I have a script for Chartjs like:
<script type="text/javascript">
var dataname = @Html.Raw(Json.Serialize(ViewBag.performancename));
var dataquo = @Html.Raw(Json.Serialize(ViewBag.performancequo));
var datapo = @Html.Raw(Json.Serialize(ViewBag.performancepo));
var ctx = document.getElementById('canvasx5');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: dataname,
datasets: [{
label: 'QUO',
fill: true,
backgroundColor: [
'rgba(255, 99, 132, 0.8)'
],
borderColor: [
'rgba(255, 99, 132, 1)'
],
borderWidth: 1,
data: dataquo
}
,
{
label: 'PO',
fill: true,
backgroundColor: [
'rgba(75, 192, 192, 0.8)'
],
borderColor: [
'rgba(75, 192, 192, 1)'
],
borderWidth: 1,
data: datapo
}]
},
borderWidth: 1,
options: {
legend: {
display: true,
}
,
scales: {
xAxes: [{
stacked: false,
barPercentage: 0.8,
gridLines: {
offsetGridLines: true
}
}],
yAxes: [{
stacked: false,
ticks: {
beginAtZero: true,
stepSize: 2,
min: 0
}
}]
}
}
});
</script>
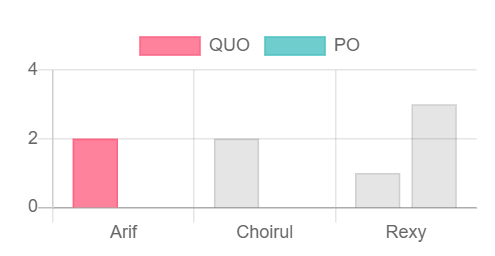
The result is something like:
The value for each var are:
dataname: ['Arif','Choirul','Rexy']
dataquo: [2,2,1]
datapo: [0,0,3]
They are on Array result.
Why the second and third label is appears with different color? Is something wrong with my script? Need help and advice please.
Thank you.
CodePudding user response:
In V2 Chart.js did not support auto rollover for array collors, so if your array is shorter as the data length it will fallback to the default color for the remaining data entries.
You have 3 ways of fixing it:
- Removing the square brackets so its just a normal color (See example below)
- Providing an array full of colors with the same length as your data array
- Update to V3, although there are some major braking changes so if you want to do this please read the migration guide so you can change your code correctly
<body>
<canvas id="canvasx5" width="100" height="100"></canvas>
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.4/Chart.min.js"></script>
<script type="text/javascript">
var dataname = ['Arif', 'Choirul', 'Rexy'];
var dataquo = [2, 2, 1];
var datapo = [0, 0, 3];
var ctx = document.getElementById('canvasx5');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: dataname,
datasets: [{
label: 'QUO',
fill: true,
backgroundColor: 'rgba(255, 99, 132, 0.8)',
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1,
data: dataquo
},
{
label: 'PO',
fill: true,
backgroundColor: 'rgba(75, 192, 192, 0.8)',
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1,
data: datapo
}
]
},
borderWidth: 1,
options: {
legend: {
display: true,
},
scales: {
xAxes: [{
stacked: false,
barPercentage: 0.8,
gridLines: {
offsetGridLines: true
}
}],
yAxes: [{
stacked: false,
ticks: {
beginAtZero: true,
stepSize: 2,
min: 0
}
}]
}
}
});
</script>CodePudding user response:
The code runs well if chart.js v3 is used but, the syntax needs to be improved as per specifications of chart.js v3.
<body>
<canvas id="canvasx5" width="100" height="100"></canvas>
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.5.1/chart.min.js" integrity="sha512-Wt1bJGtlnMtGP0dqNFH1xlkLBNpEodaiQ8ZN5JLA5wpc1sUlk/O5uuOMNgvzddzkpvZ9GLyYNa8w2s7rqiTk5Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script type="text/javascript">
var dataname = ['Arif','Choirul','Rexy'];
var dataquo = [2,2,1];
var datapo = [0,0,3];
var ctx = document.getElementById('canvasx5');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: dataname,
datasets: [{
label: 'QUO',
fill: true,
backgroundColor: [
'rgba(255, 99, 132, 0.8)'
],
borderColor: [
'rgba(255, 99, 132, 1)'
],
borderWidth: 1,
data: dataquo
}
,
{
label: 'PO',
fill: true,
backgroundColor: [
'rgba(75, 192, 192, 0.8)'
],
borderColor: [
'rgba(75, 192, 192, 1)'
],
borderWidth: 1,
data: datapo
}]
},
borderWidth: 1,
options: {
legend: {
display: true,
}
,
scales: {
x: [{
stacked: false,
barPercentage: 0.8,
gridLines: {
offsetGridLines: true
}
}],
y: [{
stacked: false,
ticks: {
beginAtZero: true,
stepSize: 2,
min: 0
}
}]
}
}
});
</script>