So I am trying to write a code where I draw squares inside a circle and that if the square is to draw outside the circle it would not (basically the circle acts as a border or frame). I am stuck on how I need to do this. Can anybody help. Thanks.
Here is my code.
public class Portal {
public void drawPortal(Graphics2D g2){
g2.setColor(Color.black);
g2.fillOval(80, 110, 600, 100);
}
}
CodePudding user response:
As a starting point, I would, highly, recommend having a look at the 
import java.awt.Color;
import java.awt.Dimension;
import java.awt.EventQueue;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Shape;
import java.awt.geom.Ellipse2D;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Test {
public static void main(String[] args) {
new Test();
}
public Test() {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
JFrame frame = new JFrame();
frame.add(new TestPane());
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
});
}
public class TestPane extends JPanel {
private Shape circle = new Ellipse2D.Double(100, 100, 200, 200);
public TestPane() {
}
@Override
public Dimension getPreferredSize() {
return new Dimension(400, 400);
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2d = (Graphics2D) g.create();
g2d.setColor(Color.RED);
g2d.fill(circle);
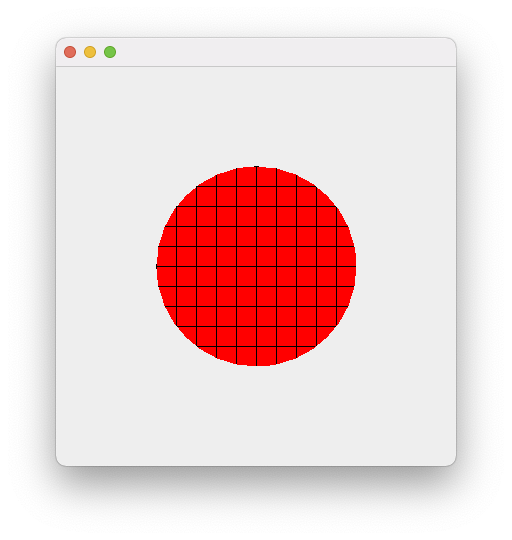
g2d.setClip(circle);
g2d.setColor(Color.BLACK);
int circleWidth = circle.getBounds().width;
int circleHeight = circle.getBounds().height;
int circleX = circle.getBounds().x;
int circleY = circle.getBounds().y;
for (int y = circleX; y < circleY circleHeight; y = 20) {
for (int x = circleY; x < circleX circleWidth; x = 20) {
g2d.drawRect(x, y, 20, 20);
}
}
g2d.dispose();
}
}
}
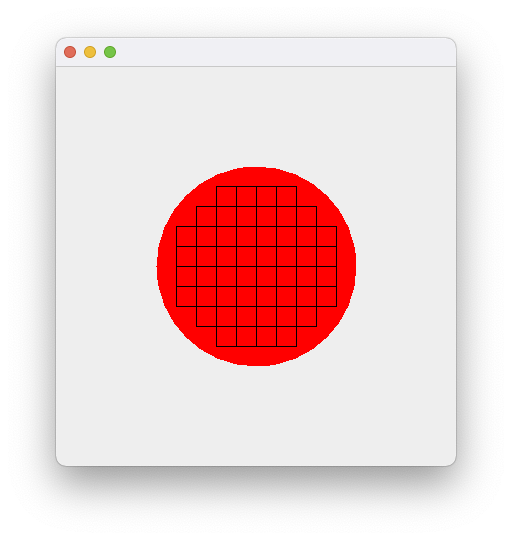
Bounds detection
Another solution would be to take advantage of the bounds/hit detection available in the shapes API itself
import java.awt.Color;
import java.awt.Dimension;
import java.awt.EventQueue;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Rectangle;
import java.awt.Shape;
import java.awt.geom.Ellipse2D;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Test {
public static void main(String[] args) {
new Test();
}
public Test() {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
JFrame frame = new JFrame();
frame.add(new TestPane());
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
});
}
public class TestPane extends JPanel {
private Shape circle = new Ellipse2D.Double(100, 100, 200, 200);
public TestPane() {
}
@Override
public Dimension getPreferredSize() {
return new Dimension(400, 400);
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2d = (Graphics2D) g.create();
g2d.setColor(Color.RED);
g2d.fill(circle);
g2d.setColor(Color.BLACK);
int circleWidth = circle.getBounds().width;
int circleHeight = circle.getBounds().height;
int circleX = circle.getBounds().x;
int circleY = circle.getBounds().y;
for (int y = circleX; y < circleY circleHeight; y = 20) {
for (int x = circleY; x < circleX circleWidth; x = 20) {
Rectangle box = new Rectangle(x, y, 20, 20);
if (circle.contains(box)) {
g2d.draw(box);
}
}
}
g2d.dispose();
}
}
}
Warning - this is not an optimised solution. This solution creates a number of short lived objects which could cause a deviation in the application performance and I would consider spending time devising a solution which could pre-cache the "boxes" instead of creating them each time paintComponent is called. But since this is a demonstration of the principle, I'll leave that up to you to figure out