I have categories .In each category I have custom posts. At initaillay, we displayed 2 posts for every category. In the category we have more than 2 posts add button show more .In click button show more, we display posts by 4. The two initial posts 4 posts .In every click show more we display by 4 posts.At now , we display only one post .It'is the first index .this is the problem .We should display all the other posts for category.
<?php
$custom_terms = get_terms('genre');
foreach ($custom_terms as $custom_term) {
wp_reset_query();
$postsPerPage = -1;
$current_category = "";
$args = [
'post_type' => 'film',
'posts_per_page' => $postsPerPage,
'orderby' => 'id',
'order' => 'ASC',
'tax_query' => [
[
'taxonomy' => 'genre',
'field' => 'slug',
'terms' => $custom_term->slug,
],
],
];
$loop = new WP_Query($args);
$parent_included = false;
if ($loop->have_posts()) {
echo '<h2 class="text-actualites">' . $custom_term->name . '</h2>';
$counter = 0;
//$count_posts = count($loop->have_posts());
$i = 0;
while ($loop->have_posts()) :
$loop->the_post();
$i ;
$img = get_field('image', "$post->ID");
$cat = $custom_term->term_id;
$current_category = $cat;
if ($custom_term->name == "Adventure") {
?>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<div class="card1 recrutements">
<div class="card-header">
<div>
<img src=<?php echo $img["url"]; ?> class='mymap-icon' alt=''>
</div>
<div>
<span class="titre-recrutement">
<div class="bnt-makers ">Communiqué de presse </div>
<div> <?php echo get_the_date(); ?></div>
<div class="bnt-maker "><?php the_field('nom', $post->ID); ?>
</div>
</div>
</div>
<div class="card-body">
<p><?php the_field('description', $post->ID); ?> </p>
<a class="dedcription-btn pop recrut" href="<?php the_permalink(); ?>" rel="nofollow">
<span class="name-descripeion">En savoir plus</span>
<div class="btn-icon">
<i class="fas fa-chevron-right"></i>
</div>
</a>
</div>
</div>
</div>
<?php
} else {
$counter ;
if (!$parent_included) {
echo '<div id="parentId">';
$parent_included = true;
}
?>
<div class="col-lg-16 col-md-6 col-sm-12 col-xs-12" class="content">
<?php
if ($counter <= 2) {
echo ("<div class='card recrutements'>");
} else {
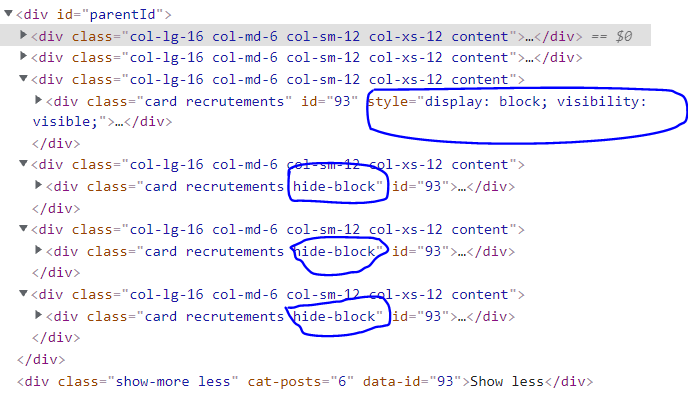
echo ("<div class='card recrutements hide-block' id='$cat'>");
//var_dump($cat); data-id='$cat'
}
?>
<div class="card-header">
<div>
<img src=<?php echo $img["url"]; ?> class='mymap-icon' alt=''>
</div>
<div>
<span>
<div><?php echo '<p>' . $custom_term->name . '</p>'; ?>
</div>
<div> <?php echo get_the_date(); ?></div>
<div class="bnt-maker "><?php the_field('nom', $post->ID); ?>
</div>
</div>
</div>
<div class="card-body">
<p><?php the_field('description', $post->ID); ?> </p>
<a class="dedcription-btn pop recrut" href="<?php the_permalink(); ?>" rel="nofollow">
<span class="name-descripeion">En savoir plus</span>
<div class="btn-icon">
<i class="fas fa-chevron-right"></i>
</div>
</a>
</div>
</div>
</div>
<?php
}
endwhile;
echo('</div>');
}
if ($custom_term->count > 2) {
echo ("<div class='show-more' data-id='$current_category'>Show more</div>");
}
}
?>
<script>
$(document).ready(function(){
var tax = ["89","93"];
$(".show-more").click(function(){
var ids = $(this).attr("data-id");
$("#" ids).css({"display": "block"});
for(let i = 0; i < tax.length; i ){
if(tax[i] != ids){
$("#" tax[i]).css({"display": "none"});
}
}
});
});
</script>
CodePudding user response:
I made a function for getting the index from a DOM element from a set of elements of the same class. I wasn't quite sure what you were doing with the data-id attribute so I left it alone.
function get_index(list,item){
for (l in list)
{
if(list[l] === item){
return l;
}
}
return -1;
}
$(document).ready(function(){
$(".show-more").click(function(){
let index = get_index($(".show-more"),this);
console.log(index);
});
});
CodePudding user response:
$('.show-block').toggleClass('show-block hide-block').toggle();
$(this).prev().find('.hide-block').toggleClass('hide-block show-block').toggle();