```appBar: AppBar(title: const Text(_title)),```
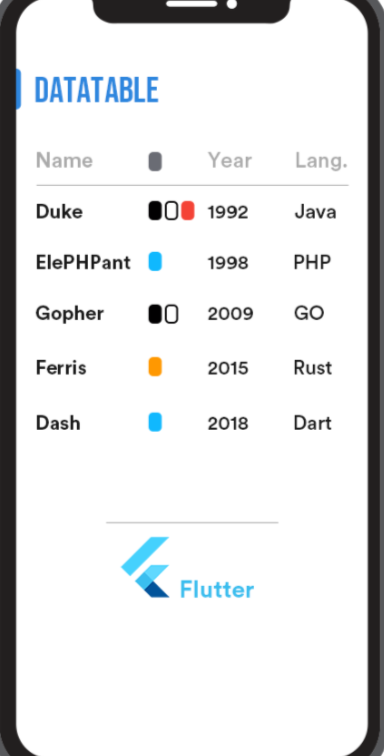
I used this appBar but got stuck on how to make it look like the sample.
Here is my status about my implementation

CodePudding user response:
Put DataTable in a Column just like this:
return Scaffold(
body: SingleChildScrollView(
child: Column(
children: [
Container(
width: MediaQuery.of(context).size.width,
height: 200,
child: Text(
"Table Title",
style: TextStyle(color: Colors.blue, fontSize: 40),
),
),
DataTable(
columns: const <DataColumn>[
DataColumn(
label: Text(
'Name',
),
),
DataColumn(
label: Text(
'Year',
),
),
DataColumn(
label: Text(
'Lang',
),
),
],
rows: const <DataRow>[
DataRow(
cells: <DataCell>[
DataCell(Text('Duke')),
DataCell(Text('1992')),
DataCell(Text('Java')),
],
),
DataRow(
cells: <DataCell>[
DataCell(Text('Dash')),
DataCell(Text('2018')),
DataCell(Text('Dart')),
],
),
],
),
],
),
),
);
CodePudding user response:
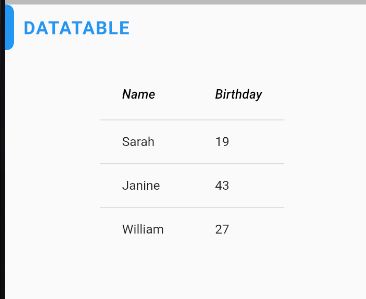
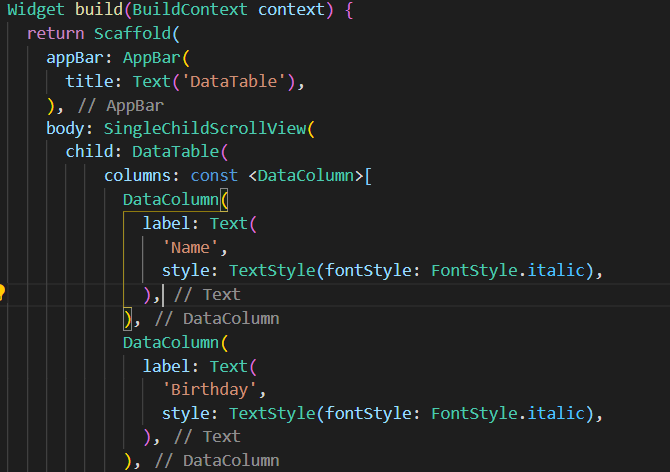
Try below code hope its helpful to you.
Column(
children: [
Row(
children: <Widget>[
ClipRRect(
borderRadius: BorderRadius.only(
topRight: Radius.circular(8.0),
bottomRight: Radius.circular(8.0),
),
child: Container(
width: 10.0,
height: 50.0,
color: Colors.blue,
),
),
SizedBox(
width: 10,
),
Flexible(
child: Text(
'DATATABLE',
style: TextStyle(
fontSize: 20,
color: Colors.blue,
letterSpacing: 1,
fontWeight: FontWeight.bold,
),
),
)
],
),
SizedBox(
height: 20,
),
DataTable(
columns: const <DataColumn>[
DataColumn(
label: Text(
'Name',
style: TextStyle(fontStyle: FontStyle.italic),
),
),
DataColumn(
label: Text(
'Birthday',
style: TextStyle(fontStyle: FontStyle.italic),
),
),
],
rows: const <DataRow>[
DataRow(
cells: <DataCell>[
DataCell(Text('Sarah')),
DataCell(Text('19')),
],
),
DataRow(
cells: <DataCell>[
DataCell(Text('Janine')),
DataCell(Text('43')),
],
),
DataRow(
cells: <DataCell>[
DataCell(Text('William')),
DataCell(Text('27')),
],
),
],
),
],
),