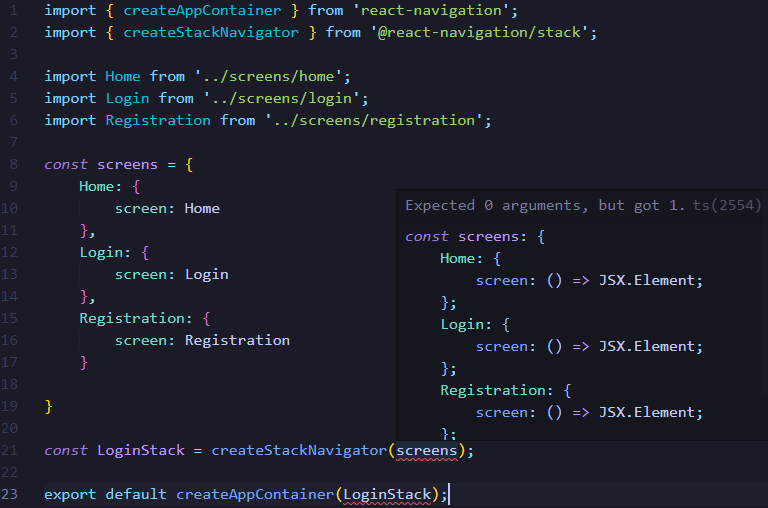
This error is popping up when I hover over the screens argument in the createStackNavigator() declaration. This is an example of what one of these screens looks like (they're all the same):
home.tsx
import React from 'react';
import { View, Text } from 'react-native';
import { globalStyles } from '../styles/global';
export default function Home() {
return (
<View style={globalStyles.container}>
<Text>Home Screen</Text>
</View>
)
}
I've run these commands to install the necessary libraries:
expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view
npm install @react-navigation/native
npm install @react-navigation/stack
CodePudding user response:
You are trying to define your screens the old way, ie react-navigation v4 way. From your imports, it is clear that you are using v5 or v6 of the library. To define your screens in v5 or v6, you can do the following,
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import Home from '../screens/home';
import Login from '../screens/login';
import Registration from '../screens/registration';
const Stack = createStackNavigator();
function MyStack() {
return (
<Stack.Navigator>
<Stack.Screen name="Home" component={Home} />
<Stack.Screen name="Login" component={Login} />
<Stack.Screen name="Registration" component={Registration} />
</Stack.Navigator>
);
}
Now in your App.js or your main entry point,
You can use this stack by wrapping it inside NavigationContainer
refer React Navigation Official Documentation for detailed information.