The Problem
Styles used:
DataGridRowDataGridCell
I can either get highlighting or cell padding to function, but not both at the same time. I tried many-many different approaches (e.g., resources vs. specific DataGrid styles), but nothing works and allows for question.
<UserControl.Resources>
<!-- DataGridRow style -->
<Style x:Key="MyRowStyle" TargetType="{x:Type DataGridRow}">
<Style.Resources>
<SolidColorBrush
x:Key="{x:Static SystemColors.HighlightBrushKey}" Color="#E5BE47" />
<SolidColorBrush
x:Key="{x:Static SystemColors.HighlightTextBrushKey}" Color="Blue" />
</Style.Resources>
</Style>
<!-- DataGridCell style -->
<Style x:Key="MyCellStyle" TargetType="{x:Type DataGridCell}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type DataGridCell}">
<Border x:Name="border" Padding="15,10,10,15">
<ContentPresenter/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<Grid>
<!-- BOTH styles are used, which illustrates the problem: -->
<DataGrid x:Name="Connections" AutoGenerateColumns="False"
RowStyle="{StaticResource MyRowStyle}"
CellStyle="{StaticResource MyCellStyle}">
<DataGrid.Columns>
<DataGridTextColumn Header="Process Id"/>
<DataGridTextColumn Header="Name"/>
<DataGridTextColumn Header="Application"/>
<DataGridTextColumn Header="Directory" Width="*"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
The Foreground will correctly change to "red" but the background remains white (and not yellow as defined by #E5BE47). It seems that the HighlightBrushKey is completely ignored for some reason that I don't understand when the DataGridCell style is also used.
This is an AND problem, not an OR problem. How to use both styles in a DataGrid? Separately, the styles work. The problem is the combination of the two... both will not work together - why and how to resolve?
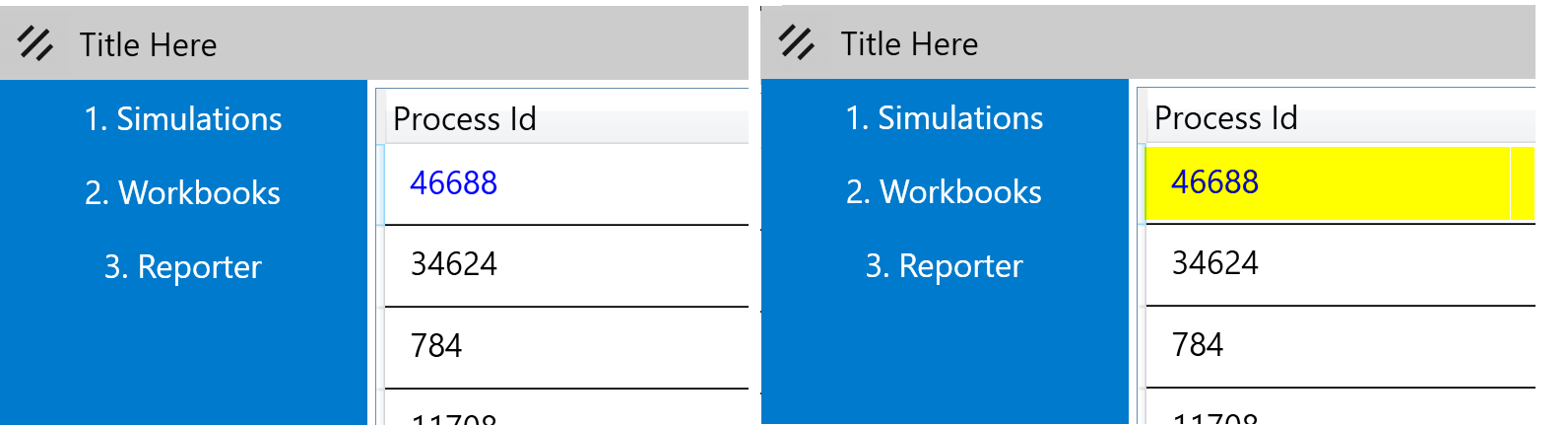
Output left, desired output right:
If DataGridCell style is removed, then background color for the highlighter works correctly... but this is NOT a solution as it removes the desired padding.
CodePudding user response:
It works
<Style x:Key="MyRowStyle" TargetType="{x:Type DataGridRow}">
<Style.Resources>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightTextBrushKey}" Color="Blue" />
</Style.Resources>
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="#E5BE47 />
</Trigger>
</Style.Triggers>
</Style>