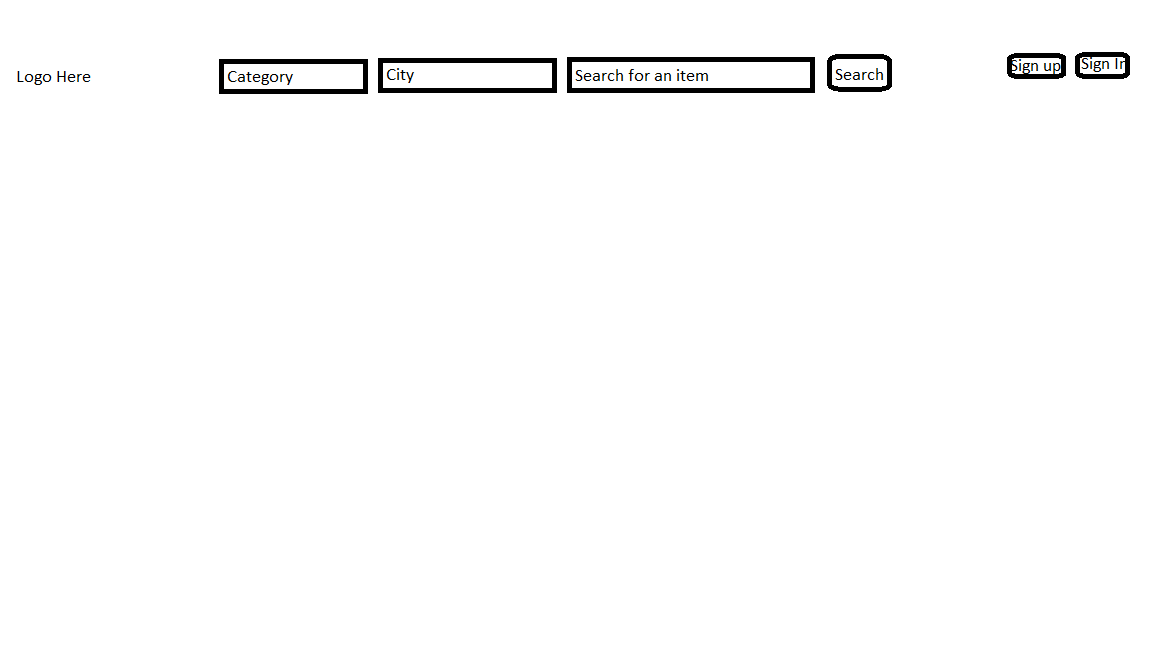
I am making the fixed top navigation bar. In that nav bar, there are a logo, dropdown list, 2 search boxes and 3 buttons. It was okay to put dropdown list, 2 search boxes and 1 button in the middle.
However, when there is more come in and want to put the one logo to the top left corner and (sign up and sign in) buttons to top right corner, they are messed up.
How can I organize them and make them appear nice?
I would really appreciate if any one could help me with this problem.
const select = document.querySelectorAll(".selectBtn");
const option = document.querySelectorAll(".option");
let index = 1;
select.forEach((a) => {
a.addEventListener("click", (b) => {
const next = b.target.nextElementSibling;
next.classList.toggle("toggle");
next.style.zIndex = index ;
});
});
option.forEach((a) => {
a.addEventListener("click", (b) => {
b.target.parentElement.classList.remove("toggle");
const parent = b.target.closest(".select").children[0];
parent.setAttribute("data-type", b.target.getAttribute("data-type"));
parent.innerText = b.target.innerText;
});
});.container {
width: 70%;
background: #ccc;
margin: 0 auto;
padding: 10px 220px;
position: fixed;
top: 0;
}
.wrapper {
margin: 8px 0;
}
.search-container {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: flex-start;
align-content: stretch;
align-items: flex-start;
}
input {
font-family: "Arial";
outline: 0;
color: #000000;
background: #ffffff;
width: 35%;
border: 1px solid;
margin: 10px 4px;
padding: 15px;
box-sizing: border-box;
font-size: 15px;
border-radius: 5px;
}
input:focus {
outline: none;
border: 2px solid #08ac4b;
box-shadow: 0 0 1px #08ac4b;
}
.button {
font-family: "Arial";
font-size: 15px;
padding: 8px 15px;
min-height: 48px;
min-width: 10px;
word-wrap: nowrap;
background: #08ac4b;
color: #fff;
border-radius: 5px;
margin: 10px 4px;
text-transform: none;
outline: 0;
border: 1px solid #08ac4b;
font-size: 15px;
-webkit-transition: all 0.3 ease;
transition: all 0.3 ease;
cursor: pointer;
}
input {
order: 0;
align-self: auto;
}
#citySearch {
flex: 1 1 auto;
width: 25%;
}
.search {
flex: 1 1 auto;
}
.button {
order: 4;
flex: 0 1 auto;
align-self: auto;
}
.button2 {
order: 6;
flex: 0 1 auto;
align-self: flex-end;
font-family: "Arial";
font-size: 15px;
padding: 8px 15px;
width: 100px;
word-wrap: nowrap;
background: #030303;
color: #fff;
border-radius: 5px;
margin: 10px 4px;
text-transform: none;
outline: 0;
border: 1px solid #08ac4b;
font-size: 15px;
-webkit-transition: all 0.3 ease;
transition: all 0.3 ease;
cursor: pointer;
}
.select {
flex: 1 1 auto;
font-size: 15px;
text-align: left;
box-sizing: border-box;
content: "";
font-family: "Arial";
outline: none;
border: 1px solid;
background: #ffffff;
border-radius: 5px;
margin: 10px 4px;
color: #000000;
position: relative;
order: 0;
width: 25%;
}
.select .selectBtn {
background: var(--bg1);
padding: 15px;
box-sizing: border-box;
border-radius: 5px;
width: 100%;
cursor: pointer;
position: relative;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background: #fff;
}
.select .selectBtn:after {
content: "";
position: absolute;
top: 45%;
right: 15px;
width: 6px;
height: 6px;
-webkit-transform: translateY(-50%) rotate(45deg);
transform: translateY(-50%) rotate(45deg);
border-right: 2px solid rgb(0, 0, 0);
border-bottom: 2px solid rgb(0, 0, 0);
transition: 0.2s ease;
}
.select .selectBtn.toggle {
border-radius: 5px;
}
.select .selectBtn.toggle:after {
-webkit-transform: translateY(-50%) rotate(-135deg);
transform: translateY(-50%) rotate(-135deg);
}
.select .selectDropdown {
box-sizing: border-box;
font-size: 15px;
padding: 5px;
text-align: left;
font-family: "Arial";
max-height: 240px;
color: #000000;
position: absolute;
width: 100%;
border-radius: 5px;
overflow-y: scroll;
overflow-x: hidden;
background: var(--bg1);
border-top: 1px solid #eee;
z-index: 1;
background: #ffffff;
-webkit-transform: scale(1, 0);
transform: scale(1, 0);
-webkit-transform-origin: top center;
transform-origin: top center;
visibility: visible;
transition: 0.2s ease;
box-shadow: 0 3px 3px rgba(0, 0, 0, 0.2);
}
.select .selectDropdown .option {
padding: 10px;
box-sizing: border-box;
cursor: pointer;
}
.select .selectDropdown .option:hover {
background: #edf7f1;
}
.select .selectDropdown.toggle {
visibility: visible;
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
}
.areastyle {
font-family: "Arial";
outline: 0;
color: #000000;
background: #ffffff;
width: 100%;
border: 1px solid;
margin: 10px 4px;
padding: 15px;
box-sizing: border-box;
font-size: 15px;
border-radius: 5px;
resize: none;
}
.areastyle:focus {
outline: none;
border: 2px solid #08ac4b;
box-shadow: 0 0 1px #08ac4b;
}<div class="container">
<form>
<div class="wrapper">
<div class="search-container">
<a>Logo Here</a>
<div class="select">
<div class="selectBtn" data-type="firstOption">
Choose a category
</div>
<div class="selectDropdown">
<div class="option" data-type="firstOption">Choose a category</div>
<div class="option" data-type="firstOption">All categories</div>
<div class="option" data-type="firstOption">All categories</div>
<div class="option" data-type="secondOption">All categories</div>
<div class="option" data-type="thirdOption">All categories</div>
<div class="option" data-type="forthOption">All categories</div>
<div class="option" data-type="fifthOption">All categories</div>
<div class="option" data-type="sixthOption">All categories</div>
<div class="option" data-type="sixthOption">All categories</div>
<div class="option" data-type="sixthOption">All categories</div>
<div class="option" data-type="sixthOption">All categories</div>
<div class="option" data-type="sixthOption">All categories</div>
<div class="option" data-type="sixthOption">All categories</div>
<div class="option" data-type="sixthOption">All categories</div>
</div>
</div>
<input id="citySearch" type="text" placeholder="City">
<input type="text" class="search" placeholder="Search for an item">
<button type="submit" class="button">Search</button>
<button type="submit" class="button2">Sign Up</button>
<button type="submit" class="button2">Sign In</button>
</div>
</div>
</form>
</div>CodePudding user response:
.container {
padding: 10px;
}
.wrapper {
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
}
input {
width: 50px;
}<div class="container">
<div class="wrapper">
<div class="logo">logo</div>
<div class="center-group">
<label for="Category">Category</label>
<select class="category" name="Category">
<option value="volvo">Test</option>
</select>
<input id="citySearch" type="text" placeholder="City">
<input type="text" class="search" placeholder="Search for an item">
<button type="submit" class="button">Search</button>
</div>
<div class="right-group">
<button type="submit" class="button2">Sign Up</button>
<button type="submit" class="button2">Sign In</button>
</div>
</div>
</div>CodePudding user response:
There are many solutions to every problem.
I'd say you have a lot of unneccessary wrap elements in your HTML structure. Strive to minify your code, in HTML as well in CSS and other languages.
Clean it up by adding a parent navbar container, and then within add three seperate child containers for the elements, or the elements themselves if a child container isn't needed.
Then add display: flex; to the parent container and structure the children with either justify-content: space-around; or justify-content: space-between;
You can also use justify-content: space-evenly; but it doesn't have perfect browser support if you care about that.
Play with width or even margin on the child containers to position them where you want them, or add flexbox to them as well for their respective child elements.
.myNav {
width: 100%;
height: 95px;
display: flex;
flex-flow: row nowrap;
justify-content: space-around;
align-items: center;
}
.myNav img {
}
.listsAndSearch {
}
.myButtons {
}<nav class="myNav">
<img src="logo.png" alt="logo" width="30" height="30">
<div class="listsAndSearch">
<div class="selectDropdown"></div>
<input>
<input>
<button>Search</button>
</div>
<div class="myButtons">
<button>Sign Up</button>
<button>Sign In</button>
</div>
</nav>