I have implemented a panel where user can post their thoughts with images. For every post there is a reply box similar to the facebook timeline. User can mention any user while replying to any post and I tried to make this mentioning easier. I have used a JQuery UI(JS and CSS) autocomplete dropdown to suggest the username when @ sign and some other letters are typed(similar to FB or Skype ).As expected, the reply box are dynamically generated. I have made a single autocomplete dropdown and attached it with a reply box which get focused. For this I used this function to set the position -
$("#hidden-autocomplete").autocomplete("option", "position", { of: "#" currentReplyBoxId } );
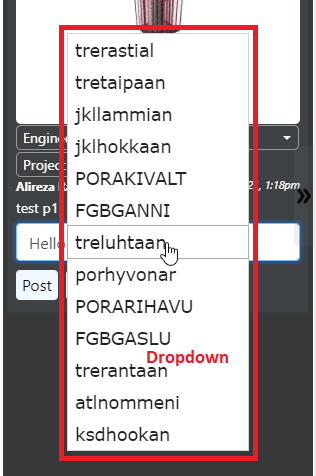
Everything is working fine except the dropdown position. The dropdown appears over the input field so user can't see what he has typed so far. See the image -
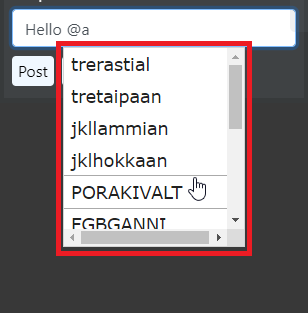
Now dropdown is below the input field , the height is fixed and scrollable. Am I doing something wrong? Could you please help me to get the desired results? TIA
CodePudding user response:
Looks like you need to set all 3 jQuery UI position properties:
my: "left top",
at: "left bottom",
of: "#" currentId
Here is the working fiddle https://jsfiddle.net/yg5sdxw6/2/