i've created an Ionic Project with Angular and made a small Login-Form with e-mail and password. Therefore i'm using Angular's FormGroup and Formbuilder as the official docs of Ionic describe it: 
Hope that somebody here got an Idea, what it could be. Thank you.
My Code:
export class LoginComponent {
private loginForm: FormGroup;
constructor(
private authService: AuthService,
private formBuilder: FormBuilder
) {
this.loginForm = this.formBuilder.group({
mail: ['[email protected]', Validators.required],
pass: ['', Validators.required],
});
}
login() {
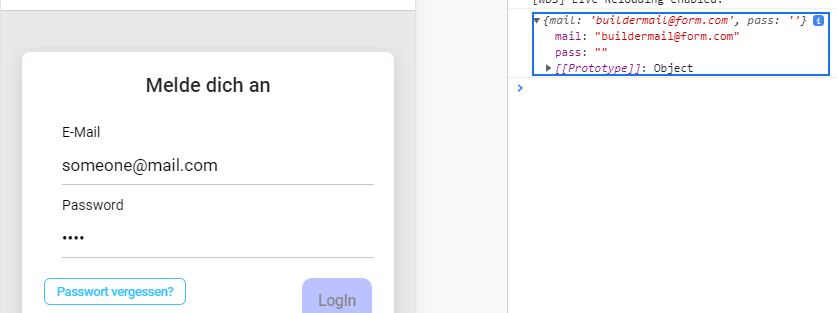
console.log(this.loginForm.value); // Output: '[email protected]', null -> doesn't matter what's in the actual inputs
}
}<ion-card-content class="content__card-content">
<form [formGroup]="loginForm" (ngSubmit)="login()">
<ion-item class="content__card-content__username">
<ion-label position="floating">E-Mail</ion-label>
<ion-input
formControlName="mail"
type="email"
[required]="true"
></ion-input>
</ion-item>
<ion-item class="content__card-content__password">
<ion-label position="floating">Password</ion-label>
<ion-input
formControlName="pass"
type="password"
[required]="true"
></ion-input>
</ion-item>
<ion-button type="submit" [disabled]="!loginForm.valid">Login</ion-button>
</form>
</ion-card-content>CodePudding user response:
Change formControlName="password" to formControlName="pass" in html file
Also "loginForm" private to public
CodePudding user response:
Solved it: The formgroup has not been applied as it has noot been provided Correctly. I needed to import 'ReactiveFormsModule' and 'FormsModule' in the module where the component is declared. Also i then needed to import this module into my app.module.ts - Ionic didn't show an error here by compilation, by compiling with angular itself, it threw an error that it's not provided correctly.
