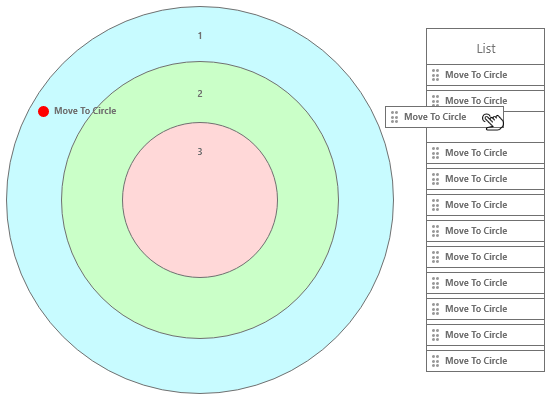
I Try To Drag from List And Drop inside crosses circles the same image below:
But when I touch the div it's can drop outside the circle, I try with CSS (Border Radius, Overflow, Clip Path) but nothing works.
You Can See in this Image The List Dropped outside the Circle but inside div.
CodePudding user response:
To accomplish this, you will need Collision Detection. You will need to determine if a Point is inside the Circle.
An example of this can be seen here: http://www.jeffreythompson.org/collision-detection/point-circle.php
Why do we need this? We can use the Pythagorean Theorem to get the distance between two objects in 2D space! In this context,
aandbare the horizontal and vertical distances between the point and the center of the circle.
I used the Demo here: https://jqueryui.com/droppable/ I created this example.
$(function() {
function getCenter(el) {
return {
x: $(el).position().left ($(el).width() / 2),
y: $(el).position().top ($(el).height() / 2)
}
}
function getPoints(el) {
return [{
x: $(el).position().left,
y: $(el).position().top
}, {
x: $(el).position().left $(el).width(),
y: $(el).position().top
}, {
x: $(el).position().left,
y: $(el).position().top $(el).height()
}, {
x: $(el).position().left $(el).width(),
y: $(el).position().top $(el).height()
}];
}
function pointInsideCircle(pObj, cObj) {
var distX = pObj.x - cObj.x;
var distY = pObj.y - cObj.y;
var distance = Math.sqrt((distX * distX) (distY * distY));
if (distance <= cObj.r) {
return true;
}
return false;
}
$("#draggable").draggable({
revert: "invalid"
});
$("#droppable").droppable({
accept: function(el) {
var points = getPoints(el);
var circ = getCenter(this);
circ['r'] = $(this).width() / 2;
return pointInsideCircle(points[0], circ);
},
drop: function(event, ui) {
$(this)
.addClass("ui-state-highlight")
.find("p")
.html("Dropped!");
}
});
});#draggable {
width: 100px;
padding: 0.2em;
float: left;
margin: 10px 10px 10px 0;
text-align: center;
}
#droppable {
width: 150px;
height: 150px;
padding: 0.5em;
float: left;
margin: 10px;
border-width: 2px;
border-radius: 50%;
text-align: center;
}<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<div id="draggable" class="ui-widget-content">
<p>Drag me</p>
</div>
<div id="droppable" class="ui-widget-header">
<p>Drop here</p>
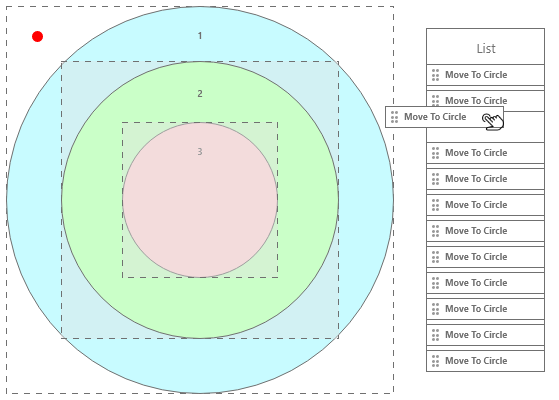
</div>In this example, it is using the Top Left point of the Drag element for detection only. You can test each corner, and if any are inside, return true. This would be similar to a touch type of detection.
If the Top Left corner is not inside the circle, Drop will not accept it.