I am using gatsby with a wordpress CMS to display upcoming events on my gatsby web app .I am using the plugin gatsby-source-tribe-events to connect to the wordpress event calendar plugin and get the event data.
The problem is that I want to dynamically display all my events with their description and images using <GatsbyImage/>.
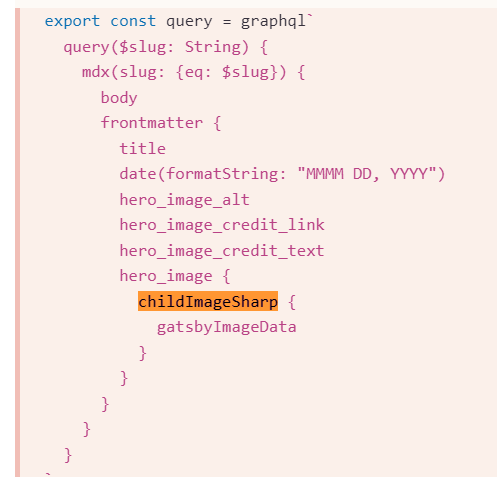
As you know to display the image with the above component , there has to be a childImageSharp field in graphql for every item
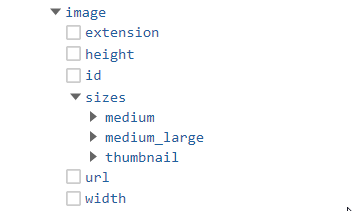
My problem is that the gatsby-source-tribe-events plugin does not have a childImageSharp field when querying for an image , so I cannot dynamically get all images OPTIMIZED
What is a workaround to this ? How can I use GatsbyImage when the childImageSharp field is not there ? Is there a way to add it to the graphql schema ?
CodePudding user response:
What is a workaround to this ? How can I use GatsbyImage when the childImageSharp field is not there ?
You can't. GatsbyImage needs a certain amount of data provided by the childImageSharp node.
gatsby-source-tribe-events plugin seems quite unmaintained (last commit 2 years ago) so I don't think the author upgrades it.
Said that you have two options (at least):
- Render the standard
<img>tag if you detect an image that doesn't contain thechildImagenode. There you can apply lazy loading or any other blur effect with another library. - Checking
gatsby-plugin-remote-imagesto create nodes from remote images. I don't know if this approach fits your requirements or if it's doable.
Is there a way to add it to the graphql schema ?
This is what gatsby-plugin-remote-images will do. Images need to be treated by Gatsby's transformers and sharps to create those childImageSharp nodes