I have a flask app deployed to AWS Lambda via zappa. Zappa creates an AWS rest endpoint such as random_api_ID.execute-api.us-east-2.amazonaws.com/devwhich works perfectly when directly entered into the browser. But, when I use Cloudfront to associate this end point to my custom domain, dev.mywebsite.com, I get a 404 error in the response for any assets stored in a subfolder. The reason is because Cloudfront is serving urls such as
dev.mywebsite.com/dev/static/css/style.css
instead of
dev.mywebsite.com/static/css/style.css
Also, this works: random_api_ID.execute-api.us-east-2.amazonaws.com/dev/static/css/style.css
But this does not: random_api_ID.execute-api.us-east-2.amazonaws.com/static/css/style.css
So, somehow, I need Cloudfront to associate random_api_ID.execute-api.us-east-2.amazonaws.com/dev with dev.mywebsite.com instead of dev.mywebsite.com/dev.
My Cloudfront distribution has the following parameters:
Alternate Domain Name: dev.mywebsite.com
Origin Domain: random_api_ID.execute-api.us-east-2.amazonaws.com
Origin Path: dev <-- this is the stage name
I've tried mapping a custom domain to the zappa-generated AWS rest endpoint via AWS API Gateway; however, that solution produces a private Cloudfront domain that I have no control over; I prefer a solution that involves configuring Cloudfront.
Thanks in advance!
CodePudding user response:
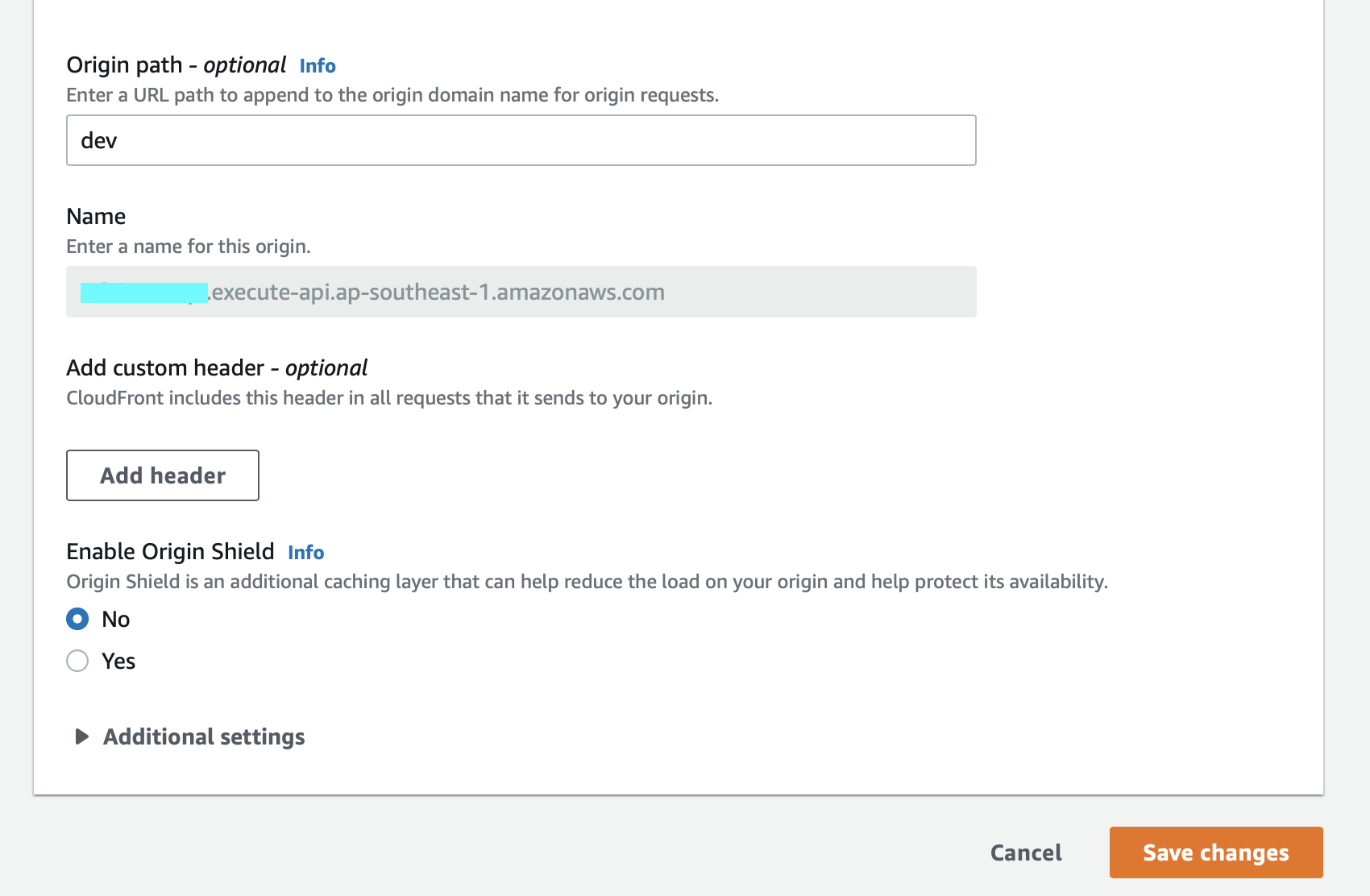
There is an option that you are able to add your stageName to make your URL to be accessible without it.
Then click Save changes and wait for the deployment around 5 minutes. And try to access it as you would love to
https://<domainName>/<resourceName>
CodePudding user response:
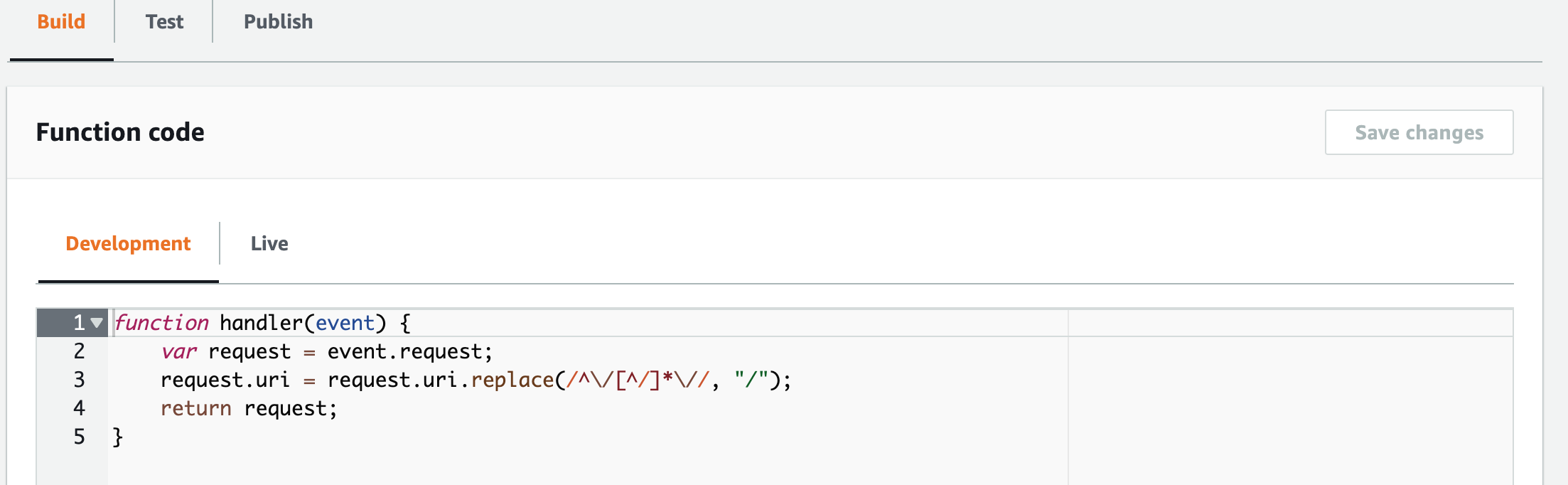
Save your function
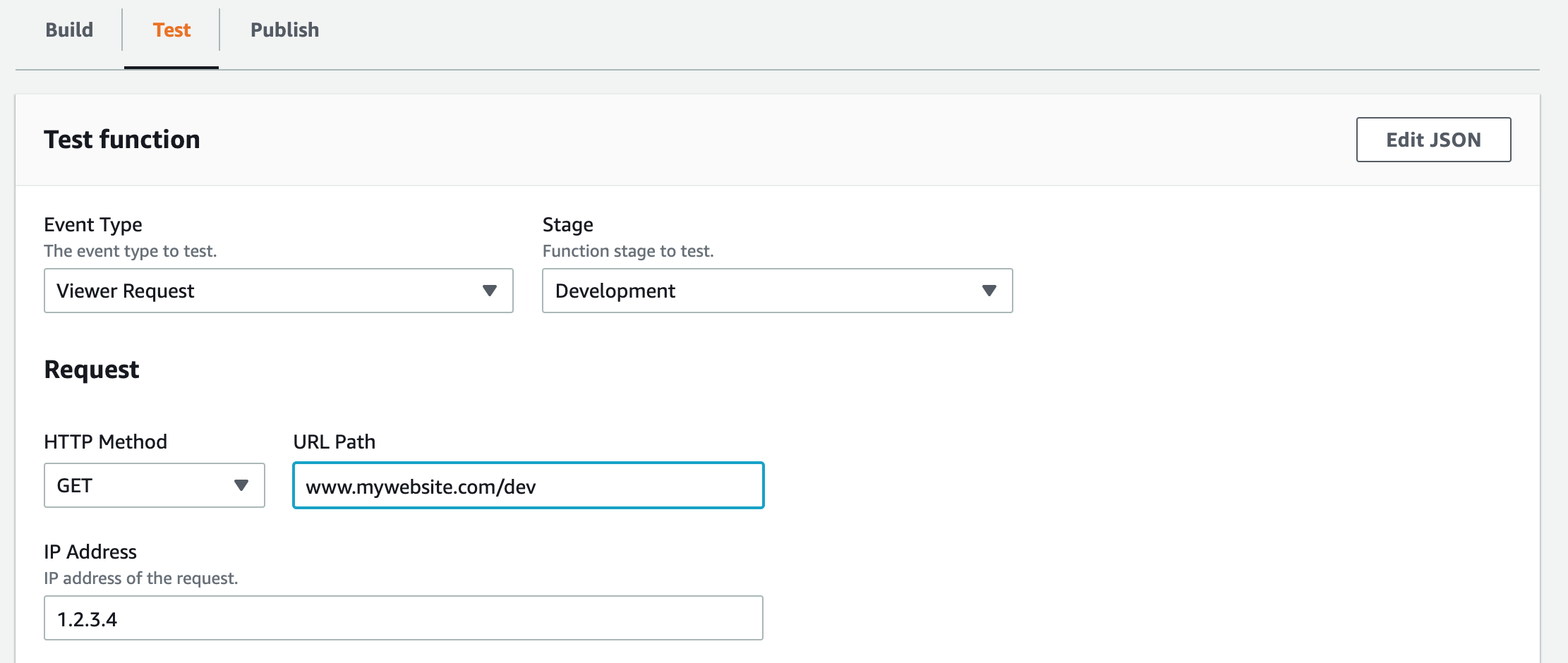
Test your function by clicking the
Testtab and enter a url with an appended stage name:
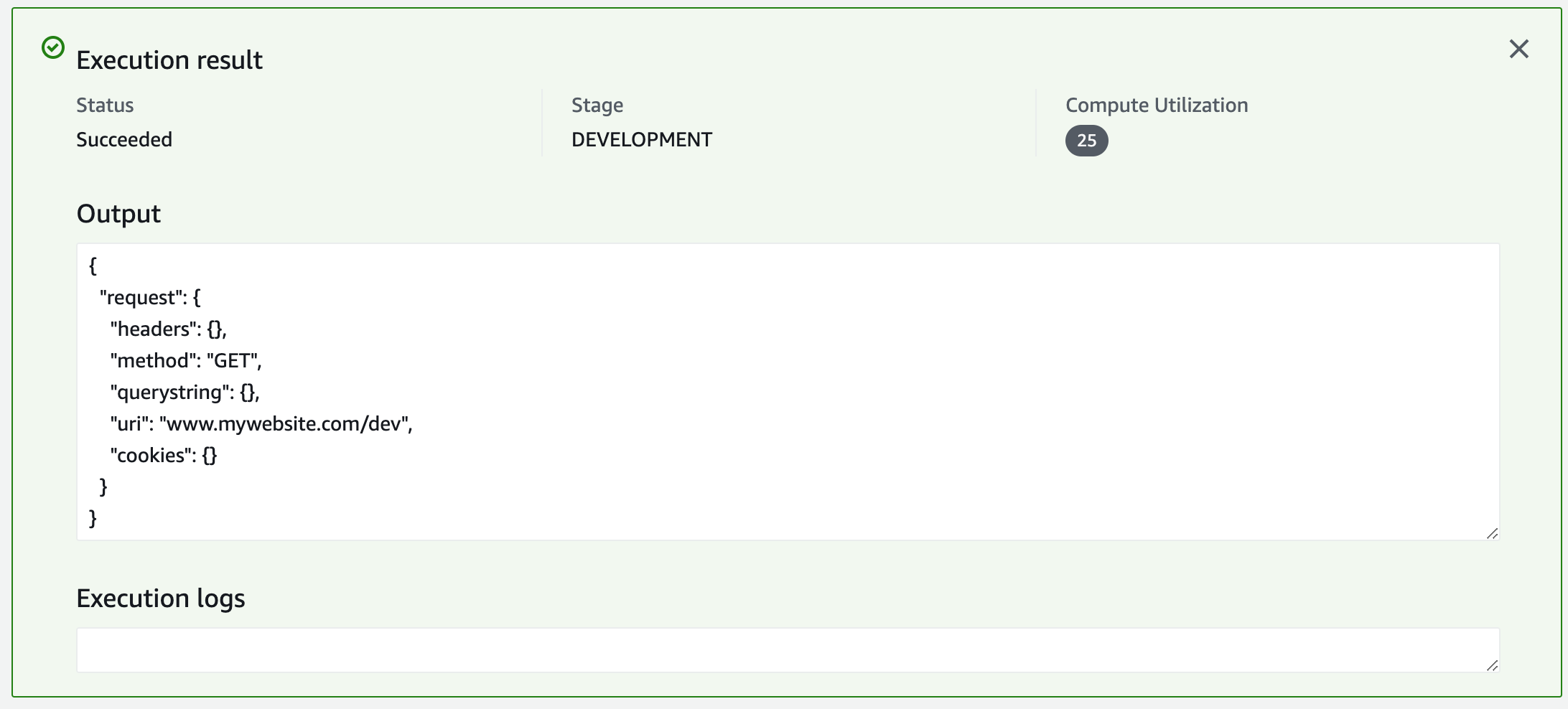
- Clicking the
test functionbutton. You should get a successful execution message below your function code:
Click the
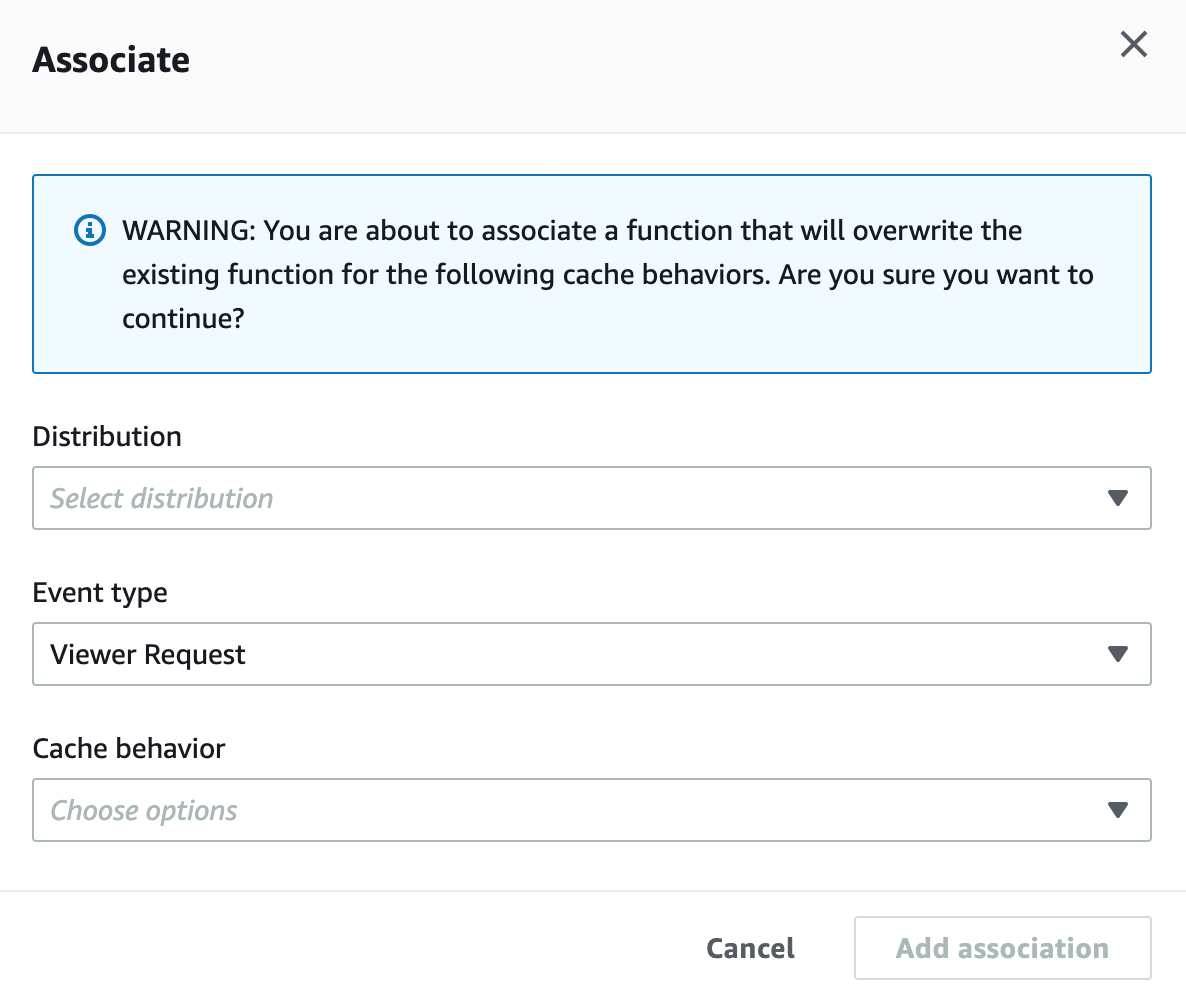
Publishtab and publish your function by clicking thePublish functionbutton.Under the publish section, you need to associate the published function to your Cloudfront distribution. Click the
Add distributionbutton.In the new window, select a distribution and click the
Add Associationbutton.
- Wait for Cloudfront to finish deploying your distribution. When it's finished, check your custom domain in the browser and make sure assets are successfully loaded.