I want to display the data in the table in column-row form. I'm trying to do this for mobile compatibility. How can I achieve this? I've looked through a few threads but couldn't find an example with the table.
The table is simply as follows:
table, th, td {
border:1px solid black;
}
@media screen and (max-width: 768px) {
}<!DOCTYPE html>
<body>
<h2>A basic HTML table</h2>
<table style="width:100%">
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
<th>D</th>
<th>E</th>
<th>F</th>
<th>G</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
</table>
</body>CodePudding user response:
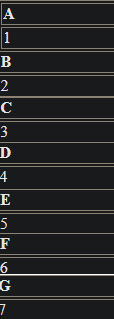
It feels a little unsatisfactory, as you need CSS specifically for each column, so you'll need to know the maximum number of columns your table might have, but you can apply a flex order to each column to achieve what you desire. Like this:
table, th, td {
border: 1px solid black;
}
th {
text-align: left;
}
@media screen and (max-width: 768px) {
tbody {
display: flex;
flex-direction: column;
}
tr {
display: contents;
}
tr>:nth-child(1) {
order: 1;
}
tr>:nth-child(2) {
order: 2;
}
tr>:nth-child(3) {
order: 3;
}
tr>:nth-child(4) {
order: 4;
}
tr>:nth-child(5) {
order: 5;
}
tr>:nth-child(6) {
order: 6;
}
tr>:nth-child(7) {
order: 7;
}
}<table style="width:100%">
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
<th>D</th>
<th>E</th>
<th>F</th>
<th>G</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
</table>CodePudding user response:
I’m having trouble understanding your question. I think you’re asking how to change columns into rows when the device detected as a mobile or screen width less then 768px and the column title are follows into row for each rows. Is that correct?
If that the case then try to change display of columns into a flex.
@media screen and (max-width: 768px) { table tbody>tr>td {
display: flex !important; }}
As for column title first hide it when small screen are detected
@media screen and (max-width: 768px) { table tbody>tr>th:nth-of-type(1)~th {
display: none !important; }}
Then use javascript to clone column title for each column rows then append inside current column rows. By using loop for each column to get index current column, clone column title by using current index column then append it.
I know it sound very complicated, but this the only way i know how to make it happen.