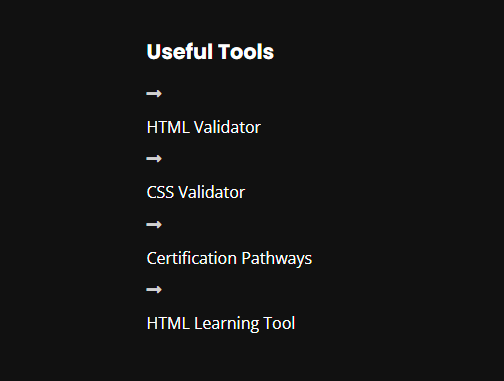
The text lined up before I added the the the links to them and now they do not. Any help is much apreciated. I will post my css and html below. I will also provide a screen shot of the specifec problem. Not exactly sure what cause the shift. Everything is broken down into classes and the footer class is at the bottom of the HTML.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Home</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- utility css file -->
<link rel="stylesheet" href="css/utility.css">
<!-- style css file -->
<link rel = "stylesheet" href = "css/style.css">
<!-- fontawesome cdn -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css" integrity="sha512- 4zCK9k qNFUR5X cKL9EIR ZOhtIloNl9GIKS57V1MyNsYpYcUrUeQc9vNfzsWfV28IaLL3i96P9sdNyeRssA==" crossorigin="anonymous" />
<!-- google fonts -->
<link href="https://fonts.googleapis.com/css2?family=Open Sans:wght@300;400;600;700;800&family=Poppins:wght@200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">
</head>
<body>
<!-- navbar section -->
<nav class = "navbar">
<div class = "container">
<div class = "brand-and-toggler">
<a href = "index.html" class = "navbar-brand">Landon</a>
<button type = "button" class = "navbar-toggler" id = "navbar-toggler">
<span>
<i class = "fas fa-bars"></i>
</span>
</button>
</div>
<div class = "navbar-collapse">
<ul class = "navbar-nav">
<li class = "nav-item nav-active">
<a href = "index.html" class = "nav-link">Home</a>
</li>
<li class = "nav-item">
<a href = "interests.html" class = "nav-link">Interests</a>
</li>
<li class = "nav-item">
<a href = "resume.html" class = "nav-link">Resume</a>
</li>
<li class = "nav-item">
<a href = "donate.html" class = "nav-link">Donate</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- end of navbar section -->
<!-- home page -->
<section class = "home container">
<div class = "row">
<div class = "row-left">
<h3>Hello!</h3>
<h1>I'm <span>Landon B</span></h1>
<h2></h2>
<p></p>
<div class = "home-pg-btn">
<button type = "button" class = "btn">Hire Me</button>
<button type = "button" class = "btn">My Works</button>
</div>
</div>
<div class = "row-right">
<div class = "img-border">
<div class = "img-container">
<img src = "images/my-photo.jpg" alt = "my photo">
</div>
</div>
</div>
</div>
</section>
<!-- end of home page -->
<!-- footer -->
<footer class = "footer container">
<div class = "row">
<div class = "col">
<h3 class = "footer-title">About</h3>
<p class = "text"></p>
<div class = "social-links">
<a href = "#"><i class = "fab fa-twitter"></i></a>
<a href = "#"><i class = "fab fa-facebook"></i></a>
<a href = "#"><i class = "fab fa-instagram"></i></a>
</div>
</div>
<div class = "col">
<h3 class = "footer-title">links</h3>
<div class = "footer-links">
<a href = "#" class = "text">
<i class = "fas fa-long-arrow-alt-right"></i>
home
</a>
<a href = "#" class = "text">
<i class = "fas fa-long-arrow-alt-right"></i>
interests
</a>
<a href = "#" class = "text">
<i class = "fas fa-long-arrow-alt-right"></i>
resume
</a>
<a href = "#" class = "text">
<i class = "fas fa-long-arrow-alt-right"></i>
donate
</a>
</div>
</div>
<div class = "col">
<h3 class = "footer-title">Useful Tools</h3>
<div class = "footer-links">
<a href = "#" class = "text">
<i class = "fas fa-long-arrow-alt-right"></i>
<a href="https://validator.w3.org/">HTML Validator</a>
</a>
<a href = "#" class = "text">
<i class = "fas fa-long-arrow-alt-right"></i>
<a href="https://jigsaw.w3.org/css-validator/">CSS Validator</a>
</a>
<a href = "#" class = "text">
<i class = "fas fa-long-arrow-alt-right"></i>
<a href="https://www.comptia.org/certifications/which-certification">Certification Pathways</a>
</a>
<a href = "#" class = "text">
<i class = "fas fa-long-arrow-alt-right"></i>
<a href="https://www.codecademy.com/learn/learn-html">HTML Learning Tool</a>
</a>
</div>
</div>
<div class = "col">
<h3 class = "footer-title">Have a question?</h3>
<div>
<span>
<i class = "fas fa-map-marker-alt"></i>
</span>
<span class = "text">Georgia, USA</span>
</div>
<div>
<span>
<i class = "fas fa-phone"></i>
</span>
<span class = "text">478</span>
</div>
<div>
<span>
<i class = "fas fa-envelope"></i>
</span>
<span class = "text">landon.byrd</span>
</div>
</div>
</div>
<div class = "footer-text">
<p class = "text">Copyright © 2021 All rights reserved | Landon Byrd</p>
</div>
</footer>
<!-- end of footer -->
<!-- custom js file -->
<script src="js/script.js"></script>
</body>
</html>
Style CSS
/* #### navbar #### */
.navbar{
position: fixed;
z-index: 999;
top: 0;
left: 0;
background: var(--nero);
width: 100%;
}
.brand-and-toggler{
display: flex;
justify-content: space-between;
padding: 1rem 0;
}
.navbar-brand{
text-transform: uppercase;
font-family: var(--poppins);
font-size: 1.7rem;
font-weight: 800;
}
.navbar-toggler{
border: none;
font-size: 1.7rem;
background: none;
color: #fff;
cursor: pointer;
outline: none;
transition: var(--transition);
}
.navbar-toggler:hover{
opacity: 0.8;
}
.navbar-collapse{
height: 0;
overflow: hidden;
transition: var(--transition);
}
.nav-item{
text-align: center;
padding: 0.6rem;
position: relative;
}
.nav-item::after{
content: "";
position: absolute;
bottom: 4px;
left: 50%;
transform: translateX(-50%);
border-radius: 5px;
width: 0;
height: 2px;
background: var(--green);
transition: var(--transition);
}
.nav-item:hover::after{
width: 100px;
}
.nav-link{
text-transform: uppercase;
font-size: 1.2rem;
transition: var(--transition);
}
.nav-link:hover{
color: var(--green);
}
.nav-active .nav-link{
color: var(--green);
}
/*** show nav class ***/
.showNav{
height: 385px;
}
/* #### HOME PAGE #### */
.home{
padding: 5rem 0 2.5rem 0;
}
.home .row > div{
height: 60vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
border: 2px solid var(--nero);
border-radius: 10px;
margin: 2rem 0;
}
.home .row-left{
text-align: center;
}
.home .row-left h3{
color: var(--green);
font-weight: 400;
text-transform: uppercase;
}
.home .row-left h1{
font-size: 2rem;
font-family: var(--poppins);
text-transform: capitalize;
line-height: 1.2;
font-weight: 900;
}
.home .row-left h1 span{
color: var(--green);
}
.home .row-left h2{
text-transform: uppercase;
font-family: var(--poppins);
font-size: 1rem;
}
.home-pg-btn{
display: flex;
margin: 1rem 0;
}
.home-pg-btn button{
padding: 0.8rem;
margin-right: 0.6rem;
border: 1px solid #f7f7f7;
}
.home-pg-btn button:first-child{
border-color: var(--green);
}
.home-pg-btn button:last-child{
background: transparent;
color: #fff;
}
.home .img-container{
position: relative;
width: 240px;
height: 240px;
border-radius: 50%;
overflow: hidden;
}
.home .img-border{
background: var(--nero);
width: 245px;
height: 245px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
}
/* #### footer #### */
.footer{
padding: 2.5rem 0;
border-top: 1.5px solid #252525;
}
.footer-title{
text-transform: capitalize;
font-size: 1.3rem;
font-family: var(--poppins);
font-weight: 700;
}
.footer .col{
text-align: center;
padding: 1rem 0;
}
.footer .col:first-child .text{
width: 80%;
margin: 0 auto;
}
.social-links{
display: flex;
justify-content: center;
}
.social-links a{
background: var(--nero);
width: 50px;
height: 50px;
font-size: 1.5rem;
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
margin: 1.5rem 0.5rem;
transition: var(--transition);
}
.social-links a:hover{
background: var(--green);
}
.footer-links a{
display: block;
text-transform: capitalize;
padding: 0.2rem 0;
transition: var(--transition);
}
.footer-links a .fas{
display: none;
}
.footer-links a:hover{
color: #fff;
}
.footer .col:last-child div{
padding: 0.2rem 0;
}
.footer .col:last-child .fas{
padding-right: 0.5rem;
}
.footer-text .text{
text-align: center;
}
/* #### Media Queries #### */
@media screen and (min-width: 500px){
/* home page */
.home .row-left h1{
font-size: 4rem;
}
.home .row-left h2{
font-size: 1.4rem;
}
.home-pg-btn button{
padding: 1rem 1.5rem;
}
.home .img-container{
width: 320px;
height: 320px;
}
.home .img-border{
width: 325px;
height: 325px;
}
}
@media screen and (min-width: 768px){
/* footer */
.footer .row{
display: grid;
grid-template-columns: repeat(2, 1fr);
}
@media screen and (min-width: 992px){
/* navbar section */
.navbar-toggler{
display: none;
}
.navbar .container{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.navbar-nav{
display: flex;
justify-content: flex-end;
}
.navbar-collapse{
height: 100%;
flex: 1 0 auto;
}
.brand-and-toggler{
flex: 0 0 100px;
}
.nav-item{
margin: 0 0.5rem;
}
.nav-link{
font-size: 1rem;
}
/* home page */
.home .row{
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 2rem;
}
.home .row > div{
height: calc(100vh - 73px);
border: none;
margin: 0;
align-items: flex-start;
}
.home .row-left{
text-align: left;
}
.home .img-container{
width: 100%;
height: 100%;
border-radius: unset;
}
.home .img-border{
height: 90%;
width: 100%;
transition: var(--transition);
border-radius: unset;
background: transparent;
}
.home .img-border:hover{
transform: translateY(-14px);
}
@media screen and (min-width: 1200px){
/* footer */
.footer .row{
grid-template-columns: repeat(4, 1fr);
}
.footer .row .col{
text-align: left;
}
.footer .col:first-child .text{
margin: 0;
}
.social-links{
justify-content: flex-start;
}
.footer-links a .fas{
display: inline-block;
}
Utility CSS
/* setup and common stylings */
:root{
--poppins: 'Poppins', sans-serif;
--sans: 'Open Sans', sans-serif;
--green: #72b626;
--black: #111;
--nero: #252525;
--transition: all 0.4s ease;
}
*{
box-sizing: border-box;
padding: 0;
margin: 0;
font-family: var(--sans);
}
body{
color: #fff;
line-height: 1.5;
background: var(--black);
overflow-x: hidden;
}
a{
color: #fff;
text-decoration: none;
}
img{
width: 100%;
display: block;
}
ul li{
list-style-type: none;
}
h1, h2, h3, h4, h5, h6, p{
padding: 0.6rem 0;
}
/* button */
.btn{
border: none;
margin: 1rem 0;
border-radius: 35px;
background: var(--green);
font-size: 0.9rem;
text-transform: uppercase;
padding: 1rem 1.5rem;
font-weight: 700;
letter-spacing: 2px;
display: inline-block;
cursor: pointer;
transition: var(--transition);
}
.btn:hover{
opacity: 0.7;
}
.text{
font-size: 1.05rem;
color: #d0d0d0;
line-height: 1.7;
}
/* title */
.title{
position: relative;
}
.title > h2{
font-size: 3rem;
font-family: var(--poppins);
text-align: center;
text-transform: capitalize;
font-weight: 900;
color: var(--nero);
}
.title div{
position: absolute;
top: 50%;
left: 50%;
text-align: center;
width: 100%;
transform: translate(-50%, -50%);
}
.title div h2{
text-transform: capitalize;
font-size: 2rem;
font-family: var(--poppins);
font-weight: 800;
}
.container{
width: 90vw;
margin: 0 auto;
}
@media screen and (min-width: 500px){
.title > h2{
font-size: 6rem;
}
.title div h2{
font-size: 3rem;
}
}
@media screen and (min-width: 992px){
.container{
width: 88vw;
}
}
@media screen and (min-width: 1200px){
.container{
width: 85vw;
}
}
/* animation and transition stopper styling */
.resize-animation-stopper *{
animation: none !important;
transition: none !important;
}
CodePudding user response:
There is an extra <a>, and in your CSS, it's display: block
.footer-links a{
display: block;
text-transform: capitalize;
padding: 0.2rem 0;
transition: var(--transition);
}
<a href = "#" class = "text">
<i class = "fas fa-long-arrow-alt-right"></i>
<a href="https://validator.w3.org/">HTML Validator</a>
</a>
Do this:
<a href = "https://validator.w3.org/" class = "text">
<i class = "fas fa-long-arrow-alt-right"></i>
HTML Validator
</a>