I am working on a project using the ng-alain framework for angular. I have a modal that uses the sf component to render a form . The form contains 4 fields:
- password
- name
- surname
I am trying to render all the above fields without problem. However I want to render the password property using a password text field instead of a plain text field
Here is my typescript code
import { HttpClient } from '@angular/common/http';
import { Component } from '@angular/core';
import { SFSchema, SFUISchema } from '@delon/form';
import { NzMessageService } from 'ng-zorro-antd/message';
import { NzModalRef } from 'ng-zorro-antd/modal';
import { environment } from '@env/environment';
@Component({
selector: 'app-users-user-create',
templateUrl: './user-create.component.html'
})
export class UsersUserCreateComponent {
i: any;
schema: SFSchema = {
properties: {
name: {
type: 'string',
title: '',
ui: {
i18n: 'g.name'
}
},
surname: {
type: 'string',
title: '',
ui: {
i18n: 'g.surname'
}
},
email: {
type: 'string',
title: 'Email'
},
password: {
type: 'string',
title: '',
ui: {
i18n: 'g.password'
}
}
},
required: ['name', 'surname', 'email', 'password']
};
ui: SFUISchema = {
'*': {
spanLabelFixed: 100,
grid: { span: 12 }
},
$name: {
widget: 'string'
},
$surname: {
widget: 'string'
},
$email: {
widget: 'string'
},
$password: {
widget: 'string',
format: 'password'
}
};
isLoading = false;
constructor(private modal: NzModalRef, private msgSrv: NzMessageService, public http: HttpClient) {
}
async save(value: any): Promise<void> {
const modalResult = {
message: 'error'
};
// TODO - Replace notification hardcoded text with i18n version
try {
this.isLoading = true;
const result = await this.http.post(`${environment.authApi.baseUrl}/auth/register`, value).toPromise();
console.log(result);
this.msgSrv.success('User created');
modalResult.message = 'success';
} catch (e) {
console.log('shit ', e);
const message = e?.status == 400 ? 'User with given info already exists' : 'Unknown error';
this.msgSrv.error(message);
} finally {
this.isLoading = false;
this.modal.close(modalResult);
}
}
close(): void {
this.modal.destroy();
}
}
As you can see from the ui property of my component, I format the field as password but with no success
Here is also the corresponding html of my component
<div class="modal-header">
<div class="modal-title">Create new user</div>
</div>
<!--<nz-spin *ngIf="!i" class="modal-spin"></nz-spin>-->
<sf #sf mode="edit" [schema]="schema" [ui]="ui" [formData]="i" button="none">
<div class="modal-footer">
<button nz-button (click)="close()">{{ 'options.cancel' | i18n }}</button>
<button nz-button type="submit" nzType="primary" (click)="save(sf.value)" [disabled]="!sf.valid" [nzLoading]="this.isLoading"
>{{ 'options.save' | i18n }}
</button>
</div>
</sf>
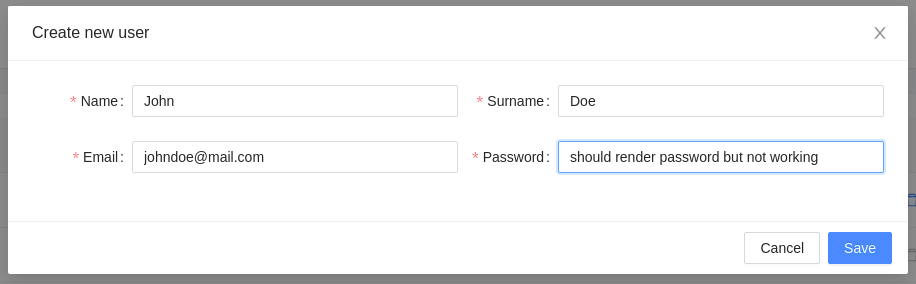
Here is a screenshot of the modal created
 Any ideas what I am doing wrong ?
Any ideas what I am doing wrong ?
CodePudding user response:
You are missing type inside password property.
password: {
type: 'string',
title: '',
ui: {
i18n: 'g.password',
type: "password"
}
