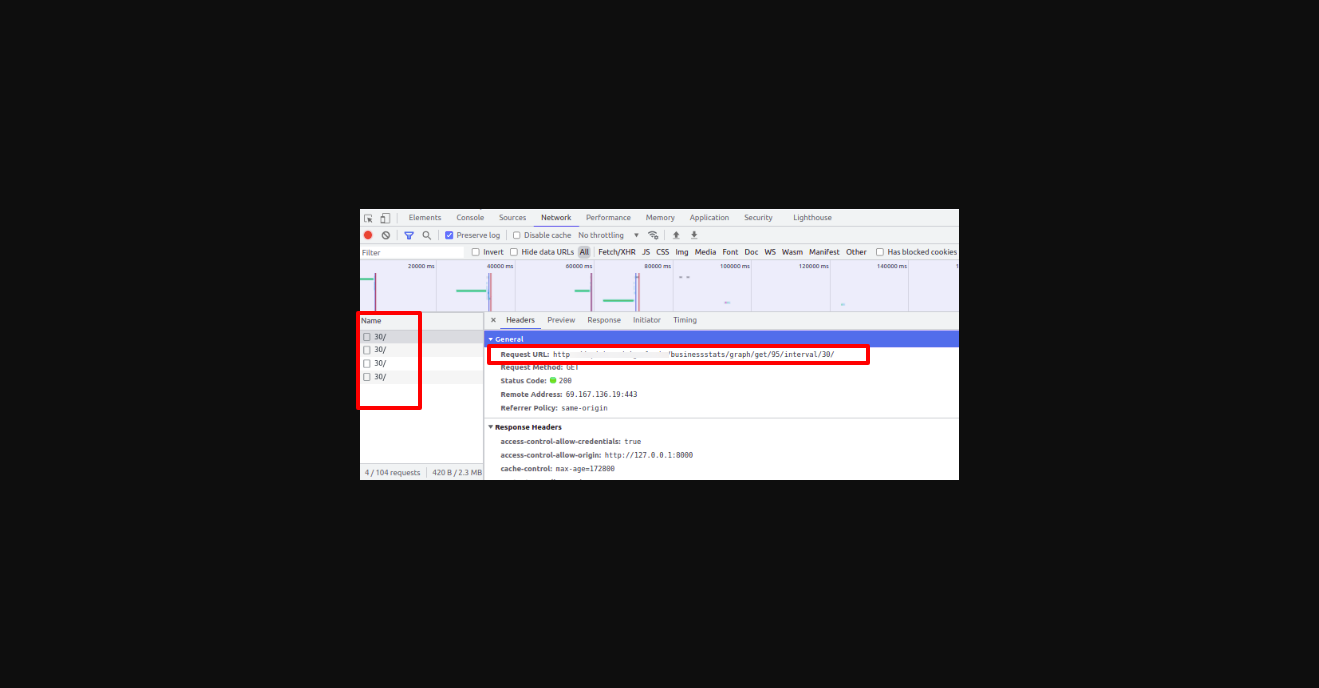
I want to send a secure request to the targeted API endpoint and don't want to let the browser to track the requested API URL in browser debugging tool. Is there any way to decode the API requested URL so that the URL will not be shown in the browser debugger network tab?
I am using pyton django framework.
Ajax
function Approve(camp_id, updated)
{
if (updated === 1){
var payload = {'campaign_status': 5}
}
else{
var payload = {'campaign_status': 1}
const token = '{{csrf_token}}';
}
$.ajax(
{
url: `https://api.example.com`,
data:{
camp_id:camp_id
}
type:"PUT",
headers:{"Authorization": `Bearer ${token}`,, "csrfmiddlewaretoken": token },
contentType: "application/json",
data: JSON.stringify(payload),
success: function(response, xhr)
{
window.location.reload();
},
error: function(response, xhr)
{
console.log(response)
}
}
);
}
CodePudding user response:
i have solved this problem by handling my api call via django view, rather than with ajax, final code will look like
Ajax:
function Approve(camp_id, updated)
{
if (updated === 1){
var payload = {'campaign_status': 5}
}
else{
var payload = {'campaign_status': 1}
const token = '{{csrf_token}}';
}
$.ajax(
{
url: `approve/edit`,// django view url
data:{
camp_id:camp_id
}
type:"PUT",
headers:{"Authorization": `Bearer ${token}`,, "csrfmiddlewaretoken": token },
contentType: "application/json",
data: JSON.stringify(payload),
success: function(response, xhr)
{
window.location.reload();
},
error: function(response, xhr)
{
console.log(response)
}
}
);
}