I'm trying to create multiple bubbled words as buttons!
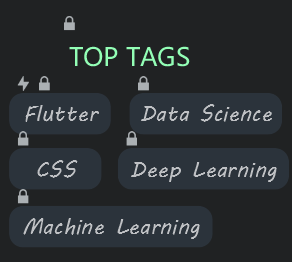
what is the best way to approach the design below using CSS or any JS library?
There can be many buttons (depends on the data from DB)
What I've tried:
#tagsContainer {
float: left;
width: 25vw;
margin-top: 10vh;
overflow: hidden;
}
#tags {
display: grid;
justify-content: space-between;
grid-gap: 8px;
grid-template-columns: repeat(auto-fill, minmax(30%, 1fr));
}
#tag {
background-color: #2F3841;
border-radius: 8px;
margin-top: 10px;
width: max-content;
}<div id="tagsContainer">
<h3 id="tagsTitle">TOP TAGS</h3>
<div id="tags">
<div id="tag">
<h4 id="tagTitle">Flutter</h4>
</div>
<div id="tag">
<h4 id="tagTitle">Deep Learning</h4>
</div>
<div id="tag">
<h4 id="tagTitle">Machine Learning</h4>
</div>
</div>
</div>The problem is when using grid layout all the columns would be same in size!
CodePudding user response:
Just use display:inline-block and style your container as you want. P.s. you have the same id multiple times, use class instead because id must be unique
#tagsContainer {
/*float: left; REMOVE IT!!!*/
width: 25vw;
margin-top: 10vh;
overflow: hidden;
}
#tags {
/* NOT NECESSARY
display: grid;
justify-content: space-between;
grid-gap: 8px;
grid-template-columns: repeat(auto-fill, minmax(30%, 1fr));
*/
}
.tag {
background-color: #2F3841;
border-radius: 8px;
margin-top: 10px;
width: max-content;
display:inline-block;
}<div id="tagsContainer">
<h3 id="tagsTitle">TOP TAGS</h3>
<div id="tags">
<div class="tag">
<h4 class="tagTitle">Flutter</h4>
</div>
<div class="tag">
<h4 class="tagTitle">Deep Learning</h4>
</div>
<div class="tag">
<h4 class="tagTitle">Machine Learning</h4>
</div>
</div>
</div>CodePudding user response:
Do you mean this?
body {
background: #202223;
}
#tags {
font-family: cursive;
width: 292px;
}
.tag {
font-family: inherit;
background: #2b333b;
font-size: 14px;
padding: 10px 33px;
border: none;
border-radius: 16px;
color: #d4d4d4;
font-style: italic;
display: inline-block;
width: max-content;
margin: 4px 4px;
}
.tag:hover {
opacity: 0.9;
}
.tag:focus {
outline: 1px solid #6868688f;
outline-offset: -3px;
}<div id="tags">
<button class="tag">Flutter</button>
<button class="tag">Data Science</button>
<button class="tag">CSS</button>
<button class="tag">Deep Learning</button><button class="tag">Machine Learning</button>
</div>