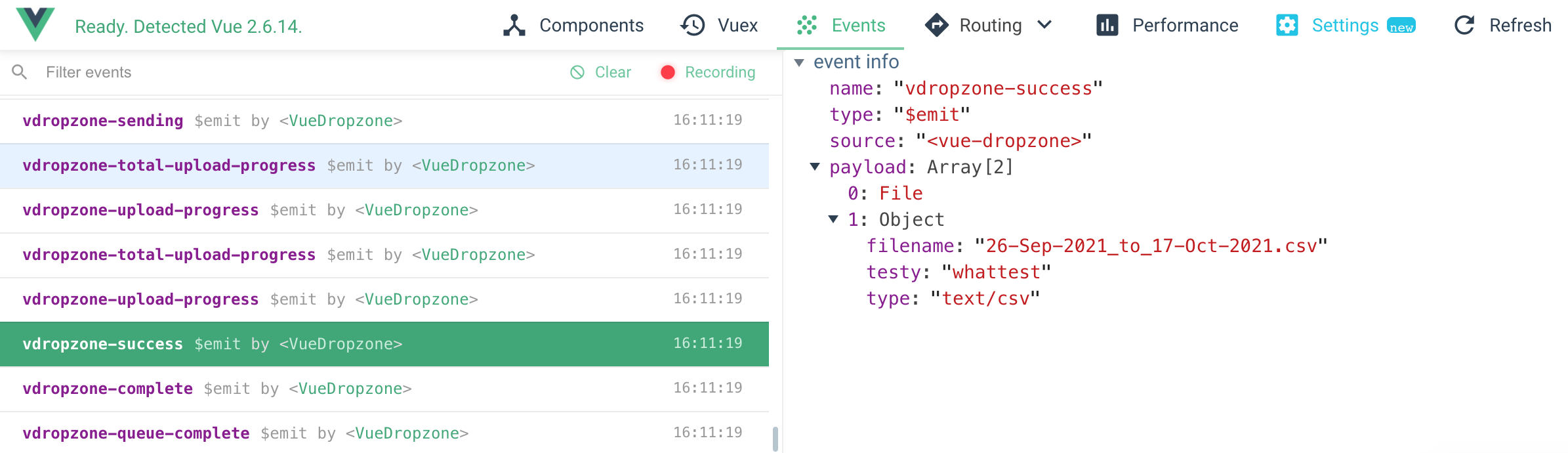
im using the dropzone plugin with vuejs and the response from dropzone is an array. The payload has an array of arguments, a response and the file object. Every time i call @vdropzone-success="$emit('processFunction',$event) it will correctly send the request to the right function but only the first element of the payload array is returned. Why? I have attached a screenshot of the vue debugger to help illustrate the problem. How can i access the payload in processFunction to get to array element 0 and 1?
to add more context. This is the function in the library that is emitting to my child component
this.dropzone.on("success", function(file, response) {
vm.$emit("vdropzone-success", file, response);
});
after this in my vue code i am emitting this result to my index component:
<vue-dropzone
id="dropzone"
ref="myVueDropzone"
@vdropzone-drop="$emit('loading')"
@vdropzone-success="$emit('loaded',...$event)"
:use-custom-slot="true"
:options="dropzoneOptions"
>
I am binding to the element on my index.vue here:
<Upload @loading="loading" @loaded="loaded" />
to then call the function loaded
loaded(e) {
console.log(e);
this.notLoading = true;
this.isLoading = false;
},
https://github.com/vuejs/vue/issues/5527 this looks like A similar problem. Whenever i call $event it only returns 0 which is the file. I want it to return 1 which is the response from the serve (Object).
CodePudding user response:
ok.. I feel like there should be a better way to do this, but... it looks like i can't pass the array variable through the vue tags from the library->child->parent directly. Instead I need to pull the array out in js in the child, and re-emit it in the js to the parent. the below solution worked.
library:
this.dropzone.on("success", function(file, response) {
vm.$emit("vdropzone-success", file, response); });
child (helper.vue):
<!-- file upload -->
<vue-dropzone
id="dropzone"
ref="myVueDropzone"
@vdropzone-drop="$emit('loading')"
@vdropzone-success="processdata"
:use-custom-slot="true"
:options="dropzoneOptions"
>
and the js part of that
methods: {
processdata(...ev){
this.$emit("loaded",ev);
},
and finally the parent (index.vue)
<Upload @loading="loading" @loaded="loaded" />
and the js for that
loaded(...e) {
this.storedValue = e;
not the most elegant solution, but it is working!
CodePudding user response:
You can try this:
@vdropzone-success="$emit('loaded')"
<Upload @loading="loading" @loaded="loaded" />
loaded(payload) {
this.storedValue = payload;
