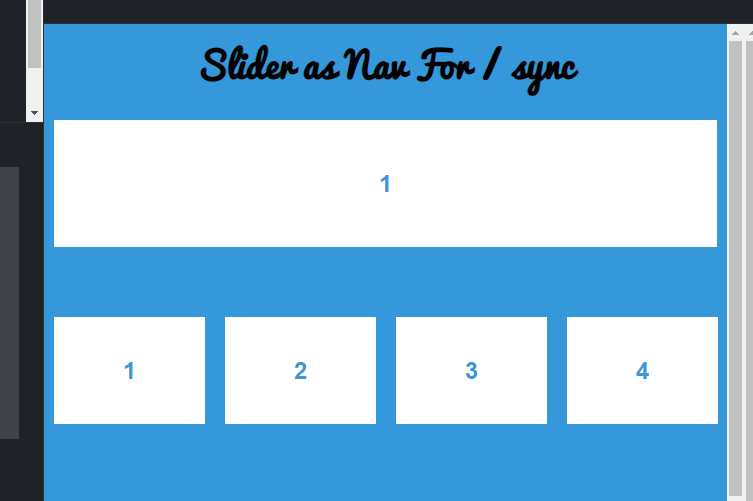
I don't know how to make a carousel (slider) like in the picture, I found a solution from Slick Slider, but there is a very difficult setting, who knows how to do it? It will be even better if in pure html, css, js, because this way I at least understand how to do it)) here is my example with slick, but everything is wrong in it. Here's how it works in jsfiddle. And that's how it is with me
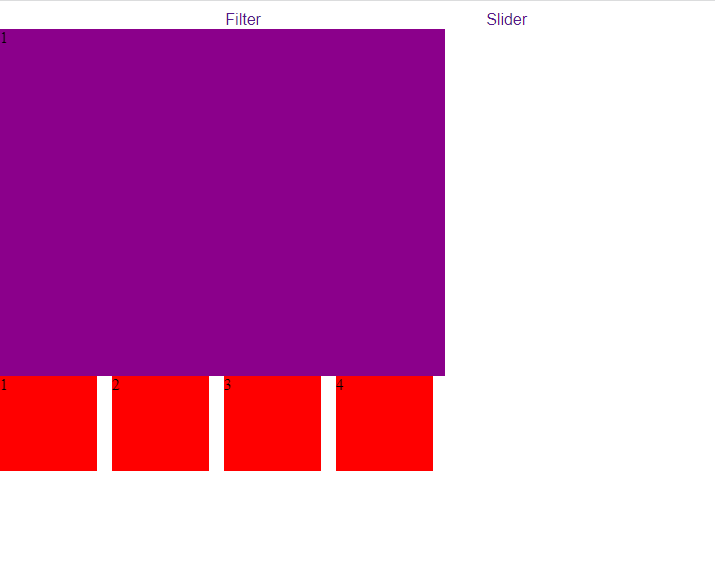
And that's how it is with me 
<main class="main">
<div class="main__slider">
<div class="slider-for">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<div class="slider-nav">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</div>
</main>
<script type="text/javascript">
$(document).ready(function () {
$('.slider-for').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
fade: true,
asNavFor: '.slider-nav'
});
$('.slider-nav').slick({
slidesToShow: 4, // 3,
slidesToScroll: 1,
asNavFor: '.slider-for',
dots: false,
centerMode: false,
focusOnSelect: true,
arrows: false,
});
});
</script>
.main {
width: 100%;
height: 100%;
display: flex;
&__slider {
width: 445px;
height: 560px;
}
}
.slider-nav .item {
width: 100px;
height: 95px;
background: red;
margin-right: 15px;
overflow: hidden;
}
.slider-for {
width: 445px;
height: 347px;
background-color: darkmagenta;
}
.img {
background-image: url("https://source.unsplash.com/random");
}
CodePudding user response:
Did you attach jquery script in the head of your code?
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
CodePudding user response:
If you're looking for a DIY tip unfortunately I can't help you. However, you could try using a premade Carousel Component from https://react-bootstrap.github.io/components/carousel/. It's pretty easy to use with some extras. But might not learn much from it. Cheers.
