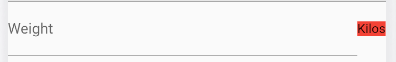
I am new to flutter, I would like to align the text widget shown in the screen shot to the bottom of the row so it is on the same line as the text form field. I would like to move "Kilos" to the bottom of the row.
Here is the code:
return Row(
children: [
Flexible(
child: TextFormField(
decoration: InputDecoration(labelText: label),
keyboardType: _getKeyboardType(),
validator: (value) => _getFormValidator()(value),
onSaved: (value) { saveAction(formItem,value); },
onTap: () {print(TextInputType.emailAddress);},
),
),
Text('Kilos',style: TextStyle(backgroundColor: Colors.red),)
],
);
I have tried wrapping the Row and the Text widgets within an Align widget.
CodePudding user response:
You can try with intrinsic height and make your crossAlignment.end
IntrinsicHeight(
child: Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Flexible(
child: Align(
alignment: Alignment.topLeft,
child: TextFormField(
decoration: InputDecoration(labelText: "label"),
/* keyboardType: _getKeyboardType(),
validator: (value) => _getFormValidator()(value),
onSaved: (value) {
saveAction(formItem, value);
},*/
onTap: () {
print(TextInputType.emailAddress);
},
),
),
),
Text(
'Kilos',
style: TextStyle(backgroundColor: Colors.red),
)
],
),
)
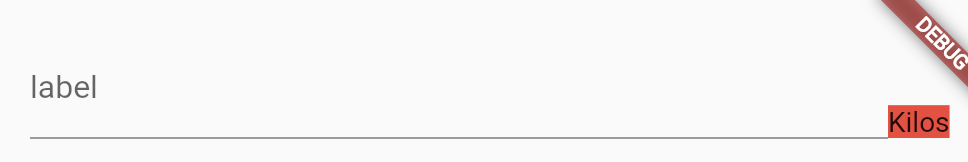
Output:
CodePudding user response:
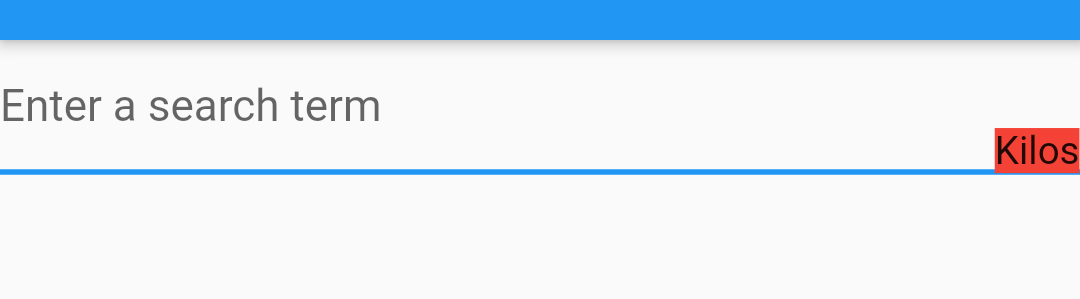
You can achieve this with Stack.. here is sample code.
Stack(
children: [
TextFormField(
decoration: const InputDecoration(
hintText: 'Enter a search term'
),
),
Positioned(
right: 0,
bottom: 0,
child: Text(
'Kilos',
style: TextStyle(backgroundColor: Colors.red),
))
],
),