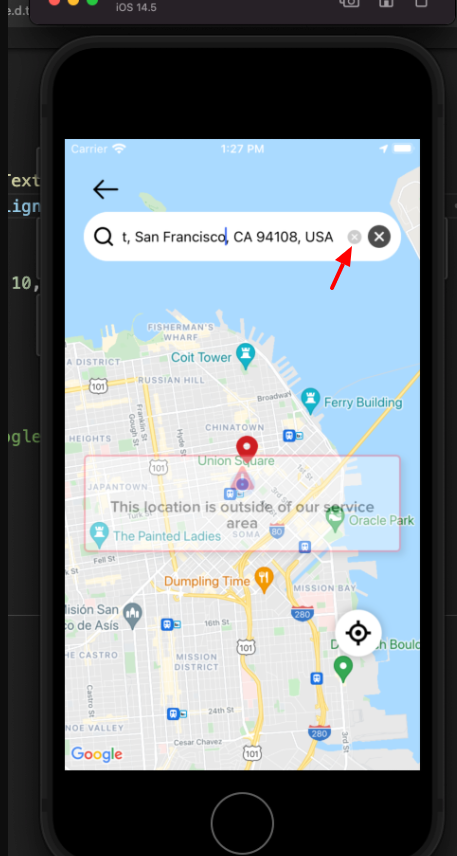
in my react native app I am using react-native-google-places-autocomplete plugin for google search so in iOS by default gray icon come in the search bar for cancel check bar below image

My code as below
<GooglePlacesAutocomplete
placeholder={props.placeholder}
onPress={(data, details = null) => props.onPress(data, details)}
onFail={(error) => console.error('error-->', error)}
ref={ref}
query={{
key: '*****',
language: 'en',
region: 'ae',
components: 'country:ae',
types: 'geocode', // default: 'geocode'
}}
numberOfLines={1}
fetchDetails={true}
renderDescription={(row) => row.description}
renderRightButton={() => (
<TouchableOpacity onPress={() => ref.current?.setAddressText('')}>
<View style={{ justifyContent: 'center', flex: 1, alignSelf: 'center' }}>
<FastImage
source={images.shippingAddress.cross_dark}
style={{ width: 24, height: 24, marginRight: 10 }}
resizeMode={'contain'}
/>
</View>
</TouchableOpacity>
)}
nearbyPlacesAPI="GooglePlacesSearch" // Which API to use: GoogleReverseGeocoding or GooglePlacesSearch
styles={{
textInputContainer: {
// backgroundColor: 'red',
marginLeft: 20,
marginRight: 20,
flexDirection: 'row',
borderRadius: 30,
borderColor: colors.white,
borderWidth: 1,
backgroundColor: colors.white,
},
textInput: {
height: 40,
color: colors.black,
fontSize: globals.font_14,
marginTop: 5,
backgroundColor: 'white',
},
predefinedPlacesDescription: {
color: colors.red,
},
poweredContainer: {
marginRight: 20,
marginLeft: 20,
},
row: {
marginHorizontal: 20,
},
separator: {
backgroundColor: '#c1bfc5',
height: 0.7,
},
}}
/>
Is there any way how I can remove the gray cancel icon from the google component?
CodePudding user response:
You can disable it in textInputProps using clearButtonMode.
<GooglePlacesAutocomplete
...
textInputProps={
clearButtonMode: false,
}
...
/>
