I am trying to align four imageview and textview, but there is three lines between imageviews. I need to align TextView1 with ImageView1, TextView2 with ImageView2, TextView3 with ImageView3, and TextView4 with ImageView4, but it's not getting aligned. This is my code. Please help me with how I can achieve this. I uploaded images for reference.
<LinearLayout
android:id="@ id/constLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginStart="20dp"
android:layout_marginTop="30dp"
android:layout_marginEnd="20dp"
android:gravity="center">
<ImageView
android:id="@ id/image1"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:src="@drawable/paid"
app:tint="@color/black" />
<View
android:id="@ id/line1"
android:layout_width="80dp"
android:layout_height="2dp"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:background="@color/black" />
<ImageView
android:id="@ id/image2"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:src="@drawable/paid"
app:tint="@color/black" />
<View
android:id="@ id/line2"
android:layout_width="80dp"
android:layout_height="2dp"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:background="@color/black" />
<ImageView
android:id="@ id/image3"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:src="@drawable/paid"
app:tint="@color/black" />
<View
android:id="@ id/line3"
android:layout_width="80dp"
android:layout_height="2dp"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:background="@color/black" />
<ImageView
android:id="@ id/image4"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:src="@drawable/paid"
app:tint="@color/black" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@ id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_weight="1"
android:text="Text One" />
<TextView
android:id="@ id/textView2"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Text Two" />
<TextView
android:id="@ id/textView3"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Text Three" />
<TextView
android:id="@ id/textView4"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Text Four" />
</LinearLayout>
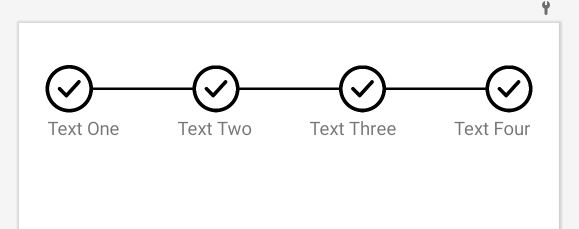
This is my layout:
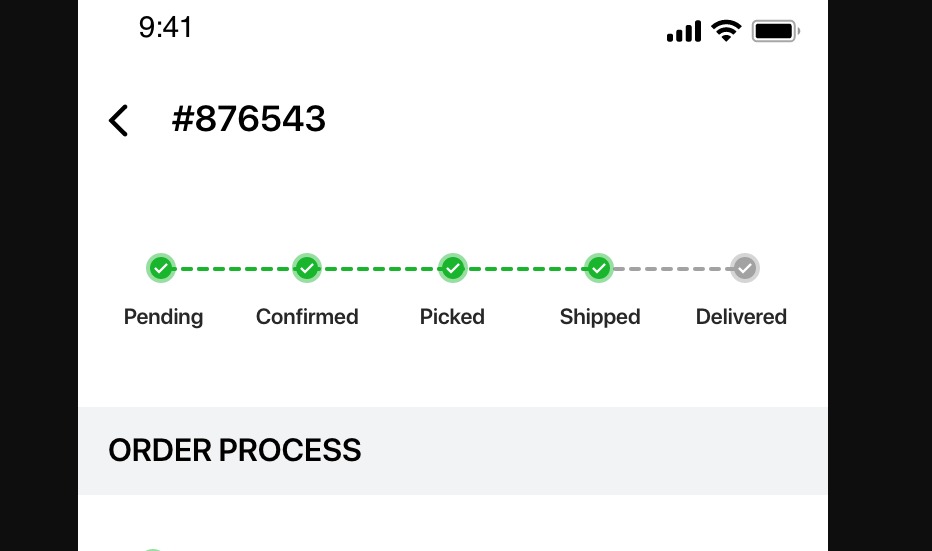
I need Layout like this:
CodePudding user response:
This should give you an idea how to do it with RelativeLayout:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@ id/left1"
android:layout_width="40dp"
android:layout_height="10dp"
android:layout_alignParentLeft="true"
/>
<ImageView
android:id="@ id/img1"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_toRightOf="@id/left1"
android:src="@android:drawable/ic_dialog_info"
/>
<View
android:id="@ id/right1"
android:layout_width="40dp"
android:layout_height="10dp"
android:layout_toRightOf="@id/img1"
/>
<FrameLayout
android:id="@ id/line1"
android:layout_width="200dp"
android:layout_height="50dp"
android:layout_toRightOf="@id/img1"
>
<View
android:layout_width="match_parent"
android:layout_height="10dp"
android:background="#00ff00"
android:layout_gravity="center_vertical"
/>
</FrameLayout>
<View
android:id="@ id/left2"
android:layout_width="40dp"
android:layout_height="10dp"
android:layout_toLeftOf="@id/img2"
/>
<ImageView
android:id="@ id/img2"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@android:drawable/ic_dialog_info"
android:layout_toRightOf="@id/line1"
/>
<View
android:id="@ id/right2"
android:layout_width="40dp"
android:layout_height="10dp"
android:layout_toRightOf="@id/img2"
/>
<TextView
android:id="@ id/txt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a very long text 1"
android:layout_below="@id/img1"
android:layout_alignLeft="@id/left1"
android:layout_alignRight="@id/right1"
android:gravity="center"
/>
<TextView
android:id="@ id/txt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a very long text 2"
android:layout_below="@id/img2"
android:layout_alignLeft="@id/left2"
android:layout_alignRight="@id/right2"
android:gravity="center"
/>
</RelativeLayout>
CodePudding user response:
The best way of creating complex layout is using ConstraintLayout
here sample code
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:paddingTop="8dp">
<!-- image view -->
<ImageView
android:id="@ id/img1"
android:background="@color/red"
android:layout_width="40dp"
android:layout_height="40dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/img2"/>
<ImageView
android:id="@ id/img2"
android:background="@color/red"
android:layout_width="40dp"
android:layout_height="40dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toRightOf="@id/img1"
app:layout_constraintRight_toLeftOf="@id/img3"/>
<ImageView
android:id="@ id/img3"
android:background="@color/red"
android:layout_width="40dp"
android:layout_height="40dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toRightOf="@id/img2"
app:layout_constraintRight_toLeftOf="@id/img4"/>
<ImageView
android:id="@ id/img4"
android:background="@color/red"
android:layout_width="40dp"
android:layout_height="40dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toRightOf="@id/img3"
app:layout_constraintRight_toRightOf="parent"/>
<!-- line between -->
<View
android:layout_width="0dp"
android:layout_height="1dp"
android:background="@color/black"
app:layout_constraintTop_toTopOf="@id/img1"
app:layout_constraintBottom_toBottomOf="@id/img1"
app:layout_constraintLeft_toRightOf="@id/img1"
app:layout_constraintRight_toLeftOf="@id/img2"/>
<View
android:layout_width="0dp"
android:layout_height="1dp"
android:background="@color/black"
app:layout_constraintTop_toTopOf="@id/img1"
app:layout_constraintBottom_toBottomOf="@id/img1"
app:layout_constraintLeft_toRightOf="@id/img2"
app:layout_constraintRight_toLeftOf="@id/img3"/>
<View
android:layout_width="0dp"
android:layout_height="1dp"
android:background="@color/black"
app:layout_constraintTop_toTopOf="@id/img1"
app:layout_constraintBottom_toBottomOf="@id/img1"
app:layout_constraintLeft_toRightOf="@id/img3"
app:layout_constraintRight_toLeftOf="@id/img4"/>
<!-- txt step -->
<TextView
android:id="@ id/txt_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Step 1 text"
app:layout_constraintTop_toBottomOf="@id/img1"
app:layout_constraintLeft_toLeftOf="@id/img1"
app:layout_constraintRight_toRightOf="@id/img1"/>
<TextView
android:id="@ id/txt_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Step 2 text"
app:layout_constraintTop_toBottomOf="@id/img2"
app:layout_constraintLeft_toLeftOf="@id/img2"
app:layout_constraintRight_toRightOf="@id/img2"/>
<TextView
android:id="@ id/txt_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Step 3 text"
app:layout_constraintTop_toBottomOf="@id/img3"
app:layout_constraintLeft_toLeftOf="@id/img3"
app:layout_constraintRight_toRightOf="@id/img3"/>
<TextView
android:id="@ id/txt_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Step 4 text"
app:layout_constraintTop_toBottomOf="@id/img4"
app:layout_constraintLeft_toLeftOf="@id/img4"
app:layout_constraintRight_toRightOf="@id/img4"/>
</androidx.constraintlayout.widget.ConstraintLayout>
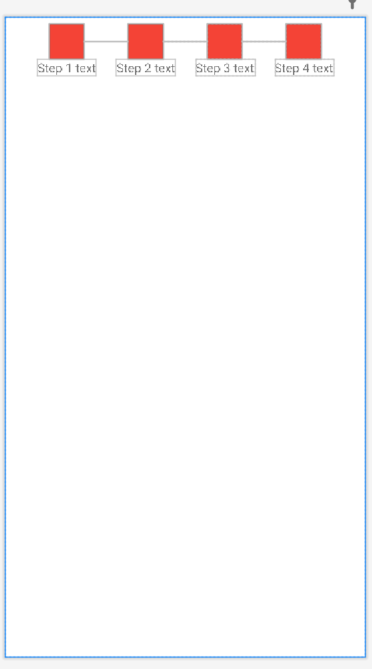
and the result