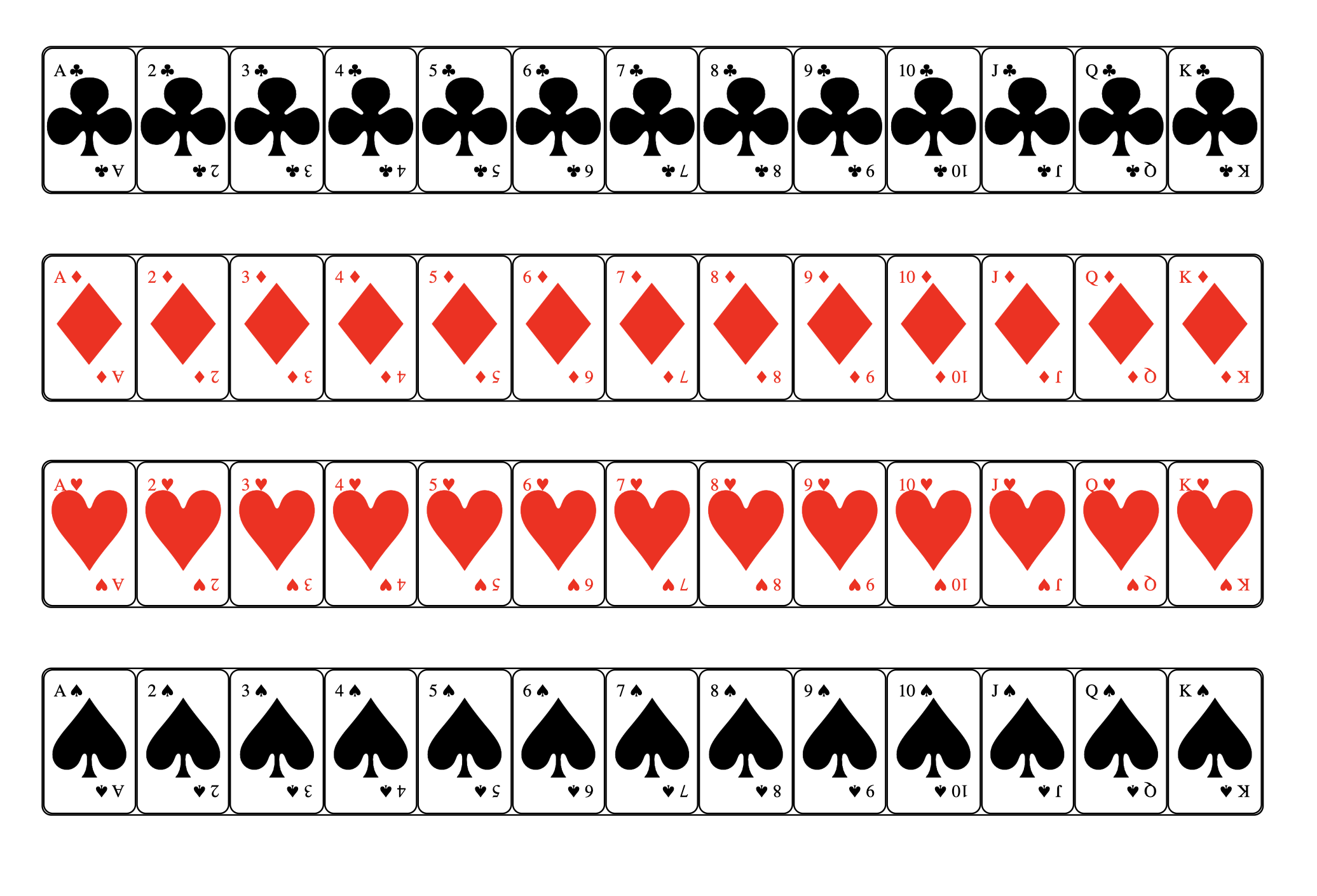
I currently have this on my screen: 
I am struggling to achieve the following: 1) delete the black shape outline in the background (you can see it between cards), and 2) create a white gap between each pair of adjacent cards.
Does anyone have any ideas on how to achieve this? Thank you very much!
I am pasting the code below:
HTML:
const SUITS = ["♥", "♦", "♠", "♣"];
const VALUES = ["A", "2", "3", "4", "5", "6", "7", "8", "9", "10", "J", "Q", "K"];
class Deck{
constructor(cards = freshDeck()){
this.cards = cards
}
}
class Card{
constructor(suit, value){
this.suit = suit;
this.value = value;
}
get color(){
return this.suit === '♣'|| this.suit === '♠' ? 'black' : 'red'
}
// Create HTML for the card
getHTML(){
const cardDiv = document.createElement('div');
cardDiv.innerText = this.suit;
cardDiv.classList.add("card", this.color);
cardDiv.dataset.value = `${this.value} ${this.suit}`;
return cardDiv;
}
}
function freshDeck(){
return SUITS.flatMap(suit => {
return VALUES.map(value => {
return new Card(suit, value)
})
})
}
const deck = new Deck();
const clubsCardSlot = document.querySelector('.clubs');
const diamondsCardSlot = document.querySelector('.diamonds');
const heartsCardSlot = document.querySelector('.hearts');
const spadesCardSlot = document.querySelector('.spades');
const heartsCards = new Deck(deck.cards.slice(0,13));
const diamondsCards = new Deck(deck.cards.slice(13,26));
const spadesCards = new Deck(deck.cards.slice(26,39));
const clubsCards = new Deck(deck.cards.slice(39,52));
const heartA = heartsCards.cards[0];
const heart2 = heartsCards.cards[1];
const heart3 = heartsCards.cards[2];
const heart4 = heartsCards.cards[3];
const heart5 = heartsCards.cards[4];
const heart6 = heartsCards.cards[5];
const heart7 = heartsCards.cards[6];
const heart8 = heartsCards.cards[7];
const heart9 = heartsCards.cards[8];
const heart10 = heartsCards.cards[9];
const heartJ = heartsCards.cards[10];
const heartQ = heartsCards.cards[11];
const heartK = heartsCards.cards[12];
const diamondA = diamondsCards.cards[0];
const diamond2 = diamondsCards.cards[1];
const diamond3 = diamondsCards.cards[2];
const diamond4 = diamondsCards.cards[3];
const diamond5 = diamondsCards.cards[4];
const diamond6 = diamondsCards.cards[5];
const diamond7 = diamondsCards.cards[6];
const diamond8 = diamondsCards.cards[7];
const diamond9 = diamondsCards.cards[8];
const diamond10 = diamondsCards.cards[9];
const diamondJ = diamondsCards.cards[10];
const diamondQ = diamondsCards.cards[11];
const diamondK = diamondsCards.cards[12];
const spadeA = spadesCards.cards[0];
const spade2 = spadesCards.cards[1];
const spade3 = spadesCards.cards[2];
const spade4 = spadesCards.cards[3];
const spade5 = spadesCards.cards[4];
const spade6 = spadesCards.cards[5];
const spade7 = spadesCards.cards[6];
const spade8 = spadesCards.cards[7];
const spade9 = spadesCards.cards[8];
const spade10 = spadesCards.cards[9];
const spadeJ = spadesCards.cards[10];
const spadeQ = spadesCards.cards[11];
const spadeK = spadesCards.cards[12];
const clubA = clubsCards.cards[0];
const club2 = clubsCards.cards[1];
const club3 = clubsCards.cards[2];
const club4 = clubsCards.cards[3];
const club5 = clubsCards.cards[4];
const club6 = clubsCards.cards[5];
const club7 = clubsCards.cards[6];
const club8 = clubsCards.cards[7];
const club9 = clubsCards.cards[8];
const club10 = clubsCards.cards[9];
const clubJ = clubsCards.cards[10];
const clubQ = clubsCards.cards[11];
const clubK = clubsCards.cards[12];
heartsCardSlot.appendChild(heartA.getHTML());
heartsCardSlot.appendChild(heart2.getHTML());
heartsCardSlot.appendChild(heart3.getHTML());
heartsCardSlot.appendChild(heart4.getHTML());
heartsCardSlot.appendChild(heart5.getHTML());
heartsCardSlot.appendChild(heart6.getHTML());
heartsCardSlot.appendChild(heart7.getHTML());
heartsCardSlot.appendChild(heart8.getHTML());
heartsCardSlot.appendChild(heart9.getHTML());
heartsCardSlot.appendChild(heart10.getHTML());
heartsCardSlot.appendChild(heartJ.getHTML());
heartsCardSlot.appendChild(heartQ.getHTML());
heartsCardSlot.appendChild(heartK.getHTML());
diamondsCardSlot.appendChild(diamondA.getHTML());
diamondsCardSlot.appendChild(diamond2.getHTML());
diamondsCardSlot.appendChild(diamond3.getHTML());
diamondsCardSlot.appendChild(diamond4.getHTML());
diamondsCardSlot.appendChild(diamond5.getHTML());
diamondsCardSlot.appendChild(diamond6.getHTML());
diamondsCardSlot.appendChild(diamond7.getHTML());
diamondsCardSlot.appendChild(diamond8.getHTML());
diamondsCardSlot.appendChild(diamond9.getHTML());
diamondsCardSlot.appendChild(diamond10.getHTML());
diamondsCardSlot.appendChild(diamondJ.getHTML());
diamondsCardSlot.appendChild(diamondQ.getHTML());
diamondsCardSlot.appendChild(diamondK.getHTML());
spadesCardSlot.appendChild(spadeA.getHTML());
spadesCardSlot.appendChild(spade2.getHTML());
spadesCardSlot.appendChild(spade3.getHTML());
spadesCardSlot.appendChild(spade4.getHTML());
spadesCardSlot.appendChild(spade5.getHTML());
spadesCardSlot.appendChild(spade6.getHTML());
spadesCardSlot.appendChild(spade7.getHTML());
spadesCardSlot.appendChild(spade8.getHTML());
spadesCardSlot.appendChild(spade9.getHTML());
spadesCardSlot.appendChild(spade10.getHTML());
spadesCardSlot.appendChild(spadeJ.getHTML());
spadesCardSlot.appendChild(spadeQ.getHTML());
spadesCardSlot.appendChild(spadeK.getHTML());
clubsCardSlot.appendChild(clubA.getHTML());
clubsCardSlot.appendChild(club2.getHTML());
clubsCardSlot.appendChild(club3.getHTML());
clubsCardSlot.appendChild(club4.getHTML());
clubsCardSlot.appendChild(club5.getHTML());
clubsCardSlot.appendChild(club6.getHTML());
clubsCardSlot.appendChild(club7.getHTML());
clubsCardSlot.appendChild(club8.getHTML());
clubsCardSlot.appendChild(club9.getHTML());
clubsCardSlot.appendChild(club10.getHTML());
clubsCardSlot.appendChild(clubJ.getHTML());
clubsCardSlot.appendChild(clubQ.getHTML());
clubsCardSlot.appendChild(clubK.getHTML());*, *::after, *::before {
box-sizing: border-box;
}
body {
margin: 2;
display:grid;
grid-template-columns: 1000px;
grid-template-rows: 7rem 2 rem 7rem 2 rem 7 rem 2 rem 7rem;
column-gap: 3rem;
row-gap: 1.5rem;
cursor: pointer;
justify-content: center;
padding-top: 5rem;
}
div {
outline: none;
font-size: 100px;
width:50%;
}
.card-slot{
height: 100%;
width: 100%;
border: 1px solid black;
display: flex;
justify-content: center;
align-items: center;
font-size: 3rem;
border-radius: 0.5rem;
color: white;
user-select: none;
}
.gap{
grid-column: span 13;
display: flex;
justify-content: center;
align-items: center;
}
.card{
position: relative;
height: 100%;
width: 100%;
border: 1px solid black;
border-radius: .5rem;
display: flex;
justify-content: center;
align-items: center;
font-size: 6rem;
}
.card.red{
color: red;
}
.card.black{
color: black;
}
.card::before,
.card::after{
position: absolute;
content: attr(data-value);
font-size: 0.9rem;
}
.card::before{
top: .5rem;
left: .5rem;
}
.card::after{
bottom: .5rem;
right: .5rem;
transform: rotate(180deg);
}<!DOCTYPE html>
<html lang="eng-UK">
<head>
<meta charset="UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Card Game</title>
<script src = "scripts/card-game/card_game_screenshot.js" type = "module"></script>
<link rel="stylesheet" href= "styles/card-game/styles_screenshot.css">
</head>
<body>
<div class="clubs card-slot"></div>
<div class="gap"></div>
<div class="diamonds card-slot"></div>
<div class="gap"></div>
<div class="hearts card-slot"></div>
<div class="gap"></div>
<div class="spades card-slot"></div>
</body>
</html>CodePudding user response:
There is 2 things to edit :
Remove the border for the
card-slotAdd margin-right to the class
card
const SUITS = ["♥", "♦", "♠", "♣"];
const VALUES = ["A", "2", "3", "4", "5", "6", "7", "8", "9", "10", "J", "Q", "K"];
class Deck{
constructor(cards = freshDeck()){
this.cards = cards
}
}
class Card{
constructor(suit, value){
this.suit = suit;
this.value = value;
}
get color(){
return this.suit === '♣'|| this.suit === '♠' ? 'black' : 'red'
}
// Create HTML for the card
getHTML(){
const cardDiv = document.createElement('div');
cardDiv.innerText = this.suit;
cardDiv.classList.add("card", this.color);
cardDiv.dataset.value = `${this.value} ${this.suit}`;
return cardDiv;
}
}
function freshDeck(){
return SUITS.flatMap(suit => {
return VALUES.map(value => {
return new Card(suit, value)
})
})
}
const deck = new Deck();
const clubsCardSlot = document.querySelector('.clubs');
const diamondsCardSlot = document.querySelector('.diamonds');
const heartsCardSlot = document.querySelector('.hearts');
const spadesCardSlot = document.querySelector('.spades');
const heartsCards = new Deck(deck.cards.slice(0,13));
const diamondsCards = new Deck(deck.cards.slice(13,26));
const spadesCards = new Deck(deck.cards.slice(26,39));
const clubsCards = new Deck(deck.cards.slice(39,52));
const heartA = heartsCards.cards[0];
const heart2 = heartsCards.cards[1];
const heart3 = heartsCards.cards[2];
const heart4 = heartsCards.cards[3];
const heart5 = heartsCards.cards[4];
const heart6 = heartsCards.cards[5];
const heart7 = heartsCards.cards[6];
const heart8 = heartsCards.cards[7];
const heart9 = heartsCards.cards[8];
const heart10 = heartsCards.cards[9];
const heartJ = heartsCards.cards[10];
const heartQ = heartsCards.cards[11];
const heartK = heartsCards.cards[12];
const diamondA = diamondsCards.cards[0];
const diamond2 = diamondsCards.cards[1];
const diamond3 = diamondsCards.cards[2];
const diamond4 = diamondsCards.cards[3];
const diamond5 = diamondsCards.cards[4];
const diamond6 = diamondsCards.cards[5];
const diamond7 = diamondsCards.cards[6];
const diamond8 = diamondsCards.cards[7];
const diamond9 = diamondsCards.cards[8];
const diamond10 = diamondsCards.cards[9];
const diamondJ = diamondsCards.cards[10];
const diamondQ = diamondsCards.cards[11];
const diamondK = diamondsCards.cards[12];
const spadeA = spadesCards.cards[0];
const spade2 = spadesCards.cards[1];
const spade3 = spadesCards.cards[2];
const spade4 = spadesCards.cards[3];
const spade5 = spadesCards.cards[4];
const spade6 = spadesCards.cards[5];
const spade7 = spadesCards.cards[6];
const spade8 = spadesCards.cards[7];
const spade9 = spadesCards.cards[8];
const spade10 = spadesCards.cards[9];
const spadeJ = spadesCards.cards[10];
const spadeQ = spadesCards.cards[11];
const spadeK = spadesCards.cards[12];
const clubA = clubsCards.cards[0];
const club2 = clubsCards.cards[1];
const club3 = clubsCards.cards[2];
const club4 = clubsCards.cards[3];
const club5 = clubsCards.cards[4];
const club6 = clubsCards.cards[5];
const club7 = clubsCards.cards[6];
const club8 = clubsCards.cards[7];
const club9 = clubsCards.cards[8];
const club10 = clubsCards.cards[9];
const clubJ = clubsCards.cards[10];
const clubQ = clubsCards.cards[11];
const clubK = clubsCards.cards[12];
heartsCardSlot.appendChild(heartA.getHTML());
heartsCardSlot.appendChild(heart2.getHTML());
heartsCardSlot.appendChild(heart3.getHTML());
heartsCardSlot.appendChild(heart4.getHTML());
heartsCardSlot.appendChild(heart5.getHTML());
heartsCardSlot.appendChild(heart6.getHTML());
heartsCardSlot.appendChild(heart7.getHTML());
heartsCardSlot.appendChild(heart8.getHTML());
heartsCardSlot.appendChild(heart9.getHTML());
heartsCardSlot.appendChild(heart10.getHTML());
heartsCardSlot.appendChild(heartJ.getHTML());
heartsCardSlot.appendChild(heartQ.getHTML());
heartsCardSlot.appendChild(heartK.getHTML());
diamondsCardSlot.appendChild(diamondA.getHTML());
diamondsCardSlot.appendChild(diamond2.getHTML());
diamondsCardSlot.appendChild(diamond3.getHTML());
diamondsCardSlot.appendChild(diamond4.getHTML());
diamondsCardSlot.appendChild(diamond5.getHTML());
diamondsCardSlot.appendChild(diamond6.getHTML());
diamondsCardSlot.appendChild(diamond7.getHTML());
diamondsCardSlot.appendChild(diamond8.getHTML());
diamondsCardSlot.appendChild(diamond9.getHTML());
diamondsCardSlot.appendChild(diamond10.getHTML());
diamondsCardSlot.appendChild(diamondJ.getHTML());
diamondsCardSlot.appendChild(diamondQ.getHTML());
diamondsCardSlot.appendChild(diamondK.getHTML());
spadesCardSlot.appendChild(spadeA.getHTML());
spadesCardSlot.appendChild(spade2.getHTML());
spadesCardSlot.appendChild(spade3.getHTML());
spadesCardSlot.appendChild(spade4.getHTML());
spadesCardSlot.appendChild(spade5.getHTML());
spadesCardSlot.appendChild(spade6.getHTML());
spadesCardSlot.appendChild(spade7.getHTML());
spadesCardSlot.appendChild(spade8.getHTML());
spadesCardSlot.appendChild(spade9.getHTML());
spadesCardSlot.appendChild(spade10.getHTML());
spadesCardSlot.appendChild(spadeJ.getHTML());
spadesCardSlot.appendChild(spadeQ.getHTML());
spadesCardSlot.appendChild(spadeK.getHTML());
clubsCardSlot.appendChild(clubA.getHTML());
clubsCardSlot.appendChild(club2.getHTML());
clubsCardSlot.appendChild(club3.getHTML());
clubsCardSlot.appendChild(club4.getHTML());
clubsCardSlot.appendChild(club5.getHTML());
clubsCardSlot.appendChild(club6.getHTML());
clubsCardSlot.appendChild(club7.getHTML());
clubsCardSlot.appendChild(club8.getHTML());
clubsCardSlot.appendChild(club9.getHTML());
clubsCardSlot.appendChild(club10.getHTML());
clubsCardSlot.appendChild(clubJ.getHTML());
clubsCardSlot.appendChild(clubQ.getHTML());
clubsCardSlot.appendChild(clubK.getHTML());*, *::after, *::before {
box-sizing: border-box;
}
body {
margin: 2;
display:grid;
grid-template-columns: 1000px;
grid-template-rows: 7rem 2 rem 7rem 2 rem 7 rem 2 rem 7rem;
column-gap: 3rem;
row-gap: 1.5rem;
cursor: pointer;
justify-content: center;
padding-top: 5rem;
}
div {
outline: none;
font-size: 100px;
width:50%;
}
.card-slot{
height: 100%;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
font-size: 3rem;
border-radius: 0.5rem;
color: white;
user-select: none;
}
.gap{
grid-column: span 13;
display: flex;
justify-content: center;
align-items: center;
}
.card{
position: relative;
height: 100%;
width: 100%;
border: 1px solid black;
border-radius: .5rem;
display: flex;
justify-content: center;
align-items: center;
font-size: 6rem;
margin-right: 5px;
}
.card.red{
color: red;
}
.card.black{
color: black;
}
.card::before,
.card::after{
position: absolute;
content: attr(data-value);
font-size: 0.9rem;
}
.card::before{
top: .5rem;
left: .5rem;
}
.card::after{
bottom: .5rem;
right: .5rem;
transform: rotate(180deg);
}<!DOCTYPE html>
<html lang="eng-UK">
<head>
<meta charset="UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Card Game</title>
<script src = "scripts/card-game/card_game_screenshot.js" type = "module"></script>
<link rel="stylesheet" href= "styles/card-game/styles_screenshot.css">
</head>
<body>
<div class="clubs card-slot"></div>
<div class="gap"></div>
<div class="diamonds card-slot"></div>
<div class="gap"></div>
<div class="hearts card-slot"></div>
<div class="gap"></div>
<div class="spades card-slot"></div>
</body>
</html>CodePudding user response:
const SUITS = ["♥", "♦", "♠", "♣"];
const VALUES = ["A", "2", "3", "4", "5", "6", "7", "8", "9", "10", "J", "Q", "K"];
class Deck{
constructor(cards = freshDeck()){
this.cards = cards
}
}
class Card{
constructor(suit, value){
this.suit = suit;
this.value = value;
}
get color(){
return this.suit === '♣'|| this.suit === '♠' ? 'black' : 'red'
}
// Create HTML for the card
getHTML(){
const cardDiv = document.createElement('div');
cardDiv.innerText = this.suit;
cardDiv.classList.add("card", this.color);
cardDiv.dataset.value = `${this.value} ${this.suit}`;
return cardDiv;
}
}
function freshDeck(){
return SUITS.flatMap(suit => {
return VALUES.map(value => {
return new Card(suit, value)
})
})
}
const deck = new Deck();
const clubsCardSlot = document.querySelector('.clubs');
const diamondsCardSlot = document.querySelector('.diamonds');
const heartsCardSlot = document.querySelector('.hearts');
const spadesCardSlot = document.querySelector('.spades');
const heartsCards = new Deck(deck.cards.slice(0,13));
const diamondsCards = new Deck(deck.cards.slice(13,26));
const spadesCards = new Deck(deck.cards.slice(26,39));
const clubsCards = new Deck(deck.cards.slice(39,52));
const heartA = heartsCards.cards[0];
const heart2 = heartsCards.cards[1];
const heart3 = heartsCards.cards[2];
const heart4 = heartsCards.cards[3];
const heart5 = heartsCards.cards[4];
const heart6 = heartsCards.cards[5];
const heart7 = heartsCards.cards[6];
const heart8 = heartsCards.cards[7];
const heart9 = heartsCards.cards[8];
const heart10 = heartsCards.cards[9];
const heartJ = heartsCards.cards[10];
const heartQ = heartsCards.cards[11];
const heartK = heartsCards.cards[12];
const diamondA = diamondsCards.cards[0];
const diamond2 = diamondsCards.cards[1];
const diamond3 = diamondsCards.cards[2];
const diamond4 = diamondsCards.cards[3];
const diamond5 = diamondsCards.cards[4];
const diamond6 = diamondsCards.cards[5];
const diamond7 = diamondsCards.cards[6];
const diamond8 = diamondsCards.cards[7];
const diamond9 = diamondsCards.cards[8];
const diamond10 = diamondsCards.cards[9];
const diamondJ = diamondsCards.cards[10];
const diamondQ = diamondsCards.cards[11];
const diamondK = diamondsCards.cards[12];
const spadeA = spadesCards.cards[0];
const spade2 = spadesCards.cards[1];
const spade3 = spadesCards.cards[2];
const spade4 = spadesCards.cards[3];
const spade5 = spadesCards.cards[4];
const spade6 = spadesCards.cards[5];
const spade7 = spadesCards.cards[6];
const spade8 = spadesCards.cards[7];
const spade9 = spadesCards.cards[8];
const spade10 = spadesCards.cards[9];
const spadeJ = spadesCards.cards[10];
const spadeQ = spadesCards.cards[11];
const spadeK = spadesCards.cards[12];
const clubA = clubsCards.cards[0];
const club2 = clubsCards.cards[1];
const club3 = clubsCards.cards[2];
const club4 = clubsCards.cards[3];
const club5 = clubsCards.cards[4];
const club6 = clubsCards.cards[5];
const club7 = clubsCards.cards[6];
const club8 = clubsCards.cards[7];
const club9 = clubsCards.cards[8];
const club10 = clubsCards.cards[9];
const clubJ = clubsCards.cards[10];
const clubQ = clubsCards.cards[11];
const clubK = clubsCards.cards[12];
heartsCardSlot.appendChild(heartA.getHTML());
heartsCardSlot.appendChild(heart2.getHTML());
heartsCardSlot.appendChild(heart3.getHTML());
heartsCardSlot.appendChild(heart4.getHTML());
heartsCardSlot.appendChild(heart5.getHTML());
heartsCardSlot.appendChild(heart6.getHTML());
heartsCardSlot.appendChild(heart7.getHTML());
heartsCardSlot.appendChild(heart8.getHTML());
heartsCardSlot.appendChild(heart9.getHTML());
heartsCardSlot.appendChild(heart10.getHTML());
heartsCardSlot.appendChild(heartJ.getHTML());
heartsCardSlot.appendChild(heartQ.getHTML());
heartsCardSlot.appendChild(heartK.getHTML());
diamondsCardSlot.appendChild(diamondA.getHTML());
diamondsCardSlot.appendChild(diamond2.getHTML());
diamondsCardSlot.appendChild(diamond3.getHTML());
diamondsCardSlot.appendChild(diamond4.getHTML());
diamondsCardSlot.appendChild(diamond5.getHTML());
diamondsCardSlot.appendChild(diamond6.getHTML());
diamondsCardSlot.appendChild(diamond7.getHTML());
diamondsCardSlot.appendChild(diamond8.getHTML());
diamondsCardSlot.appendChild(diamond9.getHTML());
diamondsCardSlot.appendChild(diamond10.getHTML());
diamondsCardSlot.appendChild(diamondJ.getHTML());
diamondsCardSlot.appendChild(diamondQ.getHTML());
diamondsCardSlot.appendChild(diamondK.getHTML());
spadesCardSlot.appendChild(spadeA.getHTML());
spadesCardSlot.appendChild(spade2.getHTML());
spadesCardSlot.appendChild(spade3.getHTML());
spadesCardSlot.appendChild(spade4.getHTML());
spadesCardSlot.appendChild(spade5.getHTML());
spadesCardSlot.appendChild(spade6.getHTML());
spadesCardSlot.appendChild(spade7.getHTML());
spadesCardSlot.appendChild(spade8.getHTML());
spadesCardSlot.appendChild(spade9.getHTML());
spadesCardSlot.appendChild(spade10.getHTML());
spadesCardSlot.appendChild(spadeJ.getHTML());
spadesCardSlot.appendChild(spadeQ.getHTML());
spadesCardSlot.appendChild(spadeK.getHTML());
clubsCardSlot.appendChild(clubA.getHTML());
clubsCardSlot.appendChild(club2.getHTML());
clubsCardSlot.appendChild(club3.getHTML());
clubsCardSlot.appendChild(club4.getHTML());
clubsCardSlot.appendChild(club5.getHTML());
clubsCardSlot.appendChild(club6.getHTML());
clubsCardSlot.appendChild(club7.getHTML());
clubsCardSlot.appendChild(club8.getHTML());
clubsCardSlot.appendChild(club9.getHTML());
clubsCardSlot.appendChild(club10.getHTML());
clubsCardSlot.appendChild(clubJ.getHTML());
clubsCardSlot.appendChild(clubQ.getHTML());
clubsCardSlot.appendChild(clubK.getHTML());*, *::after, *::before {
box-sizing: border-box;
}
body {
margin: 2;
display:grid;
grid-template-columns: 1000px;
grid-template-rows: 7rem 2 rem 7rem 2 rem 7 rem 2 rem 7rem;
column-gap: 3rem;
row-gap: 1.5rem;
cursor: pointer;
justify-content: center;
padding-top: 5rem;
}
div {
outline: none;
font-size: 100px;
width:50%;
}
.card-slot{
height: 100%;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
font-size: 3rem;
border-radius: 0.5rem;
color: white;
user-select: none;
}
.gap{
grid-column: span 13;
display: flex;
justify-content: center;
align-items: center;
}
.card{
margin-left: 0.05em;
position: relative;
height: 100%;
width: 100%;
border: 1px solid black;
border-radius: .5rem;
display: flex;
justify-content: center;
align-items: center;
font-size: 6rem;
}
.card.red{
color: red;
}
.card.black{
color: black;
}
.card::before,
.card::after{
position: absolute;
content: attr(data-value);
font-size: 0.9rem;
}
.card::before{
top: .5rem;
left: .5rem;
}
.card::after{
bottom: .5rem;
right: .5rem;
transform: rotate(180deg);
}<!DOCTYPE html>
<html lang="eng-UK">
<head>
<meta charset="UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Card Game</title>
<script src = "scripts/card-game/card_game_screenshot.js" type = "module"></script>
<link rel="stylesheet" href= "styles/card-game/styles_screenshot.css">
</head>
<body>
<div class="clubs card-slot"></div>
<div class="gap"></div>
<div class="diamonds card-slot"></div>
<div class="gap"></div>
<div class="hearts card-slot"></div>
<div class="gap"></div>
<div class="spades card-slot"></div>
</body>
</html>