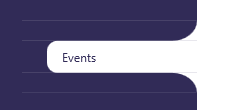
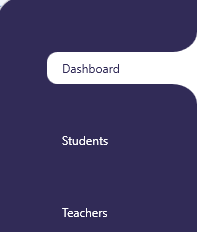
The template that I'm trying to create is displaying unwanted lines on some items. I cannot figure out why. This is the control template:
<ControlTemplate TargetType="RadioButton" x:Key="SidebarItem">
<ControlTemplate.Resources>
<ResourceDictionary>
<Style TargetType="Border">
<Setter Property="Margin" Value="0"></Setter>
<Setter Property="Padding" Value="0"></Setter>
<Setter Property="BorderThickness" Value="0"></Setter>
<Setter Property="BorderBrush" Value="#312B57"></Setter>
</Style>
</ResourceDictionary>
</ControlTemplate.Resources>
<Border Background="#312b57">
<StackPanel Orientation="Vertical" Margin="25 0 0 0">
<Border Height="20" x:Name="TopContainer" >
<Border x:Name="Top" Background="#312B57" Padding="0"></Border>
</Border>
<Border x:Name="Middle" CornerRadius="10 0 0 10" Padding="15 8" Width="150" HorizontalAlignment="Right">
<TextBlock x:Name="TextBlock" Text="{TemplateBinding Content}"></TextBlock>
</Border>
<Border Height="20" x:Name="BottomContainer" Padding="0">
<Border x:Name="Bottom" Background="#312B57" Padding="0" ></Border>
</Border>
</StackPanel>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter TargetName="Middle" Property="Background" Value="#fff"></Setter>
<Setter TargetName="TopContainer" Property="Background" Value="#fff"></Setter>
<Setter TargetName="BottomContainer" Property="Background" Value="#fff"></Setter>
<Setter TargetName="Top" Property="CornerRadius" Value=" 0 0 25 0"></Setter>
<Setter TargetName="TextBlock" Property="Foreground" Value="#312B57"></Setter>
<Setter TargetName="Bottom" Property="CornerRadius" Value="0 25 0 0"></Setter>
</Trigger>
<Trigger Property="IsChecked" Value="False">
<Setter TargetName="TextBlock" Property="Foreground" Value="#fff"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
The implementation:
<ItemsControl x:Name="Sidebar" Background="Transparent" BorderThickness="0" Margin="0 25" BorderBrush="Transparent" Padding="0 10 0 0" ItemsSource="{x:Static viewModels:SidebarContent.Items}">
<ItemsControl.ItemTemplate>
<DataTemplate DataType="{x:Type models:SidebarItem}">
<RadioButton GroupName="Sidebar" Template="{StaticResource SidebarItem}" IsChecked="{Binding IsSelected}" Content="{Binding DisplayName}"></RadioButton>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
Can someone please tell me why I am getting the extra line on some of the list items?
CodePudding user response:
Those lines are rendering artifacts, you can get rid off the effect with SnapToDevicePixels:
You can set this property to
trueon your root element to enable pixel snap rendering throughout the UI. For devices operating at greater than 96 dots per inch (dpi), pixel snap rendering can minimize anti-aliasing visual artifacts in the vicinity of single-unit solid lines.
Set this property to true on the parent Border element in your control template, it will apply to all child elements, since it is inherited.
[...] only the outermost element in a subtree needs to specify
SnapsToDevicePixelsastrue, and all child elements of that subtree will then reportSnapsToDevicePixelsas true and will have theSnapsToDevicePixelsvisual effect.
<Border Background="#312b57" SnapsToDevicePixels="True">
<StackPanel Orientation="Vertical" Margin="25 0 0 0">
<Border Height="20" x:Name="TopContainer" >
<Border x:Name="Top" Background="#312B57" Padding="0"></Border>
</Border>
<Border x:Name="Middle" CornerRadius="10 0 0 10" Padding="15 8" Width="150" HorizontalAlignment="Right">
<TextBlock x:Name="TextBlock" Text="{TemplateBinding Content}"></TextBlock>
</Border>
<Border Height="20" x:Name="BottomContainer" Padding="0">
<Border x:Name="Bottom" Background="#312B57" Padding="0" ></Border>
</Border>
</StackPanel>
</Border>
Alternatively, you could set the UseLayoutRounding property to true (which is recommended over SnapToDevicePixels), but in this case it still leaves a line between elements.