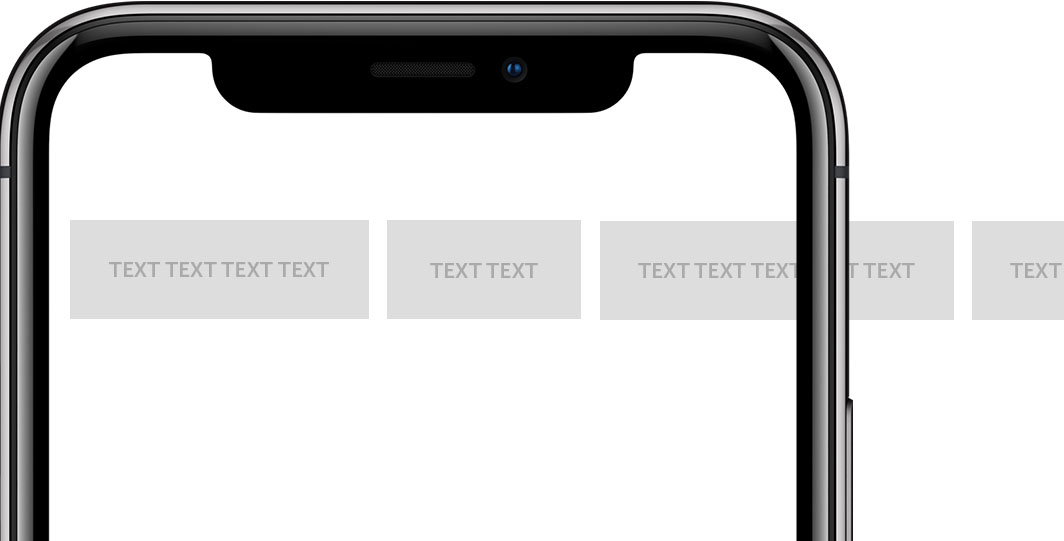
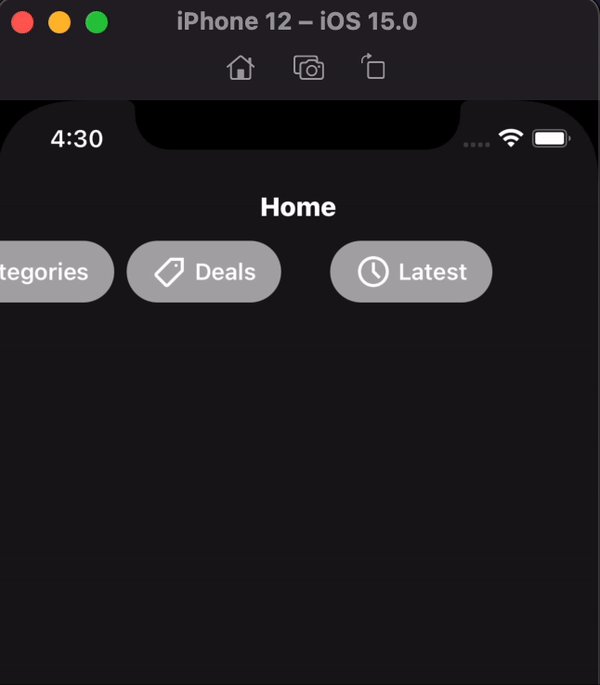
I am looking to achieve the below illustration. Essentially it is a horizontal 'section' within a UICompositionalLayout where the cells size to the text.
The issue I am having is that if the cell doesn't fit onto the screen it will offset to the next screen page.
Here is my code:
fileprivate func createNavigationButtonSection(using section: HomeSection) -> NSCollectionLayoutSection {
let estimatedHeight: CGFloat = 40
let estimatedWidth: CGFloat = 100
let itemSize = NSCollectionLayoutSize(widthDimension: .estimated(estimatedWidth),
heightDimension: .estimated(estimatedHeight))
let item = NSCollectionLayoutItem(layoutSize: itemSize)
item.edgeSpacing = NSCollectionLayoutEdgeSpacing(leading: nil,
top: nil,
trailing: .fixed(8),
bottom: nil)
let groupSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1),
heightDimension: .estimated(estimatedHeight))
let group = NSCollectionLayoutGroup.horizontal(layoutSize: groupSize,
subitems: [item])
let section = NSCollectionLayoutSection(group: group)
section.orthogonalScrollingBehavior = .continuous
section.contentInsets = NSDirectionalEdgeInsets(top: 0, leading: 16, bottom: 0, trailing: 0)
return section
}
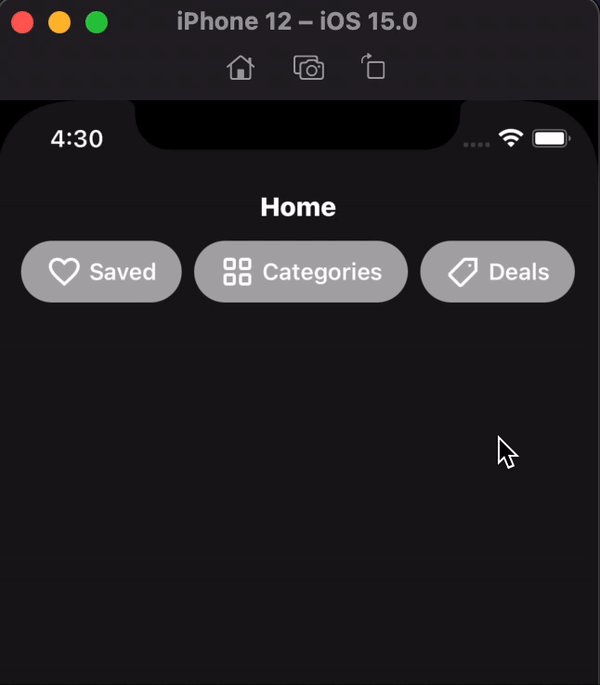
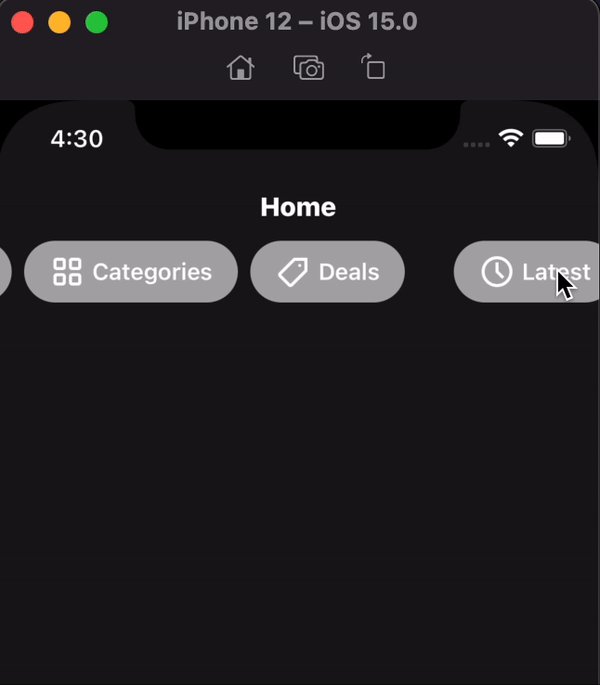
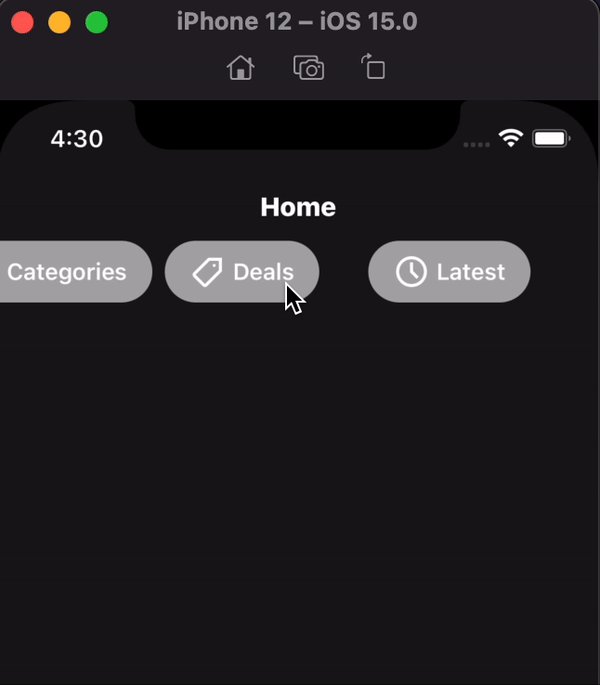
This is the effect it is giving where it pushes the last cell
UPDATE
fileprivate var navigationButtons: [NavigationButton] = [
NavigationButton(image: UIImage(named: "heart"), title: "Saved", query: "item_saved"),
NavigationButton(image: UIImage(named: "grid"), title: "Categories", query: "item_categories"),
NavigationButton(image: UIImage(named: "deal"), title: "Deals", query: "item_deals"),
NavigationButton(image: UIImage(named: "clock"), title: "Latest", query: "item_latest"),
]
fileprivate var sections = [HomeSection]()
In ViewDidLoad:
sections = [HomeSection(title: nil, subtitle: nil, section_type: "navigationButtons", item: navigationButtons)]
CodePudding user response:
The following should work and provide the outcome you're after. We'll use the itemSize for the group size and to make sure the items are separated we'll add some interGroupSpacing to the section to spread the groups out.
let group = NSCollectionLayoutGroup.horizontal(layoutSize: itemSize, subitems: [item])
...
section.interGroupSpacing = 20