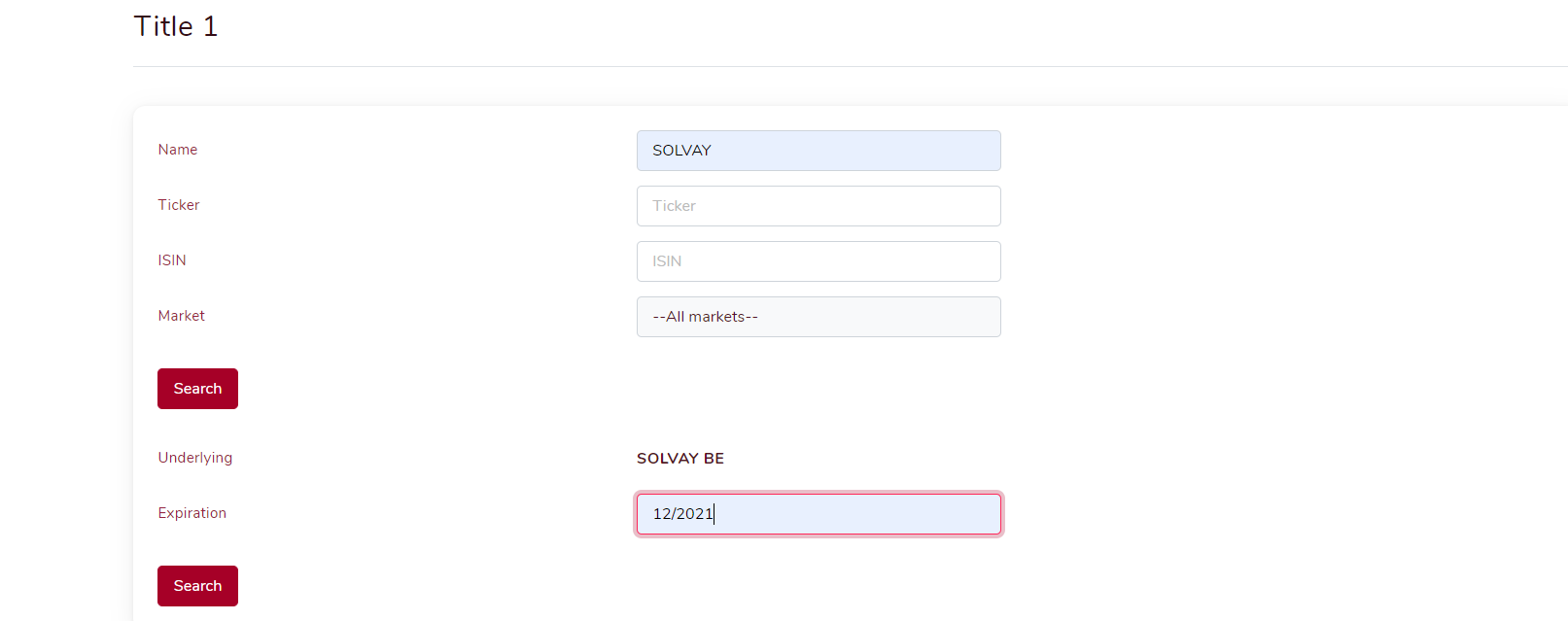
In my page Stock I have several fields with a title named Title 1.
If I do a console.log I am on my first page !
ngOnInit() {
this.currentPortfolio = this.shrd.getData('currentPortfolio');
this.subPage = 'stocks';
this.sectionTitle = "";
this.pageTitle = "Options";
for (var i = 0; i < this.optionsDropdownFilters.length; i ) {
this.issuers.actionsGrouped[this.optionsDropdownFilters[i]] = [];
}
console.log("First page => Tile 1 : " JSON.stringify(this.subPage = 'stocks'));
this.initiate();
}
Now, I click on the button Search in my page Stock...
I want to change Title1 to Title2.
If I do a console.log, I am on my second page
launchSearchSelected(t) {
this.searched = true;
this.dateNotValid = false;
this.dateDoesntExist = false;
if (this.search.equityDate.length == 0) {
this.dateDoesntExist = true
}
if (t == 'A' && this.search.equityOptionCode > 0 && this.search.equityDate.length > 0) {
this.launchSearchResult(t, this.search.equityOptionCode, this.search.equityDate);
} else if (t == 'I' && this.search.indexOptionCode.length > 0 && this.search.indexDate.length > 0) {
this.launchSearchResult(t, this.search.indexOptionCode, this.search.indexDate);
}
console.log("Second Page => Title 2 " JSON.stringify(this.searched = true));
}
In my HTML, I don't understand how can I switch from one title to another with the boolean?
<ng-container *ngIf="subPage === 'stocks' ">
<div class="breadcrumb d-flex justify-content-between">
<h1>Title 1 </h1>
</div>
</ng-container>
CodePudding user response:
It's hard to tell what the best way to proceed is without more information, but if you just want to change the title based on the this.subPage variable having the value "stocks" or not (like it seems you are attempting), then you can do this:
<ng-container>
<div class="breadcrumb d-flex justify-content-between">
<h1 *ngIf="subPage == 'stocks'">Title 1</h1>
<h1 *ngIf="subPage != 'stocks'">Title 2</h1>
</div>
</ng-container>
CodePudding user response:
I have the solution:
<ng-container *ngIf="subPage === 'stocks' ">
<ng-container *ngIf="spinners.search === true ">
<div class="breadcrumb d-flex justify-content-between">
<h1>Title 1 </h1>
</div>
</ng-container>
</ng-container>
<ng-container *ngIf="subPage === 'stocks' ">
<ng-container *ngIf="spinners.search === false ">
<div class="breadcrumb d-flex justify-content-between">
<h1>Title 2 </h1>
<button (click)="goBack()" class="btn btn-primary"> Back
</button>
</div>
</ng-container>
</ng-container>