<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<nav class="nav navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">Company</a>
<ul class="nav navbar-nav">
<li><a href="#">Item One</a></li>
<li><a href="#">Item Two</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">On the right</a></li>
</ul>
</div>
</div>
</nav>
</body>
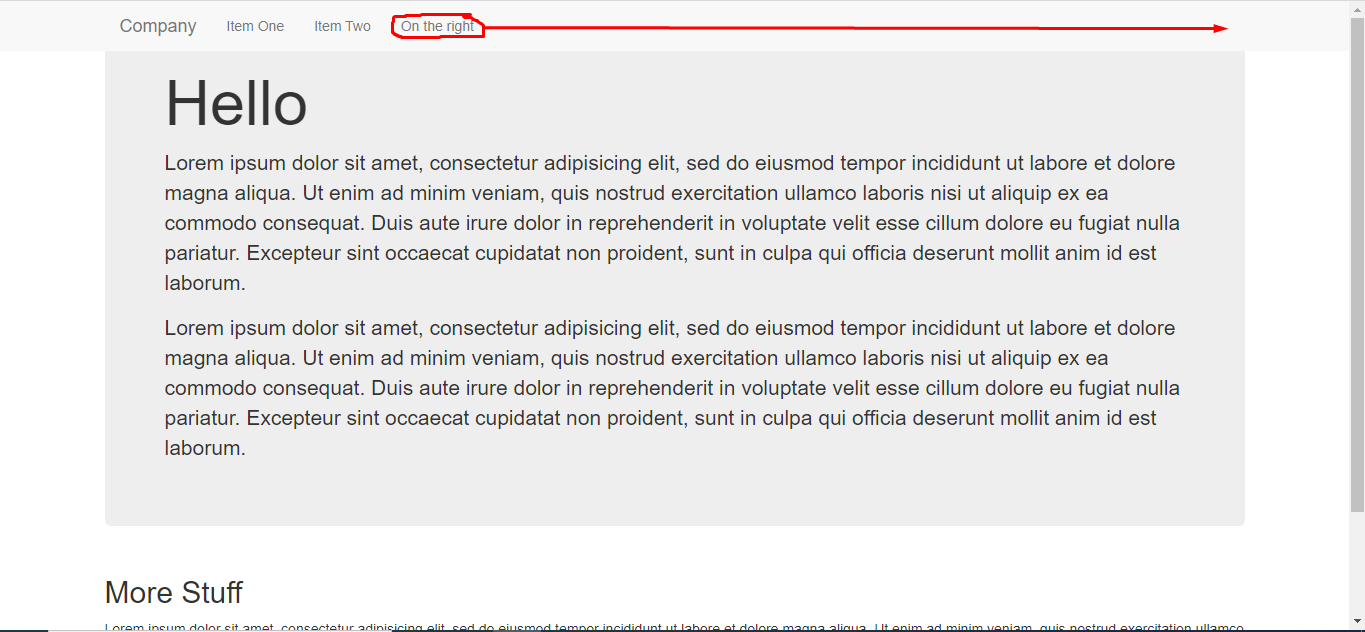
</html>I want 'On the right' on the right hand side but even after using "nav navbar-nav navbar-right" i am unable to do it. Can anyone plz explain me how to do it? New learner here. Thanks for your help
CodePudding user response:
set .navbar-header {width: 100%} and you're good to go.
Working fiddle
.navbar-header {width: 100%}<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<nav class="nav navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">Company</a>
<ul class="nav navbar-nav">
<li><a href="#">Item One</a></li>
<li><a href="#">Item Two</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">On the right</a></li>
</ul>
</div>
</div>
</nav>
</body>
</html>CodePudding user response:
I reccomend just using vanilla css (especially if you are a new learner).
To implement in vanilla css do something like this.
<nav class="nav">
<div>
<a href="#">Company</a>
<ul>
<li><a href="#">Item One</a></li>
<li><a href="#">Item Two</a></li>
</ul>
</div>
<div>
<ul>
<li><a href="#">On the right</a></li>
</ul>
</div>
</nav>
<style>
nav {
display: flex;
justify-content: space-between;
align-items: center;
}
</style>
Learn vanila css before using any framework.