I have 3 views:
- a
UIImageView(blank, no image set) - a
UITextViewwithisScrollEnabledset to false - a
UIViewcontainer (gray background) that contains theUIImageViewandUITextView
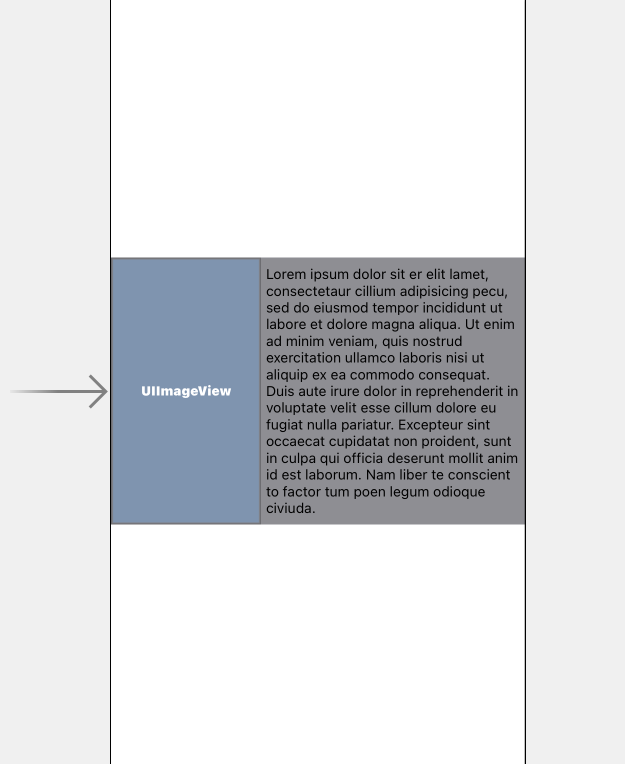
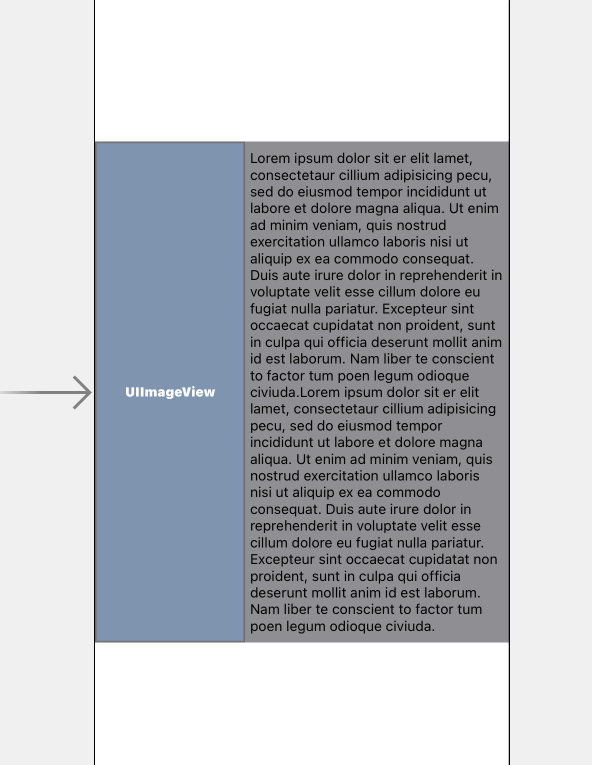
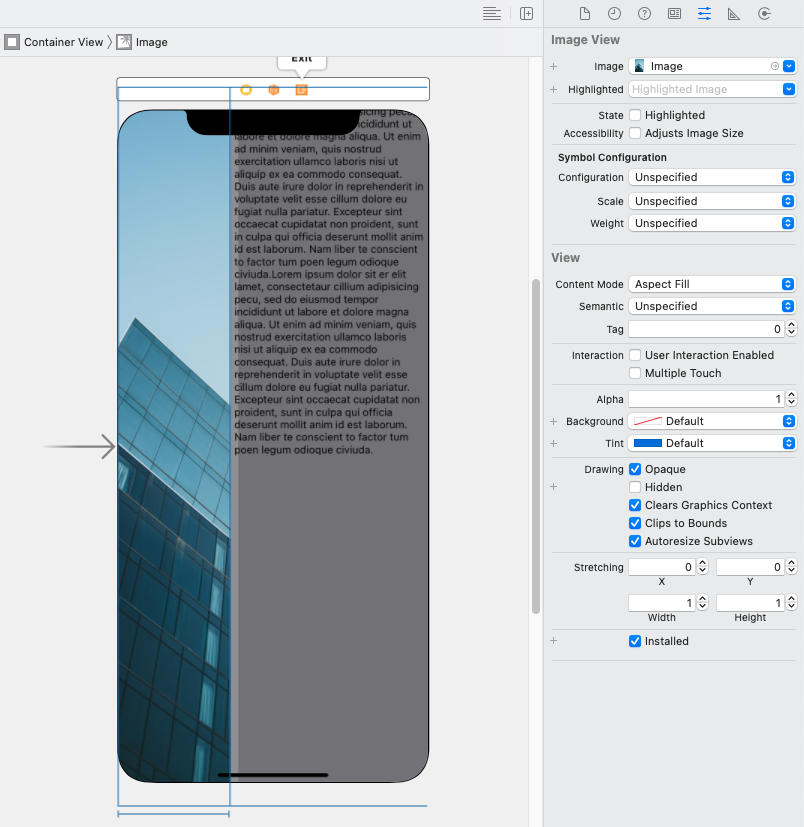
I'm trying to get the container to resize based on the UITextView's contents. It works well — but as soon as I set an image, the container seems to resize based on the UIImageView.
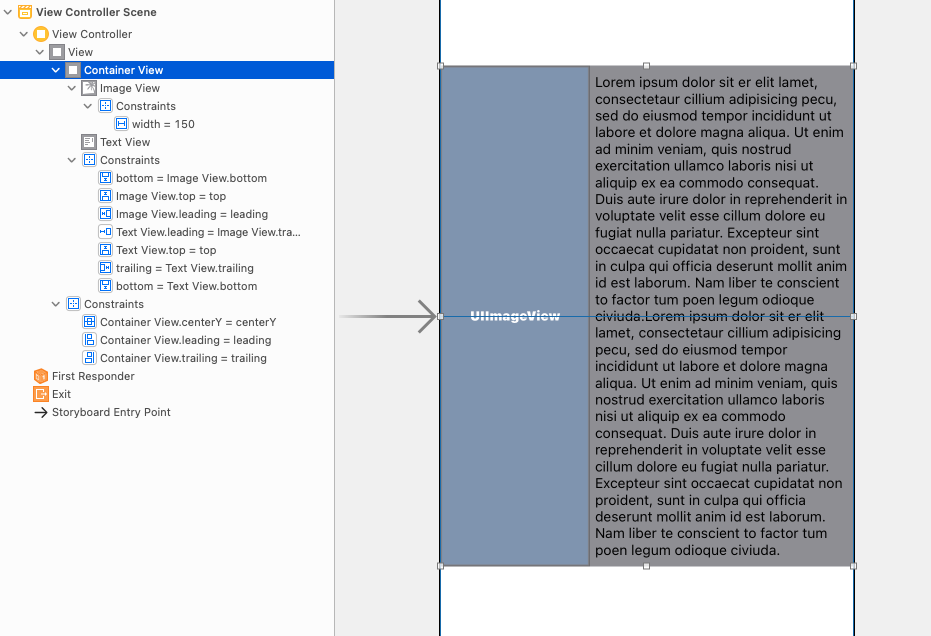
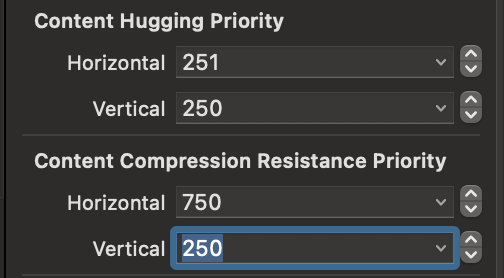
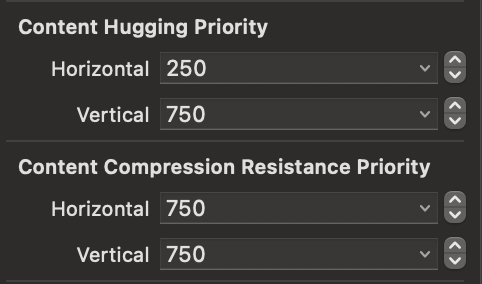
I do want the UIImageView to grow and fill the container view's height, though. I just don't want it to stretch the container view. That's the UITextView's job. Here's what my constraints look like:
And the storyboard code:
<?xml version="1.0" encoding="UTF-8"?>
<document type="com.apple.InterfaceBuilder3.CocoaTouch.Storyboard.XIB" version="3.0" toolsVersion="18122" targetRuntime="iOS.CocoaTouch" propertyAccessControl="none" useAutolayout="YES" useTraitCollections="YES" useSafeAreas="YES" colorMatched="YES" initialViewController="BYZ-38-t0r">
<device id="retina6_1" orientation="portrait" appearance="light"/>
<dependencies>
<plugIn identifier="com.apple.InterfaceBuilder.IBCocoaTouchPlugin" version="18093"/>
<capability name="System colors in document resources" minToolsVersion="11.0"/>
<capability name="documents saved in the Xcode 8 format" minToolsVersion="8.0"/>
</dependencies>
<scenes>
<!--View Controller-->
<scene sceneID="tne-QT-ifu">
<objects>
<viewController id="BYZ-38-t0r" customClass="ViewController" customModule="AutoLayoutImage" customModuleProvider="target" sceneMemberID="viewController">
<view key="view" contentMode="scaleToFill" id="8bC-Xf-vdC">
<rect key="frame" x="0.0" y="0.0" width="414" height="896"/>
<autoresizingMask key="autoresizingMask" widthSizable="YES" heightSizable="YES"/>
<subviews>
<view contentMode="scaleToFill" translatesAutoresizingMaskIntoConstraints="NO" id="6rW-8U-sdf" userLabel="Container View">
<rect key="frame" x="0.0" y="197.5" width="414" height="501"/>
<subviews>
<imageView clipsSubviews="YES" userInteractionEnabled="NO" contentMode="scaleAspectFill" horizontalHuggingPriority="251" translatesAutoresizingMaskIntoConstraints="NO" id="a4K-HY-RKq">
<rect key="frame" x="0.0" y="0.0" width="150" height="501"/>
<constraints>
<constraint firstAttribute="width" constant="150" id="Pim-0S-hxs"/>
</constraints>
</imageView>
<textView clipsSubviews="YES" multipleTouchEnabled="YES" contentMode="scaleToFill" scrollEnabled="NO" textAlignment="natural" translatesAutoresizingMaskIntoConstraints="NO" id="9HO-GD-av1">
<rect key="frame" x="150" y="0.0" width="264" height="501"/>
<color key="backgroundColor" white="0.0" alpha="0.0" colorSpace="custom" customColorSpace="genericGamma22GrayColorSpace"/>
<mutableString key="text">Lorem ipsum dolor sit er elit lamet, consectetaur cillium adipisicing pecu, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Nam liber te conscient to factor tum poen legum odioque civiuda.Lorem ipsum dolor sit er elit lamet, consectetaur cillium adipisicing pecu, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Nam liber te conscient to factor tum poen legum odioque civiuda.</mutableString>
<color key="textColor" systemColor="labelColor"/>
<fontDescription key="fontDescription" type="system" pointSize="14"/>
<textInputTraits key="textInputTraits" autocapitalizationType="sentences"/>
</textView>
</subviews>
<color key="backgroundColor" systemColor="systemGrayColor"/>
<constraints>
<constraint firstAttribute="bottom" secondItem="a4K-HY-RKq" secondAttribute="bottom" id="1sx-AM-Fqw"/>
<constraint firstItem="9HO-GD-av1" firstAttribute="leading" secondItem="a4K-HY-RKq" secondAttribute="trailing" id="Jyx-tB-n4x"/>
<constraint firstItem="9HO-GD-av1" firstAttribute="top" secondItem="6rW-8U-sdf" secondAttribute="top" id="QxL-cJ-Jed"/>
<constraint firstAttribute="trailing" secondItem="9HO-GD-av1" secondAttribute="trailing" id="UGU-yx-lKn"/>
<constraint firstItem="a4K-HY-RKq" firstAttribute="top" secondItem="6rW-8U-sdf" secondAttribute="top" id="WWU-dr-LHm"/>
<constraint firstAttribute="bottom" secondItem="9HO-GD-av1" secondAttribute="bottom" id="fuH-5Z-rGP"/>
<constraint firstItem="a4K-HY-RKq" firstAttribute="leading" secondItem="6rW-8U-sdf" secondAttribute="leading" id="wdj-Os-8pf"/>
</constraints>
</view>
</subviews>
<color key="backgroundColor" systemColor="systemBackgroundColor"/>
<constraints>
<constraint firstItem="6rW-8U-sdf" firstAttribute="centerY" secondItem="8bC-Xf-vdC" secondAttribute="centerY" id="Veu-vt-Hmb"/>
<constraint firstItem="6rW-8U-sdf" firstAttribute="leading" secondItem="8bC-Xf-vdC" secondAttribute="leading" id="hXI-pR-7IQ"/>
<constraint firstItem="6rW-8U-sdf" firstAttribute="trailing" secondItem="8bC-Xf-vdC" secondAttribute="trailing" id="zQE-bH-DL3"/>
</constraints>
</view>
</viewController>
<placeholder placeholderIdentifier="IBFirstResponder" id="dkx-z0-nzr" sceneMemberID="firstResponder"/>
</objects>
<point key="canvasLocation" x="131.8840579710145" y="114.50892857142857"/>
</scene>
</scenes>
<resources>
<systemColor name="labelColor">
<color white="0.0" alpha="1" colorSpace="custom" customColorSpace="genericGamma22GrayColorSpace"/>
</systemColor>
<systemColor name="systemBackgroundColor">
<color white="1" alpha="1" colorSpace="custom" customColorSpace="genericGamma22GrayColorSpace"/>
</systemColor>
<systemColor name="systemGrayColor">
<color red="0.55686274509803924" green="0.55686274509803924" blue="0.57647058823529407" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
</systemColor>
</resources>
</document>
Text View:
CodePudding user response:
In my opinion, you should use constraints to resolve your problem! set text view constraint height equal view (or set equal top and bottom) height constraint and set static image view constraint height (ex: imageView height constraints = 250)