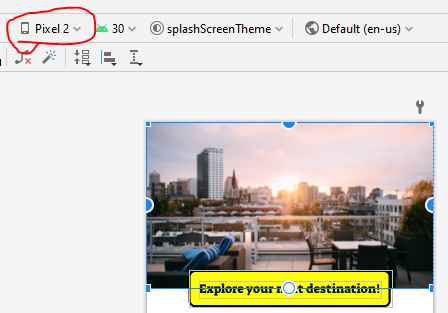
I am trying to set an image in my main page to fill up the upper space of the page (as shown below).
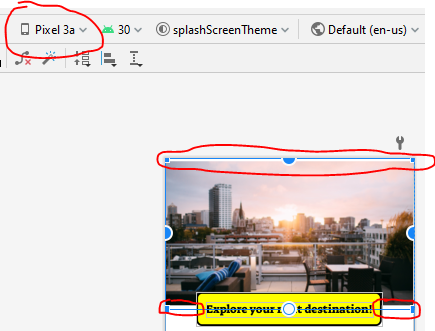
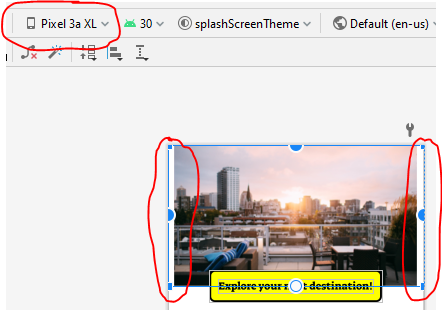
But, when I try to test it with different device, the space is not filled properly (as shown in image below). With Pixel3a, there are extra white space at the top and bottom of the image; whereas with Pixel3a XL, there are extra white space at the start and end of the image.
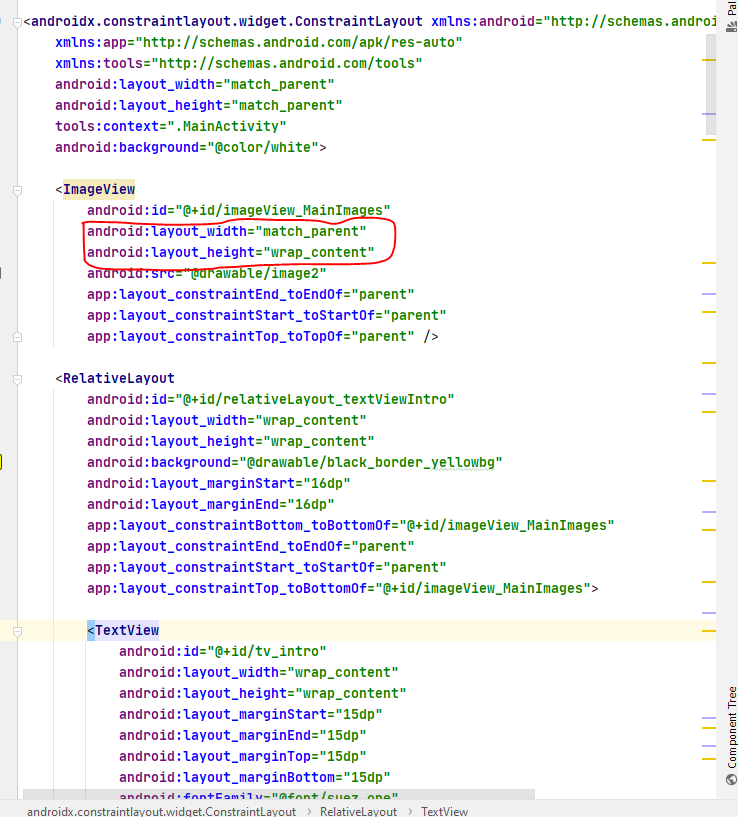
I set the imageview to have the width to match with the parent, and the height to wrap the content, but I don't understand why the "wrap content" is making a space larger than the content itself (which is the image), which led to this extra white space? I guess for the case of the Pixel3a XL, even with setting of the width to match parent, the image still did not match the parent, which led to the extra white space at the start and end of the image. Can someone please point out how can I fix this? I want the image to fill the space properly like in the case of Pixel2. My code shown below:
CodePudding user response:
Add this attribute line inside your <ImageView> tag:
android:scaleType="fitXY"
CodePudding user response:
If the aspect ratios of the image and the ImageView do not match, you will see white space. You can set the ScaleType of the ImageView or you can set android:adjustViewBounds="true" to match the aspect ratio of the ImageView to the image.