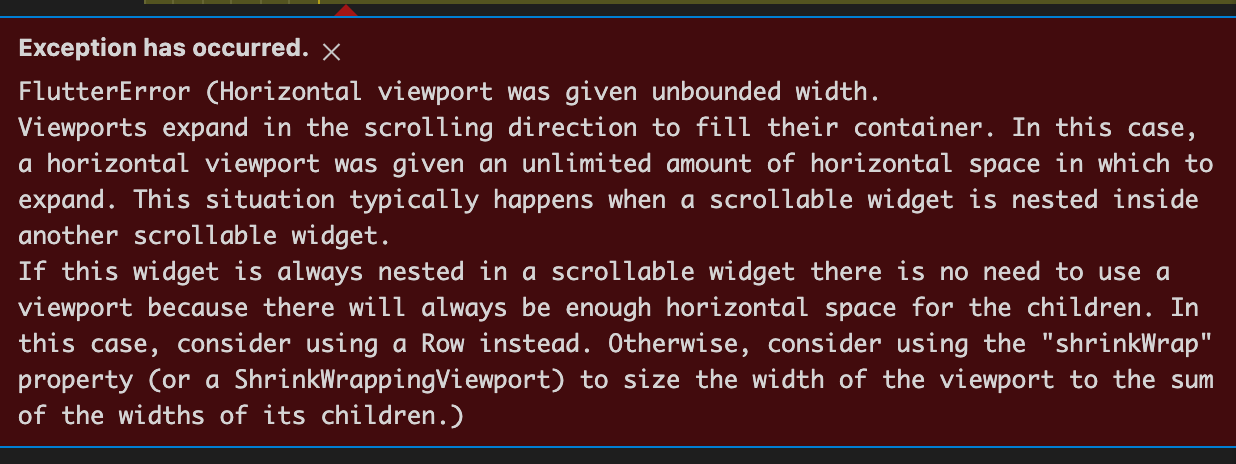
i am trying to add a listview inside a row , but i got this Error
I have in the row Two widgets the first one with a column , the second widget is the listview builder that return another widget .
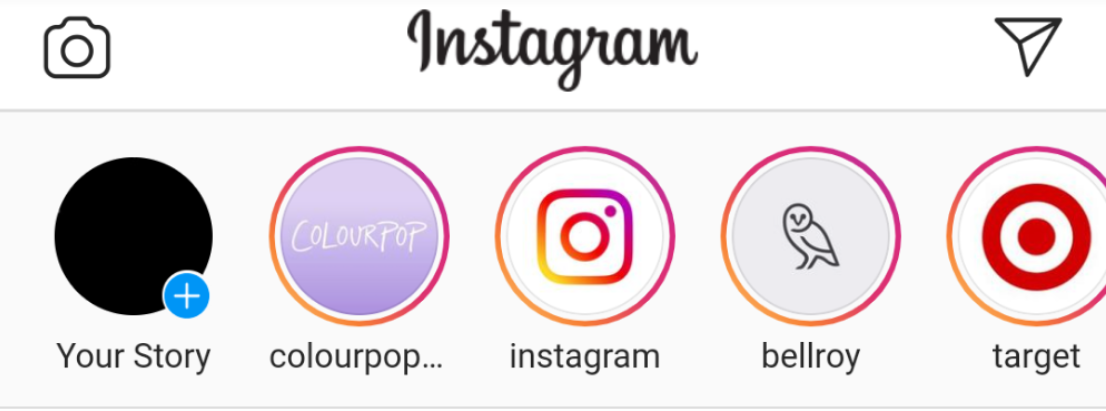
I am trying to make the row look like below picture
this is my code
body: SingleChildScrollView(
child: Column(
children: [
Row(
children: [
Column(
children: [
Stack(
children: [
Container(
height: 60,
width: 60,
decoration: const BoxDecoration(
color: Colors.red,
shape: BoxShape.circle,
image: DecorationImage(
image: AssetImage("assets/images/meee.jpg"))),
),
Positioned(
bottom: 0,
right: 0,
child: Container(
padding: EdgeInsets.all(5),
decoration: BoxDecoration(
color: Colors.blue, shape: BoxShape.circle),
child: Text(
" ",
style: TextStyle(color: Colors.white),
),
),
)
],
),
const SizedBox(
height: 7,
),
const Text(
"Your Story",
style: TextStyle(color: Colors.white, fontSize: 13),
)
],
),
ListView.builder(
itemCount: 3,
scrollDirection: Axis.horizontal,
itemBuilder: (BuildContext context, int index) {
return __buildStory();
},
),
],
),
],
),
),
CodePudding user response:
Did you try changing this line
ListView.builder(
with this line
ListView.builder(shrinkWrap: true,
If it does not work, consider wrapping your ListView.builder widget in a Flexible widget
Flexible(child:
CodePudding user response:
Since ListView need all the remaining space in Row, wrap the ListView.builder with a Expanded. Also use shrinkWrap:true in ListView.
body: SingleChildScrollView(
child: Column(
children: [
Row(
children: [
Column(
children: [
Stack(
children: [
Container(
height: 60,
width: 60,
decoration: const BoxDecoration(
color: Colors.red,
shape: BoxShape.circle,
image: DecorationImage(
image: AssetImage("assets/images/meee.jpg"))),
),
Positioned(
bottom: 0,
right: 0,
child: Container(
padding: EdgeInsets.all(5),
decoration: BoxDecoration(
color: Colors.blue, shape: BoxShape.circle),
child: Text(
" ",
style: TextStyle(color: Colors.white),
),
),
)
],
),
const SizedBox(
height: 7,
),
const Text(
"Your Story",
style: TextStyle(color: Colors.white, fontSize: 13),
)
],
),
Expanded(
child: ListView.builder(
shrinkWrap: true,
itemCount: 3,
scrollDirection: Axis.horizontal,
itemBuilder: (BuildContext context, int index) {
return __buildStory();
},
),
),
],
),
],
),
),