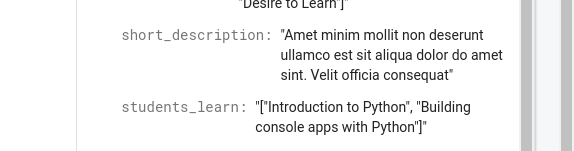
i've been trying to parse the data from the student_learn field in firestore and map it to jsx components but i get a cors-origin error here is a screenshot of the collection i'm trying to fetch from.
below is the code i tried out
const [courseinfo,setCourseinfo] = useState([]);
useEffect(()=>{
var docRef = firebase.firestore().collection("courses").doc(id);
docRef.get().then((doc) => {
if (doc.exists) {
setCourseinfo(doc.data());
} else {
// doc.data() will be undefined in this case
console.log("No such document!");
}
}).catch((error) => {
console.log("Error getting document:", error);
});
},[])
const studentList = JSON.parse(courseinfo.students_learn);
return (
<div>
{studentList.map((students) => {
return (
<CourseLearnItem>{students}</CourseLearnItem>
);
})}
<div/>
)
CodePudding user response:
There can be 2 reasons for this error (as I know):
- invalid string in
JSON.parse(). (most likely as you're using JSON.parse()) check your data befor parsing it (must be a valid stringified json) - Storage problem. To solve: 1. Open Dev tools 2. Go to Application section 3. Clear the local storage by right clicking it.
CodePudding user response:
CORS will block the request. You will not receive a response (no status code) since no request were made.
The only way to fix CORS is by setting the correct header on the server that you're fetching. https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS