I'm working on this app where I need to render a two-level deep nested-object with map.
The data looks like this:
const categories = [
{
catName: "Education",
subCategory: [
{
subCatName: "College"
},
{
subCatName: "Student"
}
]
},
{
catName: "Motivation",
subCategory: [
{
subCatName: "Study"
}
]
}
];
I have been trying to render these items in two separate divs with headings Categories for category names (catName) and Subcategories for subcategory names (subCatName).
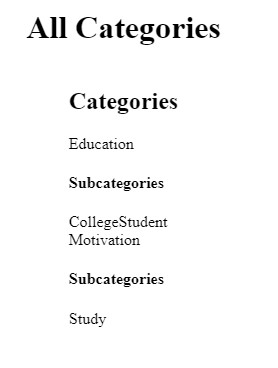
Right now one category is listed under categories and another in subcategories. Also, there are two subcategories headings. I know this is because of nested mapping but I don't know how I can separate these as all of these are dynamic.
Here's how the code looks like:
export default function App() {
return (
<div className="App">
<h1>All Categories</h1>
<div className="container">
<h2>Categories</h2>
{categories.map((item, index) => (
<div>
<span>{item.catName}</span>
<div className="subcategoriesContainer">
<h4>Subcategories</h4>
{item.subCategory.map((el, idx) => (
<span}>{el.subCatName}</span>
))}
</div>
</div>
))}
</div>
</div>
);
}
CodePudding user response:
Assuming you don't need to maintain the relationship between Categories and Subcategories, I would use the React Memoization hook to transform the data into a format that allows for simpler JSX.
In my simplified answer, I am passing your json data as a prop named data, then using useMemo to create a computed property which won't change unless the data prop changes.
const App = ({data})=> {
const renderData = React.useMemo(()=> {
return data.reduce((acc,item)=> {
acc.categories.push(item.catName);
acc.subcategories.push(...item.subCategory.map(i=>i.subCatName));
return acc;
},{categories:[],subcategories: []})
},[data]);
// simplified react code.
return (
<div>
<h1>Categories</h1>
{ renderData.categories.map((item,idx)=><span key={item}>{item}</span>) }
<h1>Sub Categories</h1>
{ renderData.subcategories.map((item,idx)=><span key={item}>{item}</span>) }
</div>
)
}
Depending on your application requirements, you can also chose to transform the data outside of your component (for example: if you are retrieving this data via a REST API it may make sense to transform there), in which case you may not need to use memoization.