Im a begginer in React Native. Im trying to pass data between two components in my app. I have components - Home.js and MyModal.js.
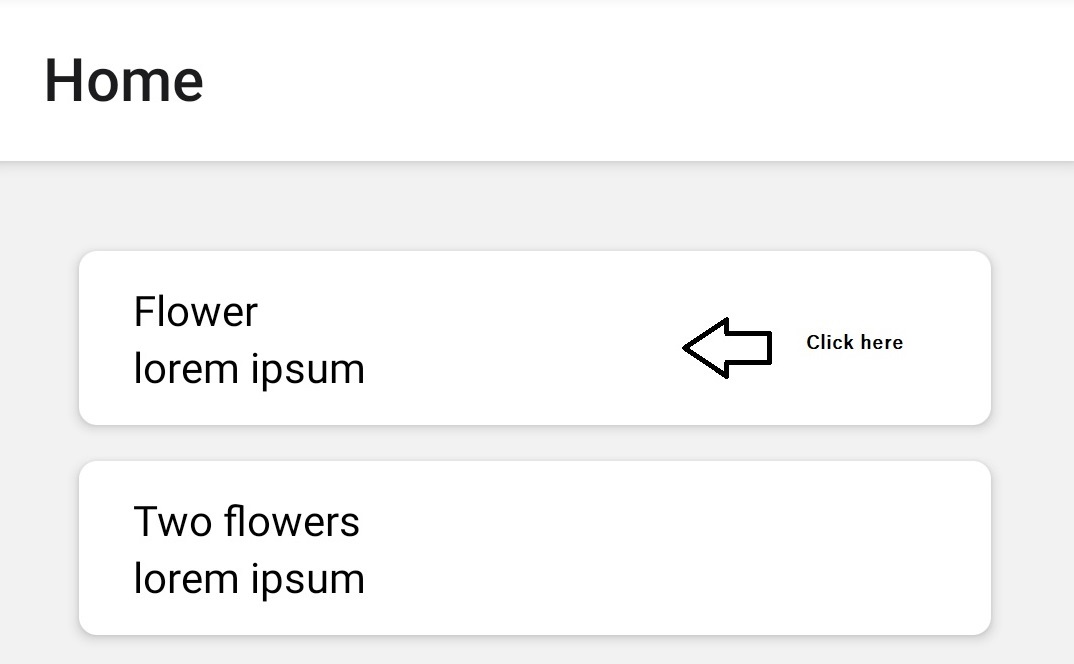
In the first component - Home.js - I have an array with some data and FlatList component. Home.js displays data in my app correctly. Additionally, in home.js, I'm trying to display Modal, when user clicks on a Card in TouchableOpacity component:
<TouchableOpacity onPress={() => <MyModal />}>
<Card></Card> </TouchableOpacity>
In the second component - MyModal.js- I'm trying to display data /item.title/ and /item.body/ from home.js.
Here is all code:
home.js:
import React, { useState } from "react";
import {StyleSheet,View,Text,FlatList,TouchableOpacity} from "react-native";
import Card from "../components/card";
import MyModal from "../components/myModal"
function Home({ navigation }) {
const [reviews, setReviews] = useState([
{
body: "lorem ipsum",
key: " 1",
title: "Flower",
},
{
key: "2",
title: "Two flowers",
body: "lorem ipsum",
}
]);
return (
<View style={styles.container}>
<FlatList
data={reviews}
renderItem={({ item }) => (
<TouchableOpacity onPress={() => <MyModal />}>
<Card>
<Text>{item.title}</Text>
<Text>{item.body}</Text>
</Card>
</TouchableOpacity>
)}
/>
</View>
);
}
myModal.js
import React from "react";
import { View, Text, Button, StyleSheet } from "react-native";
import Card from "../components/card";
export default function MyModal({ route, navigation }) {
return (
<View>
<Card>
<Text>{data.title}</Text>
<Text>{data.body}</Text>
</Card>
</View>
);
}
Here is exaple what I want to display:
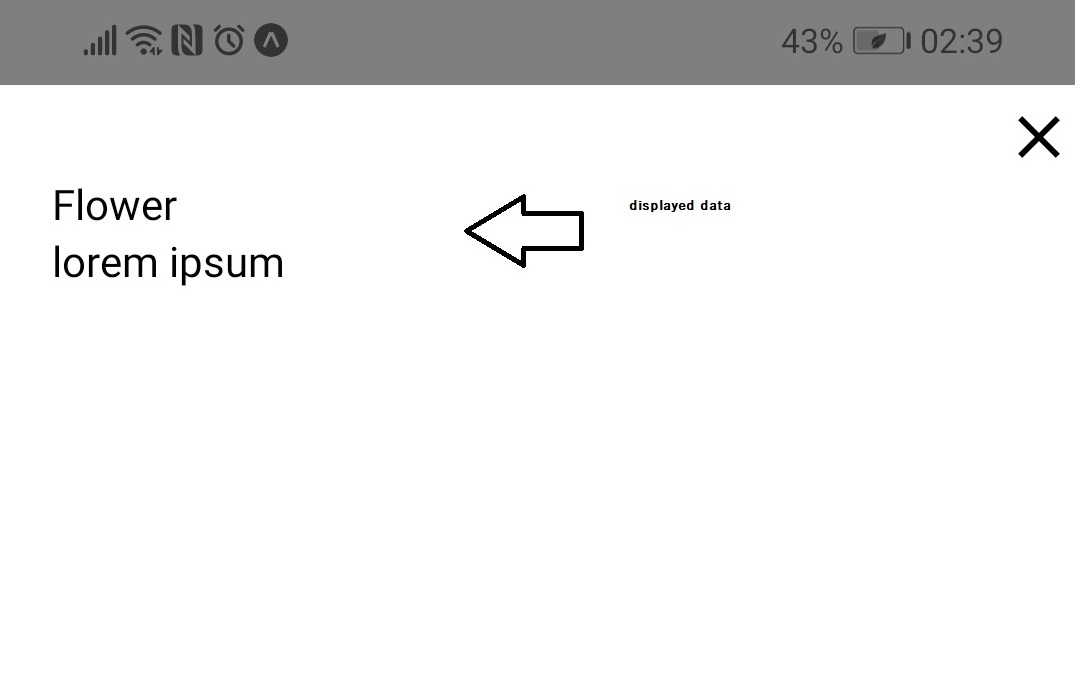
Screen after click (opened MyModal.js with data from home.js):

Here is the codesandbox: https://codesandbox.io/s/youthful-fermat-lui4g
I will be grateful for any advice
CodePudding user response:
<View style={styles.container}>
<FlatList
data={reviews}
renderItem={({ item }) => (
<TouchableOpacity onPress=props.navigation.push('nameOfRouteModal',
itemToPast)>
<Card>
<Text>{item.title}</Text>
<Text>{item.body}</Text>
</Card>
</TouchableOpacity>
)}
/>
</View>
);
}
export default function MyModal({ route, navigation }) {
const routeParams = route.params;
return (
<View>
<Card>
<Text>{routeParams.title}</Text>
<Text>{routeParams.body}</Text>
</Card>
</View>
);
}
CodePudding user response:
Hear is the way where you can pass data other component following Way
First You define NavigationContainer root Page of app like below
<NavigationContainer>
<Stack.Navigator initialRouteName="Home">
<Stack.Screen options={{ headerShown: false }} name="Home" component=
{HomeScreen} />
<Stack.Screen name="Gallery" component={GalleryScreen} />
<Stack.Screen name="Settings" component={SettingsScreen} />
<Stack.Screen name="GalleryDetails"
component={GalleryDetailsScreen}
/>
</Stack.Navigator>
Than Class Where Your used Navigation My Code Gallery
const gallery = () => {
const navigation = useNavigation();
}
navigation.navigate('GalleryDetails', { imageURI(Key):
item.node.image.uri(Value)});
Hear GalleryDetails I fatch Data as Below
var imageURI = route.params.imageURI;
console.log(imageURI);
CodePudding user response:
jus do it like this:
function Home({ navigation }) {
// take a state by default null when a record is clicked it will be updated. and //pass it to the Modal like below
const [currentReview , setCurrentView] = useState(null)
const [reviews, setReviews] = useState([
{
body: "lorem ipsum",
key: " 1",
title: "Flower",
},
{
key: "2",
title: "Two flowers",
body: "lorem ipsum",
}
]);
return (
<View style={styles.container}>
<FlatList
data={reviews}
renderItem={({ item }) => (
<TouchableOpacity onPress={() => {setCuurentReview(item); <MyModal
currentReview={currenReview} />}>
<Card>
<Text>{item.title}</Text>
<Text>{item.body}</Text>
</Card>
</TouchableOpacity>
)}
/>
</View>
);
}
then catch it like this:
export default function MyModal({ route, navigation, currentReview }) {
return (
<View>
<Card>
<Text>{data.title}</Text>
<Text>{data.body}</Text>
</Card>
</View>
);
}