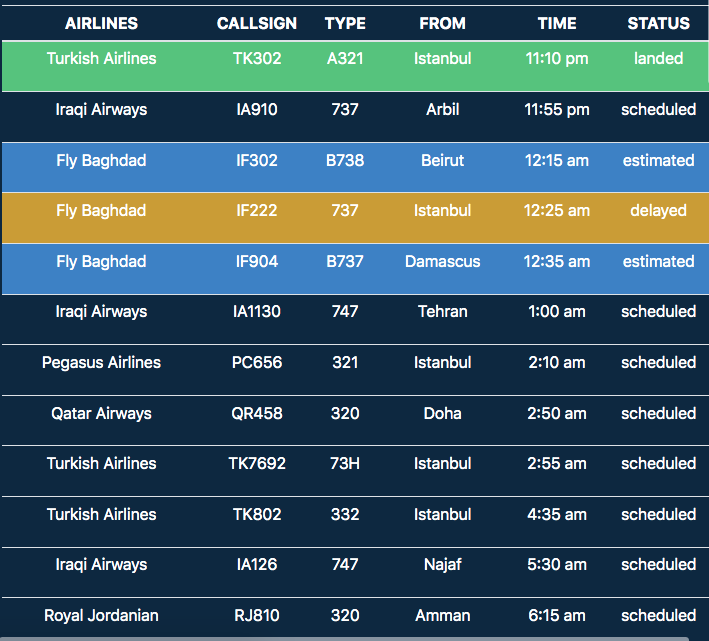
l have data JSON coming from URL and l displayed those data in a table.
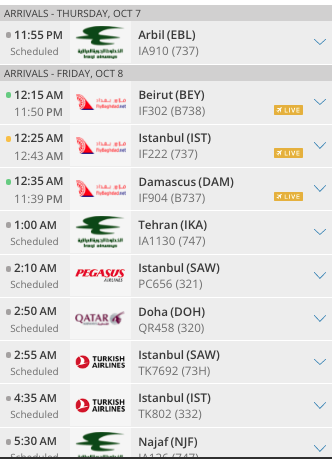
As you see l have different time dates. l want to add a new element above '12:15 am' to display the full date to make the user know that is a new day as the image below.
Code :
function airport() {
var airport_data = ""
$.ajax('my_airport.json', {
type: 'GET',
dataType: 'json',
timeout: 5000,
cache: false,
}).done(function (data, textStatus, jqXHR) {
data.forEach(element => {
if (element.flight.status.generic.status.text == 'scheduled') {
airport_data = '<tr>';
airport_data = '<td><p>' element.flight.airline.name '</p></td>';
airport_data = '<td><p>' element.flight.identification.number.default '</p></td>';
if (element.flight.aircraft == null) {
airport_data = '<td><p>N/A</p></td>';
} else {
airport_data = '<td><p>' element.flight.aircraft.model.code '</p></td>';
}
airport_data = '<td><p>' element.flight.airport.origin.position.region.city '</p></td>';
/// time is here
airport_data = '<td><p>' moment.unix(element.flight.time.scheduled.arrival).format("h:mm a") '</p></td>';
airport_data = '<td><p>' element.flight.status.generic.status.text '</p></td>';
if (!element.flight.time.scheduled.arrival) airport_data = "<tr><td><p>N/A</p></td></tr>";
}
document.getElementById("data").innerHTML = airport_data
var rows = $("#data");
rows.hide();
$('.row-data:last-child').after(rows);
rows.fadeIn(500);
});
})
}
html :
<div class="table-responsive">
<table class="table table-condensed text-center table-hover"">
<thead>
<tr>
<th>AIRLINES</th>
<th>CALLSIGN</th>
<th>TYPE</th>
<th>FROM</th>
<th>TIME</th>
<th>STATUS</th>
</tr>
</thead>
<tbody id="data" class="data">
</tbody>
</table>
</div>
CodePudding user response:
If the rows comes already sorted you just have to insert the additional rows every time the date is going to change. Do it this way:
- before entering the forEach initialize a variable called prevDate with an empty string;
- inside the foreach, before appending the flight row, format the arrival as YYYYMMDD and assign it to a variable called currentDate;
- compare currentDate with prevDate, if they differ then add the date header;
- assign currentDate to prevDate.
That's all.
EDIT
First, let me say you have a syntax error in your html, you have closed the double quote 2 times on the table class.
Second, your js code is iterating over the root of the json returned by the ajax call, but the json you have added in the comment has a more nested structure, the array is located down to "data.result.response.airport.pluginData.schedule.arrivals.data".
So, after resambling the above, your code should become like this:
<html>
<head>
<script src="jquery-2.x-git.min.js"></script>
<script src="moment.js"></script>
<script>
$(airport);
function airport() {
var airport_data = ""
$.ajax('my_airport.json', {
type: 'GET',
dataType: 'json',
timeout: 5000,
cache: false,
}).done(function (data, textStatus, jqXHR) {
var prevDate = '';
data.result.response.airport.pluginData.schedule.arrivals.data.forEach(element => {
var curDate = moment.unix(element.flight.time.scheduled.arrival).format("YYYYMMDD");
if (curDate != prevDate) {
airport_data = '<tr><td colspan="5">ARRIVALS - '
moment.unix(element.flight.time.scheduled.arrival).format("dddd, MMM D")
'</td></tr>';
prevDate = curDate;
}
if (element.flight.status.generic.status.text == 'scheduled') {
airport_data = '<tr>';
airport_data = '<td><p>' element.flight.airline.name '</p></td>';
airport_data = '<td><p>' element.flight.identification.number.default '</p></td>';
if (element.flight.aircraft == null) {
airport_data = '<td><p>N/A</p></td>';
} else {
airport_data = '<td><p>' element.flight.aircraft.model.code '</p></td>';
}
airport_data = '<td><p>' element.flight.airport.origin.position.region.city '</p></td>';
/// time is here
airport_data = '<td><p>' moment.unix(element.flight.time.scheduled.arrival).format("h:mm a") '</p></td>';
airport_data = '<td><p>' element.flight.status.generic.status.text '</p></td>';
if (!element.flight.time.scheduled.arrival) airport_data = "<tr><td><p>N/A</p></td></tr>";
}
document.getElementById("data").innerHTML = airport_data
var rows = $("#data");
rows.hide();
$('.row-data:last-child').after(rows);
rows.fadeIn(500);
});
})
}
</script>
<head>
<body>
<div class="table-responsive">
<table class="table table-condensed text-center table-hover">
<thead>
<tr>
<th>AIRLINES</th>
<th>CALLSIGN</th>
<th>TYPE</th>
<th>FROM</th>
<th>TIME</th>
<th>STATUS</th>
</tr>
</thead>
<tbody id="data" class="data">
</tbody>
</table>
</div>
</body>
</html>
The rest is a matter of styling.