I have an array like this. I want to delete row-? words in classname.
[
{
type: "text",
name: "text-1632646960432-0",
satir: "1",
className: "form-control col-lg-3 row-1"
},
{
type: "text",
name: "text-1632646974512-0",
satir: "1",
className: "form-control col-lg-6 row-8"
}
]
I want a result like this.
[
{
type: "text",
name: "text-1632646960432-0",
satir: "1",
className: "form-control col-lg-3"
},
{
type: "text",
name: "text-1632646974512-0",
satir: "1",
className: "form-control col-lg-6"
}
]
How can I do that ? Also how can I trim so that there is no space at the end?
CodePudding user response:
const arr = [{
type: "text",
name: "text-1632646960432-0",
satir: "1",
className: "form-control col-lg-3 row-1",
},
{
type: "text",
name: "text-1632646974512-0",
satir: "1",
className: "row-12 form-control row-6 col-lg-6 row-8",
},
];
const result = arr.map((o) => ({
...o,
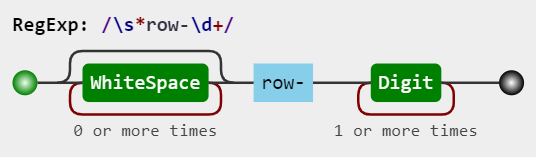
className: o.className.replace(/\s*row-\d /g, "").trim(),
}));
console.log(result);/* This is not a part of answer. It is just to give the output fill height. So IGNORE IT */
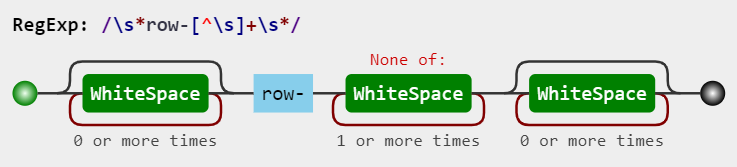
.as-console-wrapper { max-height: 100% !important; top: 0; }or /\s*row-[^\s] \s*/g
const result = arr.map((o) => ({
...o,
className: o.className.replace(/\s*row-[^\s] \s*/g, " ").trim(),
}));
CodePudding user response:
You can use .replace(/row-\d /g, '').replace(/\s /g, ' ').trim() to remove it.
You can check the live demo here:
const input = [{
type: "text",
name: "text-1632646960432-0",
satir: "1",
className: "form-control col-lg-6 row-8"
},
{
type: "text",
name: "text-1632646974512-0",
satir: "1",
className: "form-control col-lg-6 row-8"
},
{
type: "text",
name: "text-1632646974512-0",
satir: "1",
className: "form-control row-12 col-lg-6 row-8"
}
];
input.forEach((item) => {
item.className = item.className.replace(/row-\d /g, '').replace(/\s /g, ' ').trim();
});
console.log(input);