I have a td with two div, what I want is to align these div in both ends.
<td class="lefts">
<div>
<h4>VOUCHER </h4>
<h4>DATE TIME </h4>
<h4>SALESMAN</h4>
<h4>CUSTOMER : </h4>
<h4>CONTACT </h4>
<h4>VAT / : </h4>
<h4>ADDRESS </h4>
</div>
<div>
<p> HELLO WORLD </P>
</div>
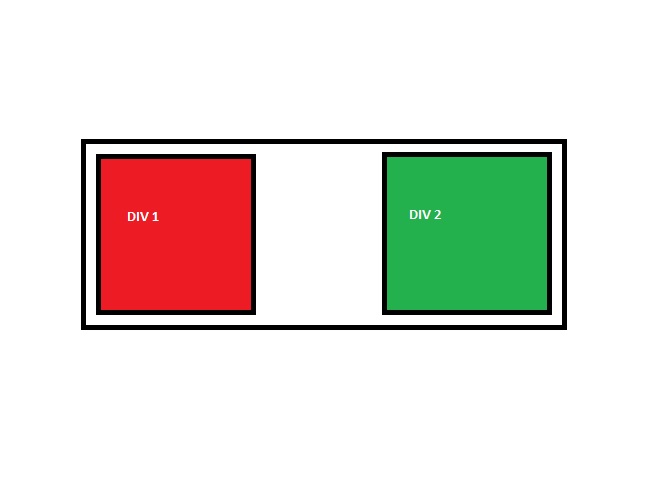
</td>Here's a visual representation of how I would like to align my div
CodePudding user response:
You can use flex with justify-content having space-between as a value.
For eg (I've changed your markup a bit):
.parent {
display: flex;
justify-content: space-between;
}<div class="parent">
<div>
<h4>VOUCHER</h4>
<h4>DATE TIME</h4>
<h4>SALESMAN</h4>
<h4>CUSTOMER:</h4>
<h4>CONTACT</h4>
<h4>VAT:</h4>
<h4>ADDRESS</h4>
</div>
<div>
<p>HELLO WORLD</p>
</div>
</div>CodePudding user response:
<html>
<head>
<title>Page Title</title>
<style>
.lefts {
display:flex;
align-items:center; /* If you want to align vertically */
justify-content:space-between;
width:300px; /* example */
}
</style>
</head>
<body>
<!-- parent ! -->
<table>
<td class="lefts">
<div>
<h4 >VOUCHER </h4>
<h4>DATE TIME </h4>
<h4 >SALESMAN</h4>
<h4>CUSTOMER : </h4>
<h4 >CONTACT </h4>
<h4>VAT / : </h4>
<h4 >ADDRESS </h4>
</div>
<div>
<p> HELLO WORLD </p>
</div>
</td>
</table>
</html>