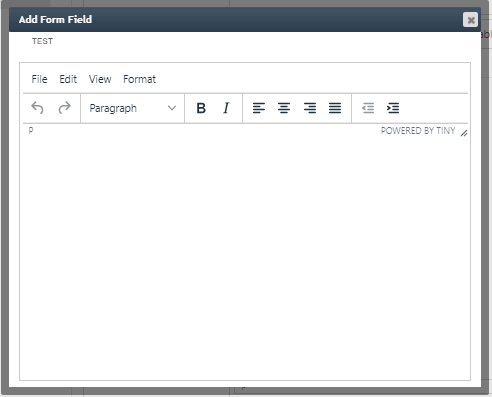
The editor textarea is not showing inside the jQuery UI dialog modal. Instead, the status bar is showing right below the toolbar.
I am using :
- jquery-3.5.1.min.js
- tinymce v5.7.1
- bootstrap v4.5.3
Perhaps is it a conflict? Below is my code.
<div id="testdialog">
<p>TEST</p>
<div>
<textarea cols="35" rows="5" id="testTinyMCE" name="testTinyMCE" style="padding-left: 10px"></textarea>
</div>
</div>
<button type="button" onclick='testtiny()'>Try</button>
<script>
$(function(){
$('#testdialog').dialog({
'title':'Add Form Field',
'resizable': false,
'dialogClass':'form-content',
'modal': true,
'autoOpen': false,
'open':function(){
initTiny();
},
'width':650
});
});
function initTiny(){
tinymce.init({
selector: '#testTinyMCE'
});
}
function testtiny(){
console.log('opening the dialog');
$('#testdialog').dialog('open');
}
</script>
CodePudding user response:
Consider the following: https://jsfiddle.net/Twisty/bjhmL61a/
JavaScript
$(function() {
function initTiny(selector) {
tinymce.init({
selector: selector
});
}
initTiny("#testTinyMCE");
$('#testdialog').dialog({
title: 'Try TinyMCE',
resizable: false,
classes: {
"ui-dialog-content": "form-content"
},
modal: true,
autoOpen: false,
width: 650
});
$("#tryButton").click(function() {
$('#testdialog').dialog('open');
});
});
With just a few adjustments, it seems to be working as expected.
CodePudding user response:
Hi all thank you for answering my question. It is indeed due to css conflict, so my fix is to modify the position in tox-edit-area and tox-statusbar class.