I have a page called CreateForm On my CreateForm page, after the customer enters the data, they can preview their entry before I save it to the database. Their Preview is a Razor component and contains an html button to submit.
The problem I have is if a customer is click happy, he may click the button multiple times creating multiple copies. Therefore I want to disable the button after the first click. How can I grab the button's handle?
From the CreateForm razor page, I have this embeded Razor component
<CustomerPreviewRequest HeadingToShow="@HeadingToShowPreviewCustomerScreen"
onBack="MoveToPreviousPage"
CurrentCustomerSubmission="@_model">
</CustomerPreviewRequest>
inside the CustomerPreviewRequest, here's how I define the button
<button aria-label="Submit Request." type="submit" class="login100-form-btn" style="background-color:#1a2b57"
tabindex="0" id="submitForm">
Submit Request
</button>
CodePudding user response:
Do you only want the customer to submit the data once and then disable the submit button? You can take a look at this simple demo:
View:
<p style="text-align:center">
<form id="yourFormId" name="yourFormId" method="post" action="#">
<input type="text" /><br />
<input type="submit" class="submitBtn" value="Submit Requestt" />
</form>
</p>
<!--script to disable the submit button -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function () {
$(".submitBtn").click(function () {
$(".submitBtn").attr("disabled", true);
return true;
});
});
</script>
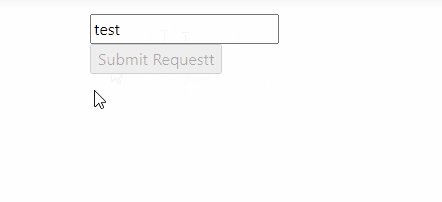
Result: