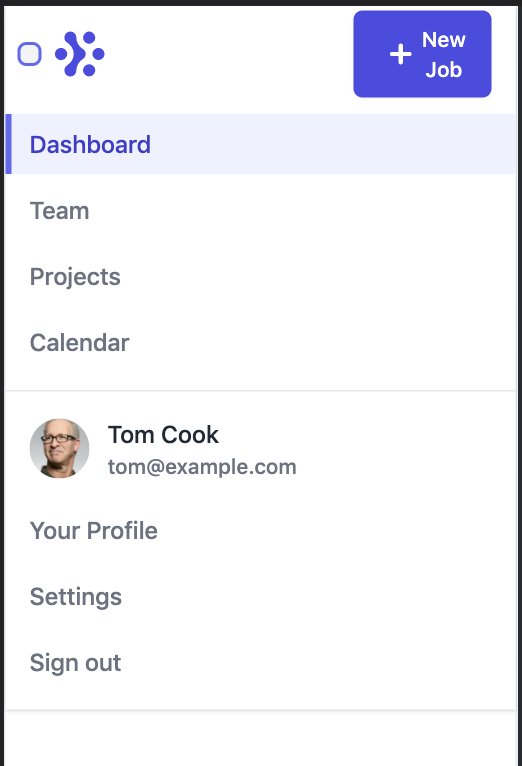
I bought and installed TailwindUI. I copied and pasted one of the Navigation components just to see how it looks in the app and the hamburger menu and the notification bell (both part of Heroicons) aren't appearing.
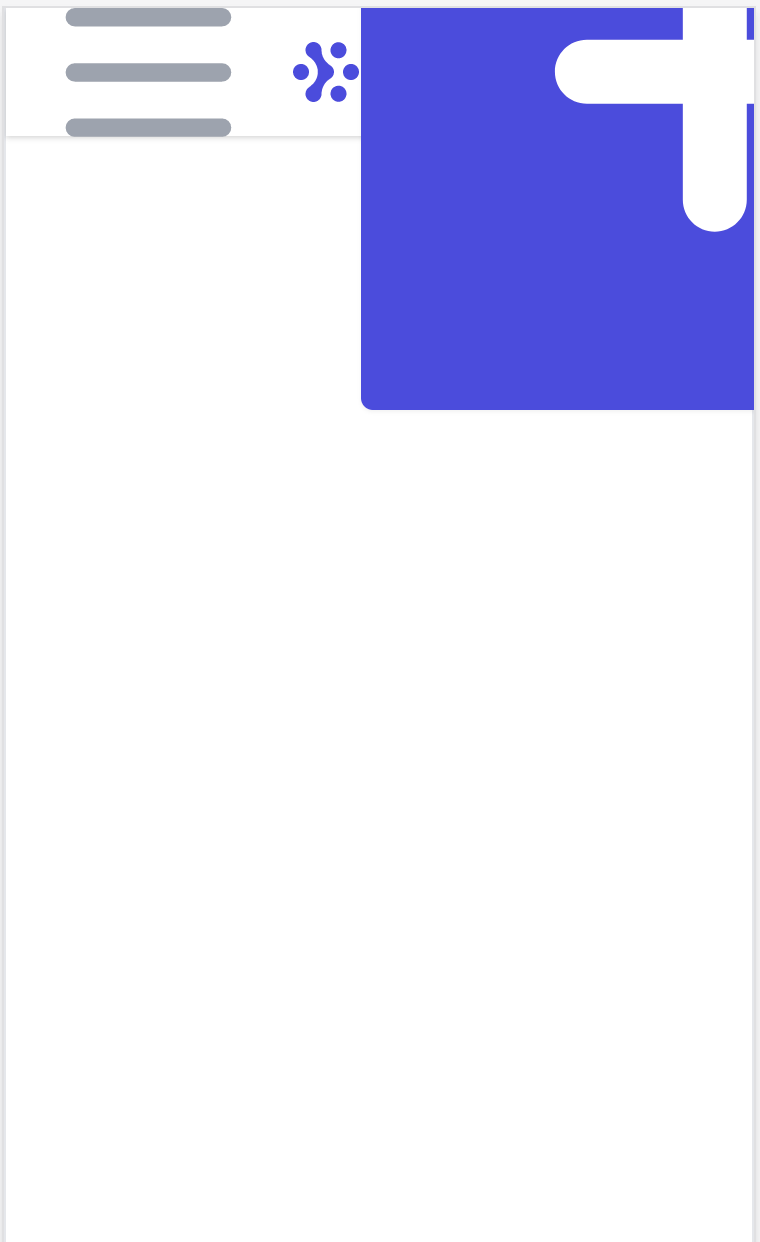
When I click on the part where the menu should dropdown it works. But all that's present is a little square that sort of looks like a checkbox.
Here is what it looks like in Firefox (mobile debugger):
Testing on Safari and it looks like Chrome.
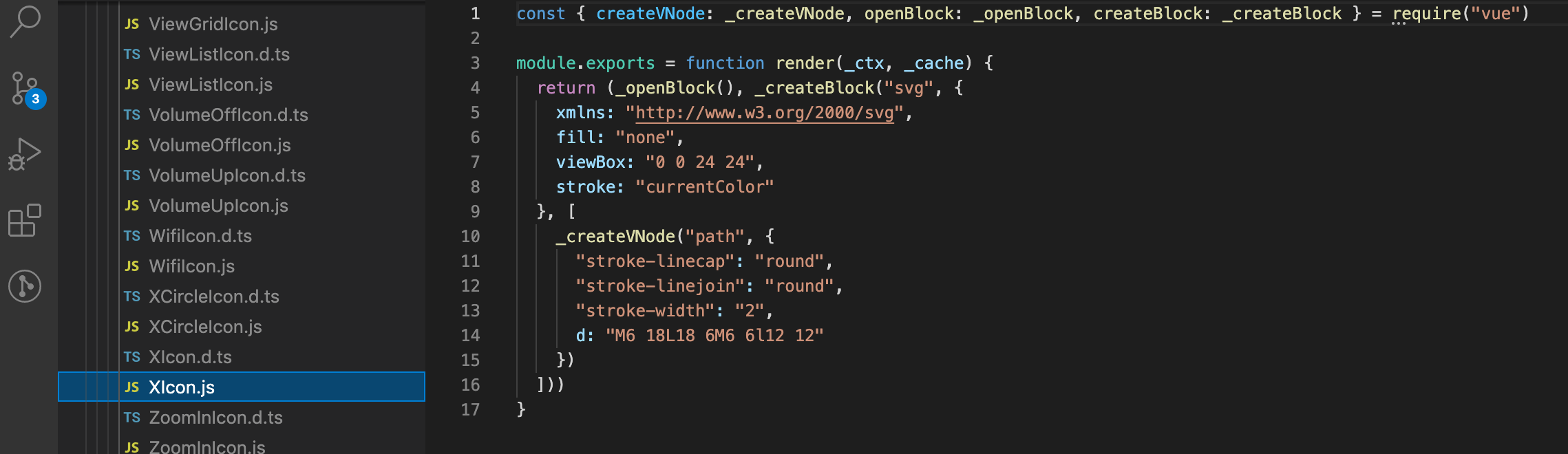
In node_modules I can see heroicons are present:
The app uses Elixir/Phoenix, Vue, Webpack, and Tailwindcss.
Anyone know what the issue is or how I'd go about debugging it?
CodePudding user response:
If you are not using SVG syntax, you have to install and import @heroicons/react package into your project using npm/yarn
npm install @heroicons/react
CodePudding user response:
TailwindUI supports Vue 3, which does not appear to include @vue/compat. @vue/compat is a compatibility build for when one wants to migrate from Vue 2 to Vue 3. the compat build (aka, migration build) is supposed to be Vue 3 compatible but I guess it's still not enough for TailwindUI.