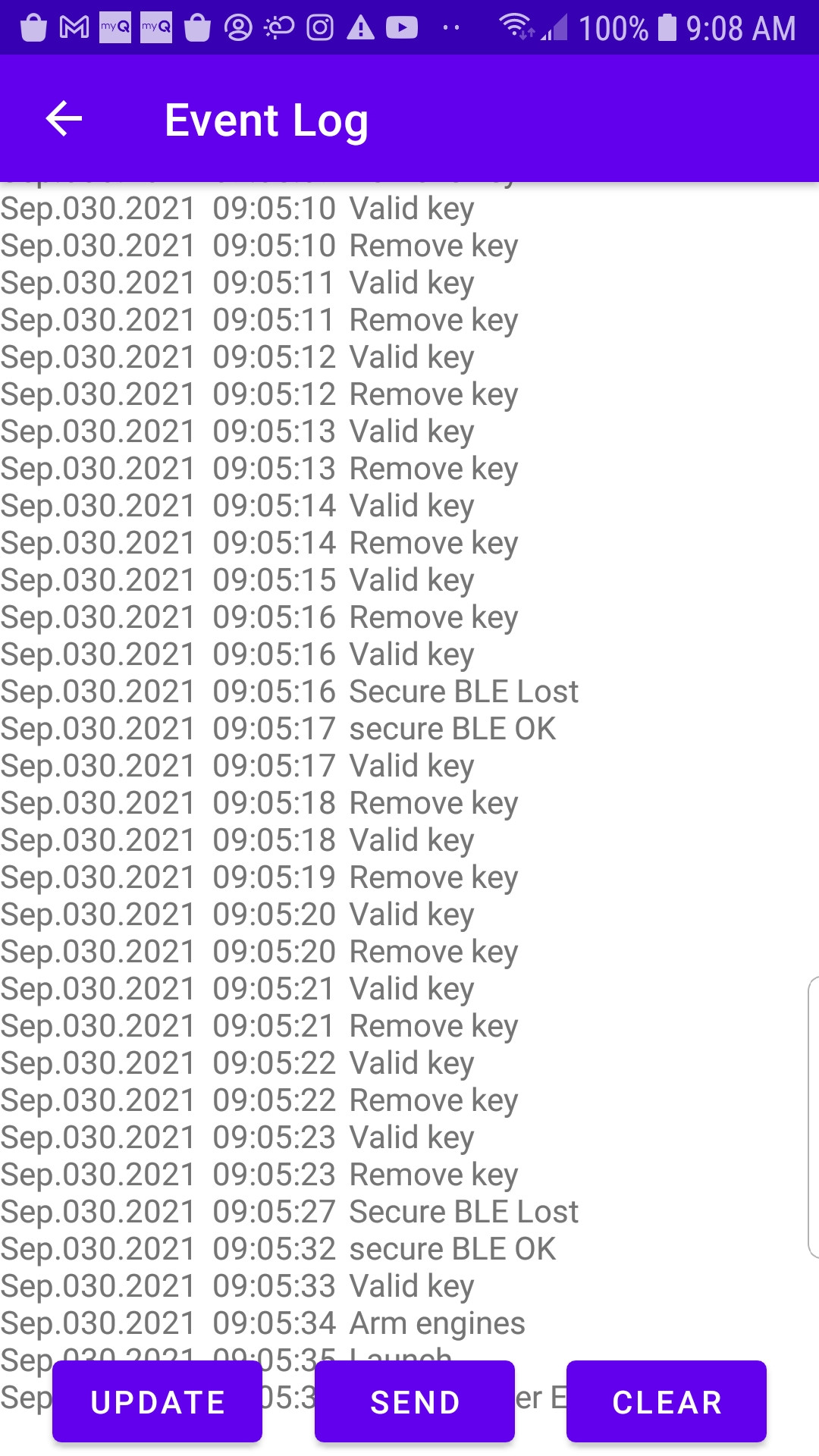
I have a ConstraintLayout with a TextView in a ScrollView at the top and three buttons in a row at the bottom. I want the text to stop at the top of the buttons, but instead, the text scrolls under the buttons as shown in the picture.
Here is my layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".EventLogFragment">
<ScrollView
android:id="@ id/scroller"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@ id/event_log"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/empty_log" />
</ScrollView>
<Button
android:id="@ id/button_update"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/update"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@ id/button_send"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintStart_toStartOf="parent"/>
<Button
android:id="@ id/button_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/send"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@ id/button_clear"
app:layout_constraintStart_toEndOf="@ id/button_update"/>
<Button
android:id="@ id/button_clear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/clear"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@ id/button_send"/>
</androidx.constraintlayout.widget.ConstraintLayout>
I have tried adding app:layout_constraintTop_toBottomOf="@ id/scroller" to each button, but that just pushes the buttons half-way off the screen. I tried adding android:layout_weight="1" to each button, and that did nothing.
How do I get the scrolled text to stop at the top of the buttons?
CodePudding user response:
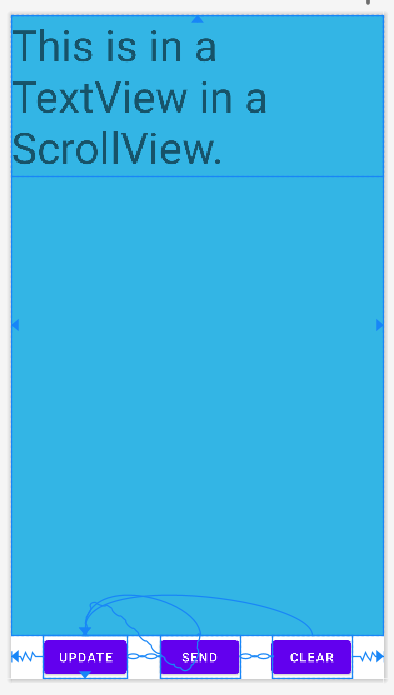
Change the height of the ScrollView to 0dp (match_constraint) and place it into a vertical spread-inside chain with the "update" button. The other buttons can be placed into a horizontal spread chain with the "update" button. Like this:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
android:id="@ id/scroller"
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="@android:color/holo_blue_light"
app:layout_constraintBottom_toTopOf="@ id/button_update"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="spread_inside">
<TextView
android:id="@ id/event_log"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/empty_log"
android:textSize="48sp" />
</ScrollView>
<Button
android:id="@ id/button_update"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/update"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@ id/button_send"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/scroller" />
<Button
android:id="@ id/button_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/send"
app:layout_constraintEnd_toStartOf="@ id/button_clear"
app:layout_constraintStart_toEndOf="@ id/button_update"
app:layout_constraintTop_toTopOf="@id/button_update" />
<Button
android:id="@ id/button_clear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/clear"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@ id/button_send"
app:layout_constraintTop_toTopOf="@id/button_update" />
</androidx.constraintlayout.widget.ConstraintLayout>