I need to jump to one of my page in a Vue.js project from another website to do the login, and then jumps back with token.
But now I encountered an issue with redirecting on Firefox.
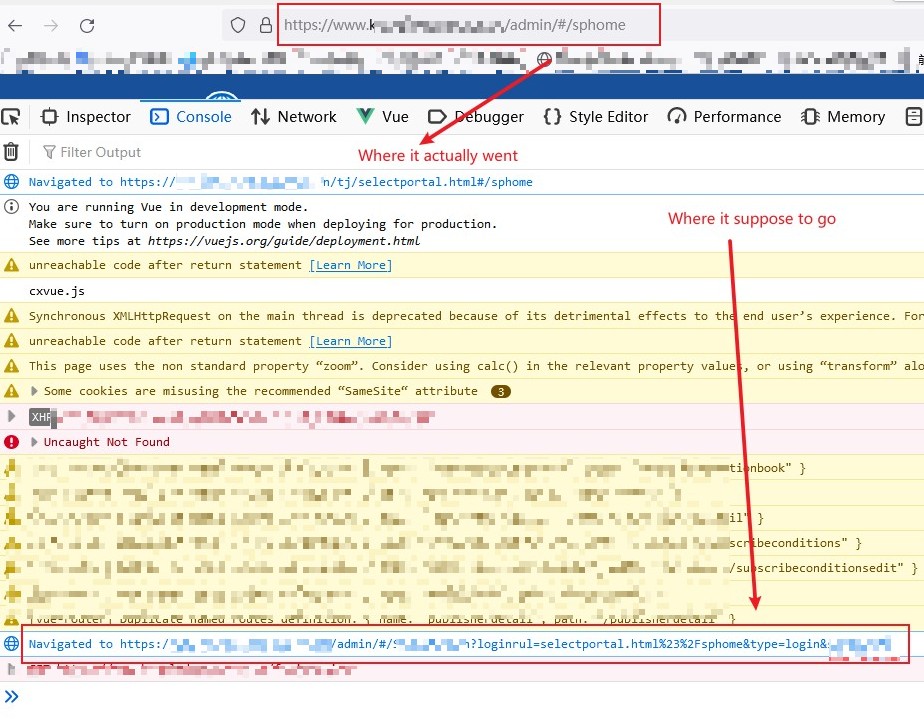
This was the link I was trying to go:
https://www.host.com/admin/#/LoginPage?loginrul=selectportal.html#/sphome&type=login
But this is where Firefox actually taken me to:
https://www.host.cn/admin/#/sphome
What confuses me is that this issue appears only on Firefox, I will not encounter it both on Chrome nor IE.
It also does not appear when I enter the URL manually.
Any help will be appreciated.

CodePudding user response:
The problem is that Firefox selects the last decoded part of your url. #/ is the same as #/, while # is # and / /. So for Firefox not /LoginPage?loginrul=selectportal.html#/sphome&type=login is the url, instead it´s #/sphome&type=login. That this part is decoded doesn´t mean it doesn´t get interpreted by a browser.
Maybe Chrome and IE using the first hash as their entry. But that was just lucky. You need to get rid of your hash, you can achieve this by adding this to your router:
const router = new VueRouter({
mode: 'history'
})
