I've created a UserControl called TQSSetpointEditor which for all intents and purposes, is just a control that displays some information about an object.
I'm trying to make the user control change its width to always fit the size of the window/form minus the offset to add a little border between the control and the edge.
The reason why I can't just dock the items is that the item is within another custom user control called TQSSetpointGroup which hosts a group of TQSSetpointEditors. TQSSetpoint group is just a flowlayoutpanel so i can't dock the items within the control as it doesn't perform the way i want it to.
I found the easiest solution to be to change the width of the Setpoint Editors to the width of the window via a delegate. The thing is I don't know how to use delegates at all, let alone in a practical manner.
My idea revolves along the lines of whenever the form is resized, callback to the TQSSetpointEditor and then resize the control's width to the form's new width.
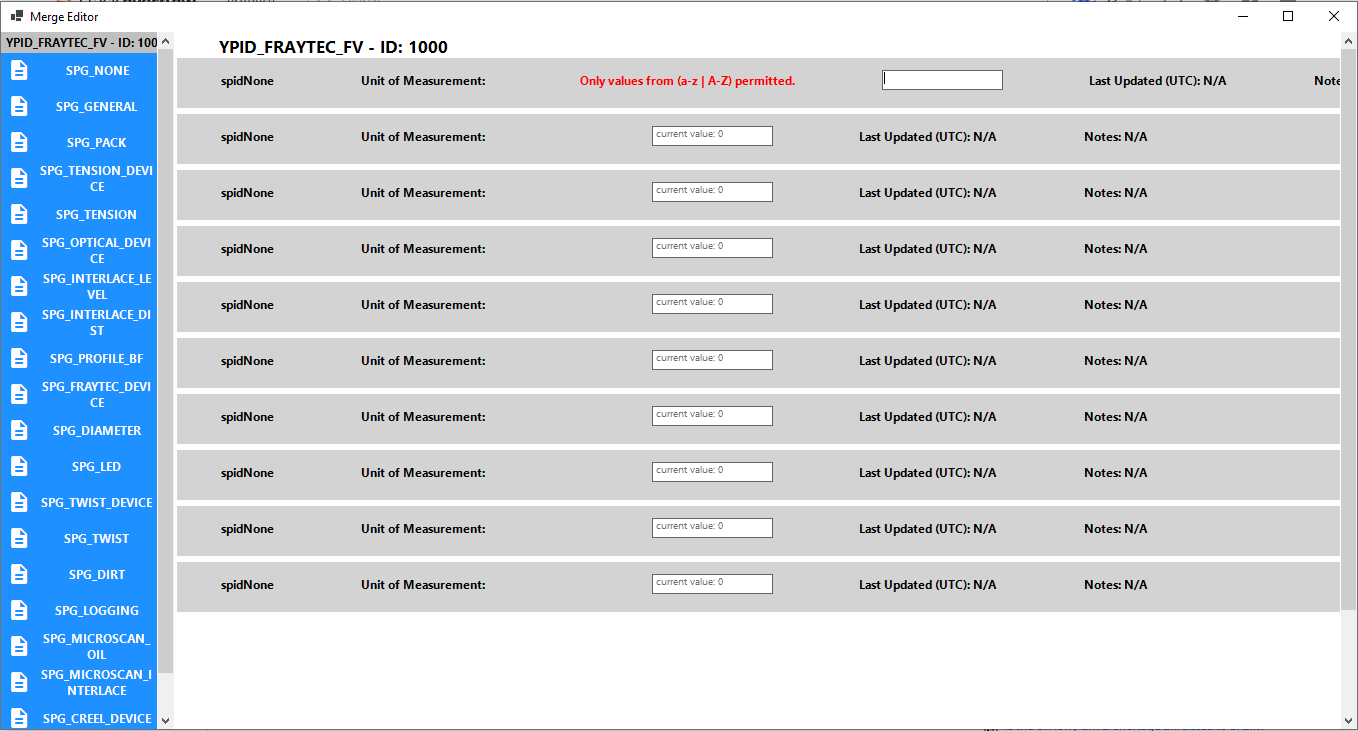
As you can see from the image, the user control goes over the right-hand side of the form, but I want the user control to dynamically reshape it's width based on the form's width via a delegate that sends information from the instance of the form to all instances of the setpointeditor control (mainly because I want to know how to use delegates properly).
CodePudding user response:
The solution: Put a public delegate within the same namespace:
public delegate void ResizeControlCallback(Size newSize);
Then put an instance of the delegate within the form that you want to send data from:
// Delegate to change the size of each editor based on the size of the form.
public event ResizeControlCallback ResizeControl;
/// <summary>
/// Sends over the size of the form everytime it's resized to give the controls a dynamic feel.
/// </summary>
/// <param name="sender"></param>
/// <param name="args"></param>
private void HandleChildControlResize(object sender, EventArgs args)
{
if (ResizeControl != null) { ResizeControl(Size); }
}
Then in the control(s) that you want to listen and change their properties based on the event, add an event listener to it and then "grab" the values from the parameter.
WrapperForm.Instance.ResizeControl = HandleResize;
/// <summary>
/// Resizes the editor width, based on the width of the wrapperform, also changes the padding based on the width;
/// </summary>
/// <param name="newSize"></param>
private void HandleResize(Size newSize)
{
Width = newSize.Width - RightOffset;
Height = EditorSize.Height;
if (Width <= 500) { defaultMargin = new Padding(0, 12, 0, 0); }
if (Width > 501 && Width <= 750) { defaultMargin = new Padding(10, 12, 1, 10); }
if (Width > 751 && Width <= 1000) { defaultMargin = new Padding(20, 12, 20, 0); }
if (Width > 1001 && Width <= 1500) { defaultMargin = new Padding(30, 12, 30, 0); }
if (Width >= 1501) { defaultMargin = new Padding(40, 12, 40, 0); }
spidNameLbl.Margin = defaultMargin;
unitMeasureLbl.Margin = defaultMargin;
tdtsControl.Margin = defaultMargin;
warningLbl.Margin = defaultMargin;
utcModifiedLbl.Margin = defaultMargin;
notesLbl.Margin = defaultMargin;
}
Therefore, everytime the form is resized, the control's width will be resized aswell.