I have a problem with RWD CSS changes. I don’t know how to write it. My English is not good, but I try to express my problem completely.
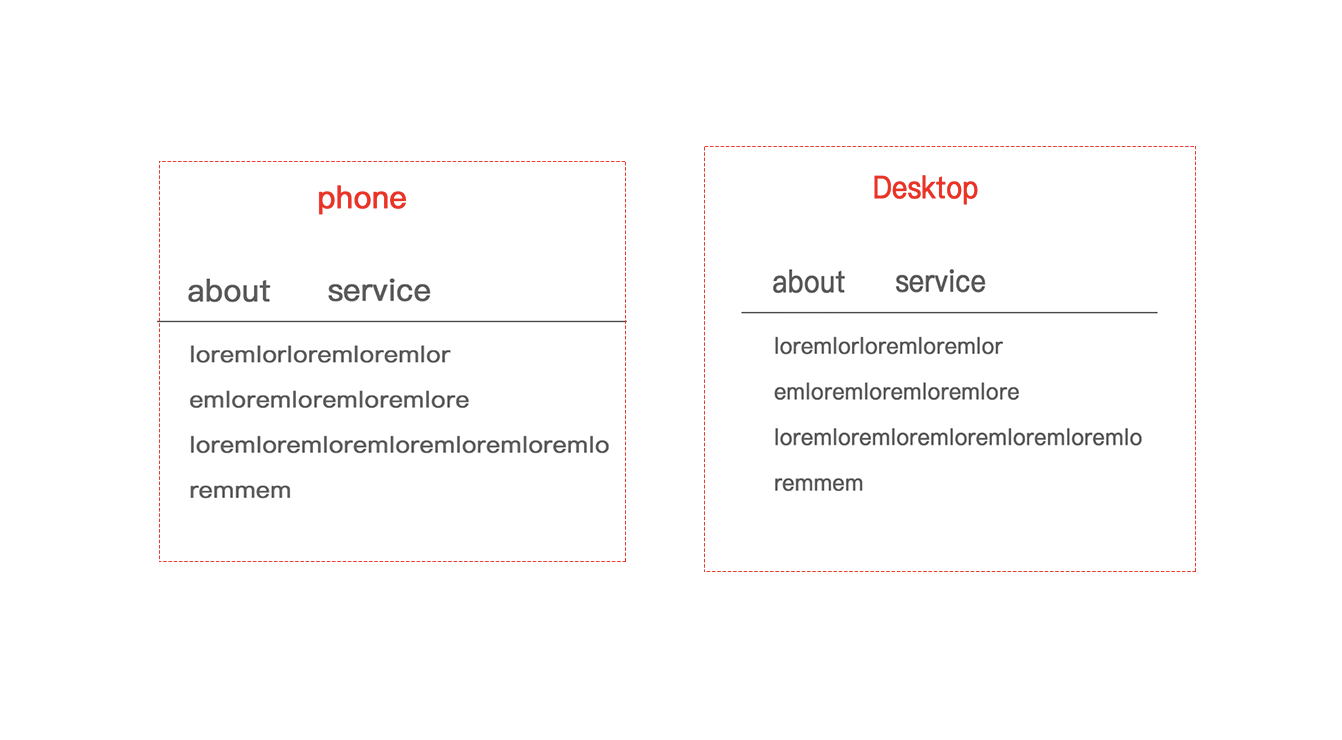
The problem is that when the website is in the mobile version, the line is aligned on both sides of the screen, but when it comes to the desktop device, the line must be spaced 32px from the next side. However, the other sections of this page are required on both the mobile phone and the desktop. Keep a 32px space between the left and right, so I directly wrote padding:0px 32px in the parent layer content;
but does that mean that the gray line should be aligned with the left and right sides when the phone is on the phone? I don't know if the CSS setting padding of the parent layer content is maintained: 0px 32px; can we still make the hr tag display differently on mobile phones and desktops?
thanks
.content {
padding: 0 32px;
}
.content .menu {
list-style:none;
display: flex;
margin-bottom: 16px;
}
.content .menu .menu_item:nth-child(1) {
margin-right: 16px;
}
.content p {
font-size: 12px;
}<div class="content">
<ul class='menu'>
<li class="menu_item">about</li>
<li class="menu_item">service</li>
</ul>
<hr>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Blanditiis, amet doloribus neque totam libero excepturi dolor ducimus corrupti reprehenderit! Deserunt.</p>
</div>CodePudding user response:
So, I think there are a couple of things going on here. Sorry if I've got something wrong with what you were asking!
First, padding always works inside the element being defined. So, your content element is the top-level element here (everything else is inside it). Because the content element has padding of 32px left and right, that means that there are 32 pixels of space next to the edge into which no content it allowed to go (unless you start using setting position on child elements). So, in this case, if you wanted your hr to go edge-to-edge on the screen, you would have to put it outside the content block (or fiddle with its width and position).
Second, if you want different effects to apply at different window sizes (e.g. on a mobile phone and on a desktop) you will need to use @media-query. This lets you write CSS that will over-ride your default class definitions when certain conditions are met. So, you could for example say:
.content {
padding: 0 32px
}
@media-query(max-width: 600px) {
.content {
padding: 0;
}
}
What this means is that, by default, the content class would have padding. But if the @media-query condition is met (here, the window is smaller than 600px), the padding is instead set to 0.
I hope that gives you enough information to solve your problem!