I'm trying to change the font size in my HTML webpage, via CSS, but the "font-size" property doesn't seem to work:
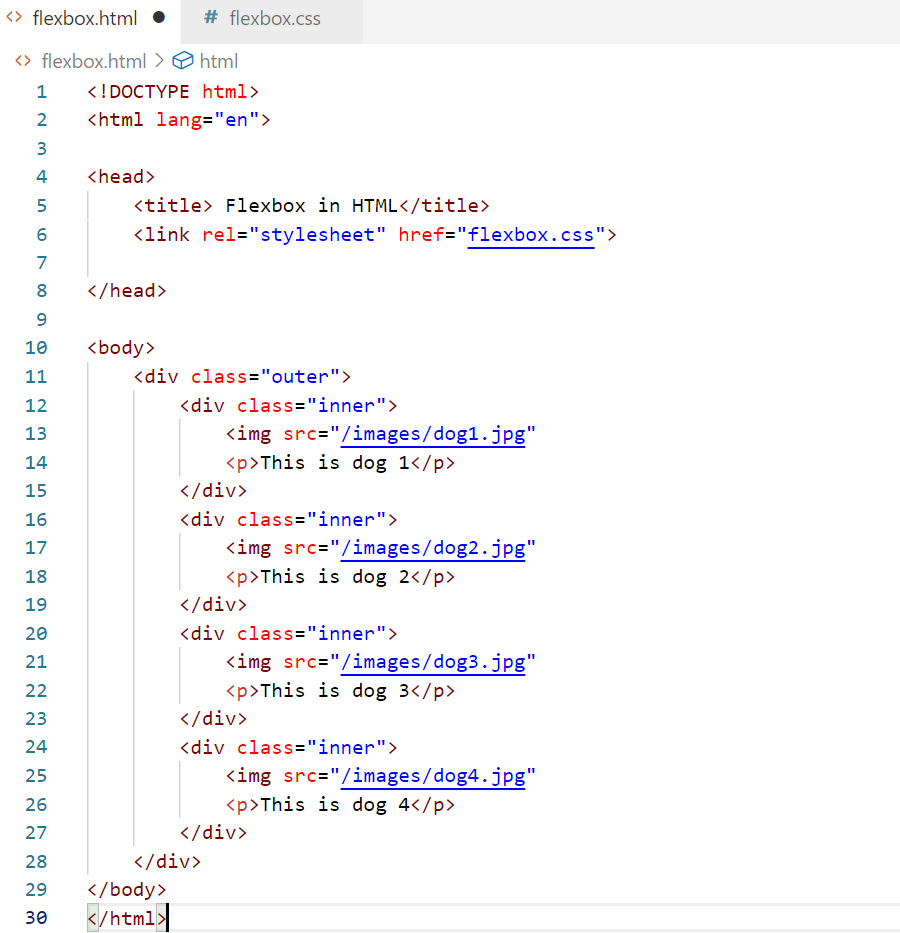
Here's the HTML code for my webpage:

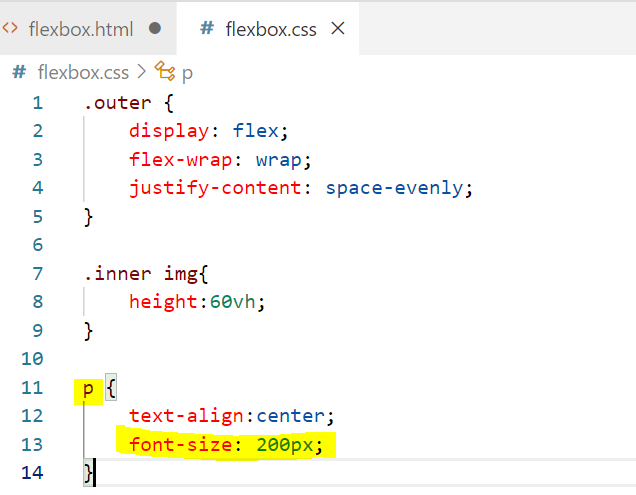
And here's the very brief CSS code that goes with it:

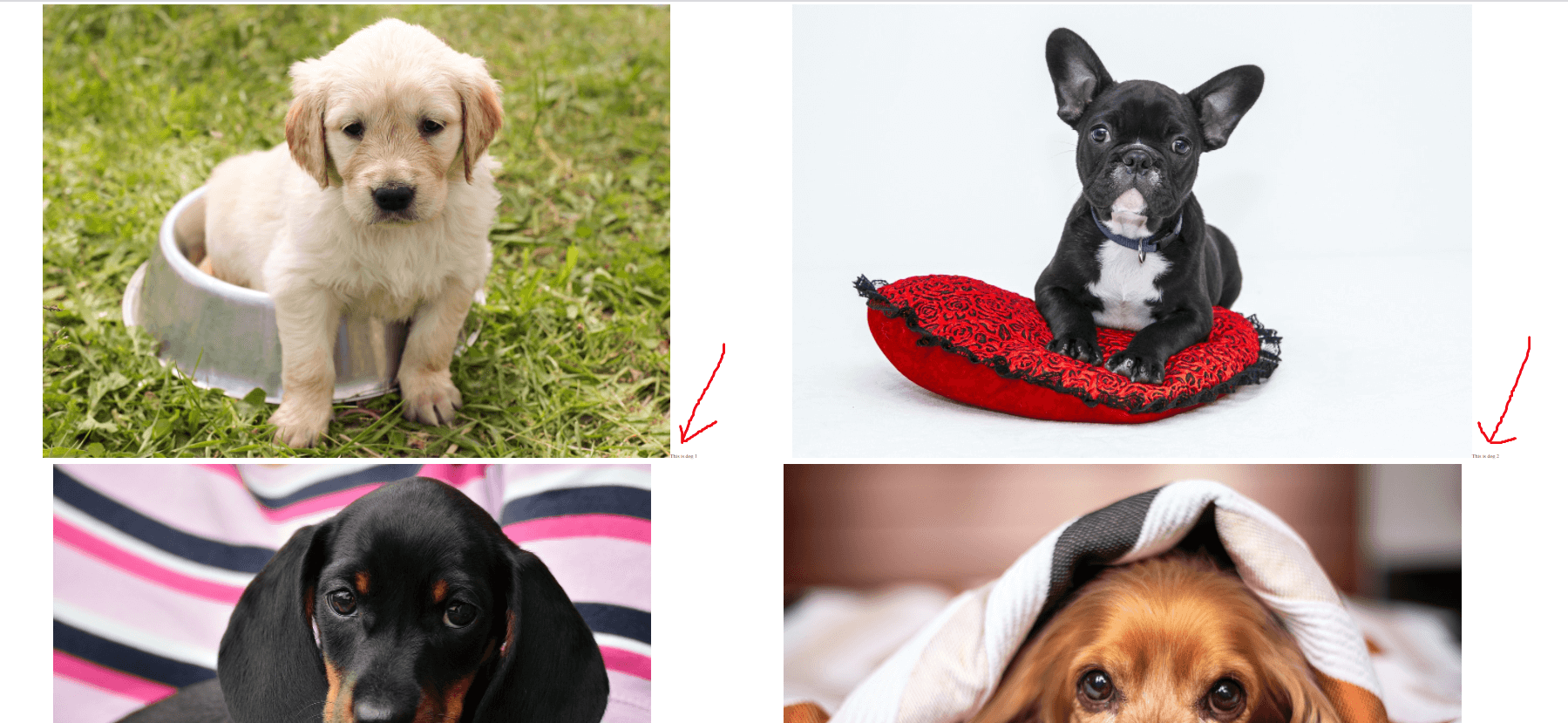
Here's a picture of my webpage, with the VERY small text size, despite my font-size being set to 200px:

EDIT: No worries, here's the code:
HTML CODE:
<!DOCTYPE html>
<html lang="en">
<head>
<title> Flexbox in HTML</title>
<link rel="stylesheet" href="flexbox.css">
</head>
<body>
<div class="outer">
<div class="inner">
<img src="/images/dog1.jpg"
<p>This is dog 1</p>
</div>
<div class="inner">
<img src="/images/dog2.jpg"
<p>This is dog 2</p>
</div>
<div class="inner">
<img src="/images/dog3.jpg"
<p>This is dog 3</p>
</div>
<div class="inner">
<img src="/images/dog4.jpg"
<p>This is dog 4</p>
</div>
</div>
</body>
</html>
CSS CODE:
.outer {
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
}
.inner img {
height:50vh;
}
p {
text-align:center;
font-size: 5000%;
}
CodePudding user response:
You haven't closed your img tags, which is making your p tags invalid. Add a > to the end of each of your images:
.outer {
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
}
.inner img {
height: 50vh;
}
p {
text-align: center;
font-size:20px;
}<div class="outer">
<div class="inner">
<img src="/images/dog1.jpg"><p>This is dog 1</p>
</div>
<div class="inner">
<img src="/images/dog2.jpg"><p>This is dog 2</p>
</div>
<div class="inner">
<img src="/images/dog3.jpg"><p>This is dog 3</p>
</div>
<div class="inner">
<img src="/images/dog4.jpg"><p>This is dog 4</p>
</div>
</div>CodePudding user response:
Your image tag is not closed. So close it. If you want a different font size in your Html element then use CSS selectors such as class, id, grouping, and universal.
For example:- Applying CSS class for paragraph element.
Demo.html
<div class="inner"> <img src="/images/dog1.jpg"> <p class="paragraph-font">This is dog 1</p> </div>Style.css
.paragraph-font { font-size: 50px; }
In conclusion, you can give different font sizes according to your requirement by using CSS selectors. If you want to learn more then refer to this website.
Website link:- https://www.w3schools.com/css/css_selectors.asp
