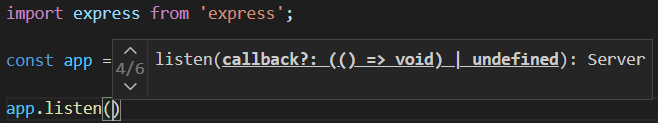
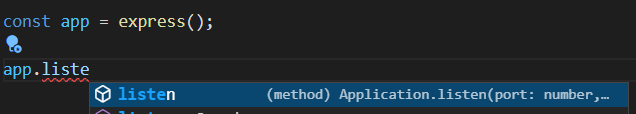
It's my first attempt to set up node with typescript, following a tutorial. The code below leads to the wrong suggestion for the app.listen function (see image).
import express from 'express';
const app = express();
app.listen(3000)
The first argument supposed to be a port. And while I'm still typing the function name, this is reflected in the suggesstion:
Specifying the app type as express.Application does not help.
I have installed @types/express, @types/node, ts-node and typescript as dev dependencies. In tsconfig.js, I have the following settings: { "target": "es6", "module": "commonjs", "moduleResolution": "node" }
CodePudding user response:
The listen() method has 6 overloads as can be seen in your image. The overload with 1 argument is displayed first as it is the shortest one. If you type a number and a , inside the function, you will see the discription change to what you are expecting.
The overloads are defined as follows:
listen(port: number, hostname: string, backlog: number, callback?: () => void): http.Server;
listen(port: number, hostname: string, callback?: () => void): http.Server;
listen(port: number, callback?: () => void): http.Server;
listen(callback?: () => void): http.Server;
listen(path: string, callback?: () => void): http.Server;
listen(handle: any, listeningListener?: () => void): http.Server;
VSC shows the hint which is as close to what you are typing as possible. Since you didn't supply any argument, the closest signature is the one with only the callback.