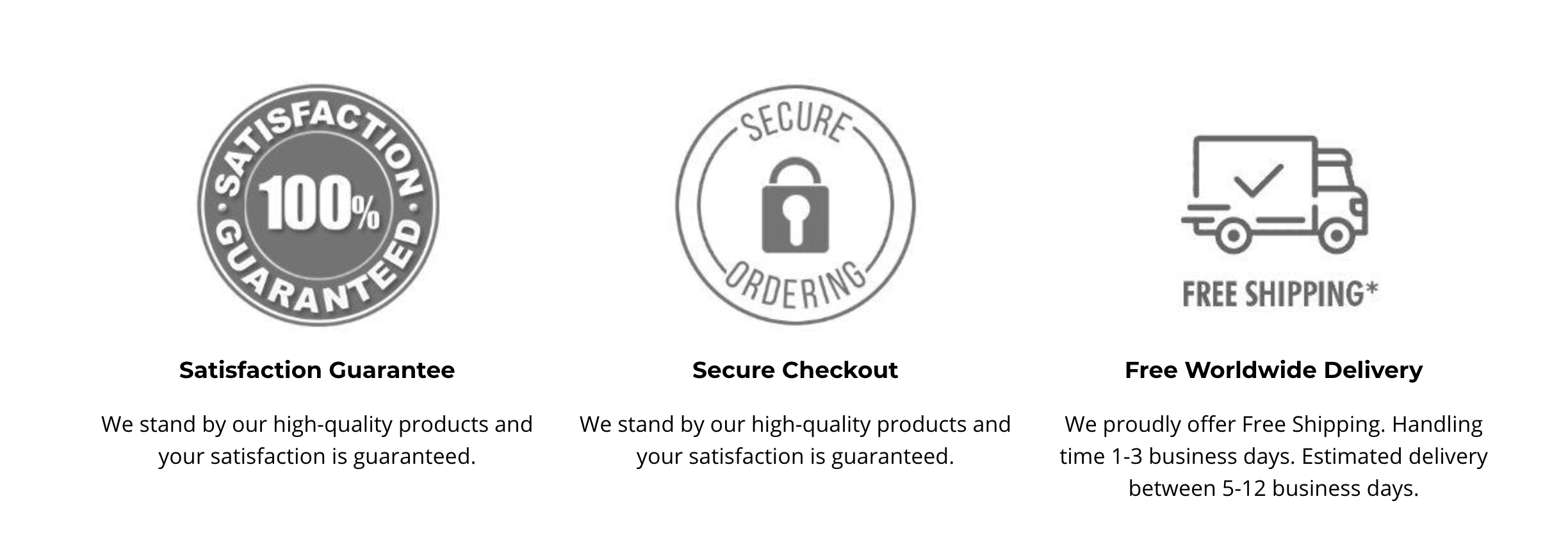
In my shopify section I am trying to display a section like this that I can add to my homepage.
The issue is that I am using a shopify liquid schema with the following code.
logo-list.liquid
<div class="logo-list">
<h2 class="heading center">{{ section.settings.title }}</h2>
<div class="logo-container">
<div class="card">
{% for block in section.blocks %}
<a class="logo-link" href="{{ block.settings.link }}">
<img loading="lazy" src="{{ block.settings.image | img_url: '1048x1048' }}">
</a>
<h3>{{block.settings.title}}</h2>
<p>{{ block.settings.text }}</p>
{% endfor %}
</div>
</div>
</div>
{% schema %}
{
"name": "Logo List",
"max_blocks": 4,
"settings": [
{
"type": "text",
"id": "title",
"label": "Heading",
"default": "Logo List"
}
],
"blocks": [
{
"type": "logo_image",
"name": "Logo",
"settings": [
{
"type": "image_picker",
"id": "image",
"label": "Logo image"
},
{
"type": "text",
"id": "title",
"label": "Heading",
"default": "Section Heading"
},
{
"type": "richtext",
"id": "text",
"label": "Description",
"default": "<p>Add your description here</p>"
},
{
"type": "url",
"id": "link",
"label": "Logo link",
"info": "Optional"
}
]
}
],
"presets": [
{
"name": "Logo list",
"category": "Image",
"blocks": [
{
"type": "logo_image"
},
{
"type": "logo_image"
},
{
"type": "logo_image"
},
{
"type": "logo_image"
}
]
}
]
}
{% endschema %}
Here is the scss I made and I do not understand why it is not display like the image above.
.logo-container {
display: flex;
text-align: justify;
flex-direction: row;
padding-top: 50px;
}
.card {
flex-direction: row;
}
.logo-link {
max-width: 25%;
justify-content: center;
margin: 0 auto;
img {
width: 50%;
}
}
This is what I am getting instead:
I don't know why it is appearing as a bunch of vertical columns when I want it to display as one row.
Any help appreciated.
CodePudding user response:
.logo-container {
display: flex;
flex-wrap: wrap
}
.card {
width: 220px;
padding:1em;
text-align:center;
}<div class="logo-list">
<h2 class="heading center"> sectiontitle</h2>
<div class="logo-container">
<div class="card">
<a class="logo-link" href="{{ block.settings.link }}">
<img loading="lazy" src="https://via.placeholder.com/150">
</a>
<h3>title</h3>
<p>text</p>
</div>
<div class="card">
<a class="logo-link" href="{{ block.settings.link }}">
<img loading="lazy" src="https://via.placeholder.com/150">
</a>
<h3>title</h3>
<p>text</p>
</div>
<div class="card">
<a class="logo-link" href="{{ block.settings.link }}">
<img loading="lazy" src="https://via.placeholder.com/150">
</a>
<h3>title</h2>
<p>text</p>
</div>
</div>
</div>i have added solution with codeEditer check if this works fine for you
CodePudding user response:
Put it inside a row and loop through cols
<div class="logo-container">
<div class="card">
<div class="row">
//start of loop
<div class="col-4">
//insert content here
</div>
//end of loop
</div>
</div>