I needed to add some background overlay effect to Google Maps element. However, after adding the overlay the map controls are not working, as the overlay is in top of map elements. Is there any way to achieve this without affecting the map controls.
<div id="maps"></div>
#maps {
min-height: 100vh;
height: 100%;
}
#maps::after {
background: linear-gradient(90deg, #f7f8fa 0%, rgba(247, 248, 250, 0) 18.73%),
linear-gradient(180deg, #f7f8fa 0%, rgba(247, 248, 250, 0) 30.66%);
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
script
new google.maps.Map(document.getElementById("maps"), {
center: val,
zoom: 12,
streetViewControl: false,
});
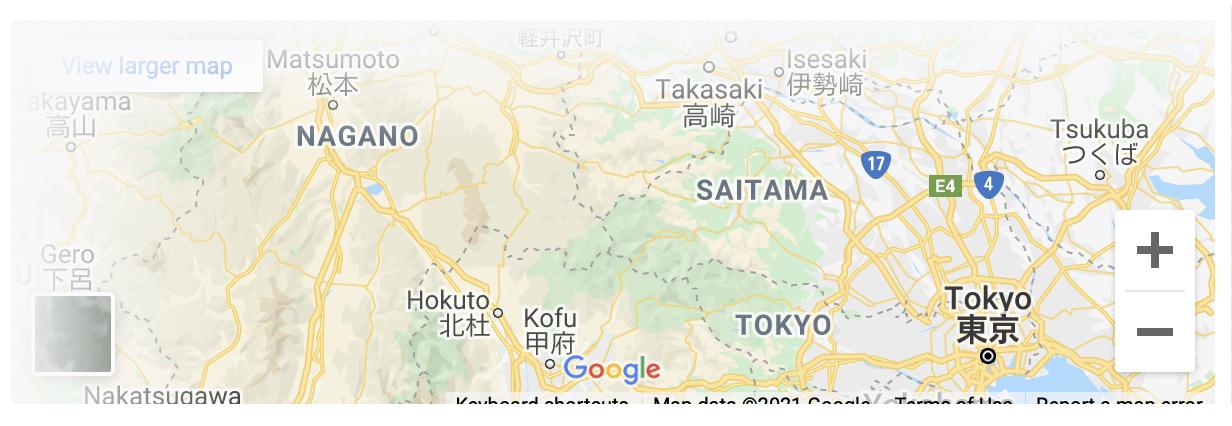
The effect will be similar to below image.
I needed to achieve the same map effect without interfering map controls. Is there any way of doing it?
CodePudding user response:
Adding pointer-events: none , solved the issue.
#maps::after {
background: linear-gradient(90deg, #f7f8fa 0%, rgba(247, 248, 250, 0) 18.73%),
linear-gradient(180deg, #f7f8fa 0%, rgba(247, 248, 250, 0) 30.66%);
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
pointer-events: none;
}
Credits: @Terry
