I'm making 10 stars on JPanel with random location.
But the thing is when i set layout, the starts doesn't show up.
public class Main {
public static void main(String[] args) {
JFrame frame = new JFrame();
frame.setSize(300, 300);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c = frame.getContentPane();
c.setLayout(new BorderLayout());
JPanel northPanel = new JPanel(new FlowLayout());
northPanel.add(new JButton("Open"));
c.add(northPanel, BorderLayout.NORTH);
JPanel southPanel = new JPanel(new FlowLayout());
southPanel.add(new JButton("Integer Input"));
c.add(southPanel, BorderLayout.SOUTH);
JPanel centerPanel = new JPanel(null);
centerPanel.setBackground(Color.pink);
for(int i = 0; i < 10; i ) {
int x = (int) (Math.random() * 300);
int y = (int) (Math.random() * 300);
JLabel label = new JLabel("*");
label.setLocation(x, y);
label.setForeground(Color.green);
label.setOpaque(true);
centerPanel.add(label);
}
c.add(centerPanel, BorderLayout.CENTER);
frame.setVisible(true);
}
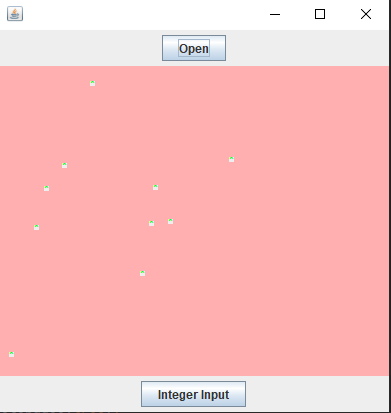
in the pink section, it is supposed to be shown 10 stars

CodePudding user response:
I found my own way.
after set label.setSize(10,10);
i could find 10 stars in the panel.
CodePudding user response:
Basically, every container like JPanel, JFrame used some layout to place the component in some specific order. as per your code, you are passing null as argument to centralPanel. so basically central panel has no layout to place component.
Note : Flow Layout is a default layout.
in this case lets try with below steps.
1. please use setBound(x, y, height, width), on the place of setLocation(x, y).
for (int i = 0; i < 10; i ) {
int x = (int) (Math.random() * 300);
int y = (int) (Math.random() * 300);
JLabel label = new JLabel("*");
**label.setBounds(x,y,10,10);**
label.setForeground(Color.green);
label.setOpaque(true);
centerPanel.add(label);
}
[1]: https://i.stack.imgur.com/RUlUI.png
CodePudding user response:
If you want to place 10 chars (*) in random locations I would recommend doing it by custom painting as demonstrated in the following mre:
import java.awt.*;
import java.util.ArrayList;
import java.util.List;
import javax.swing.*;
public class Main {
public static void main(String[] args) {
JFrame frame = new JFrame();
//frame.setSize(300, 300); don't set size let the layout managers do it
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c = frame.getContentPane();
//c.setLayout(new BorderLayout()); not needed, it is the default
JPanel northPanel = new JPanel(new FlowLayout()); //FlowLayout is the default
northPanel.add(new JButton("Open"));
c.add(northPanel, BorderLayout.NORTH);
JPanel southPanel = new JPanel(new FlowLayout());
southPanel.add(new JButton("Integer Input"));
c.add(southPanel, BorderLayout.SOUTH);
JPanel centerPanel = new PinkPlanet();
c.add(centerPanel, BorderLayout.CENTER);
frame.pack();
frame.setVisible(true);
}
}
class PinkPlanet extends JPanel{
private static final int W = 300, H = 300;
private static final String STAR ="*";
private final Dimension pSize = new Dimension(W, H);
private final List<Point> locations = new ArrayList<>();
public PinkPlanet() {
setBackground(Color.pink);
for(int i = 0; i < 10; i ) {
int x = (int) (Math.random() * W);
int y = (int) (Math.random() * H);
locations.add(new Point(x, y));
}
}
@Override
public Dimension getPreferredSize() {
return pSize;
}
@Override
public void paintComponent(Graphics g){
super.paintComponent(g);
for(Point location : locations){
g.drawString(STAR, location.x, location.y);
}
}
}