 So I'm currently trying to make a video streaming site but I'm a bit stuck.
So I'm currently trying to make a video streaming site but I'm a bit stuck.
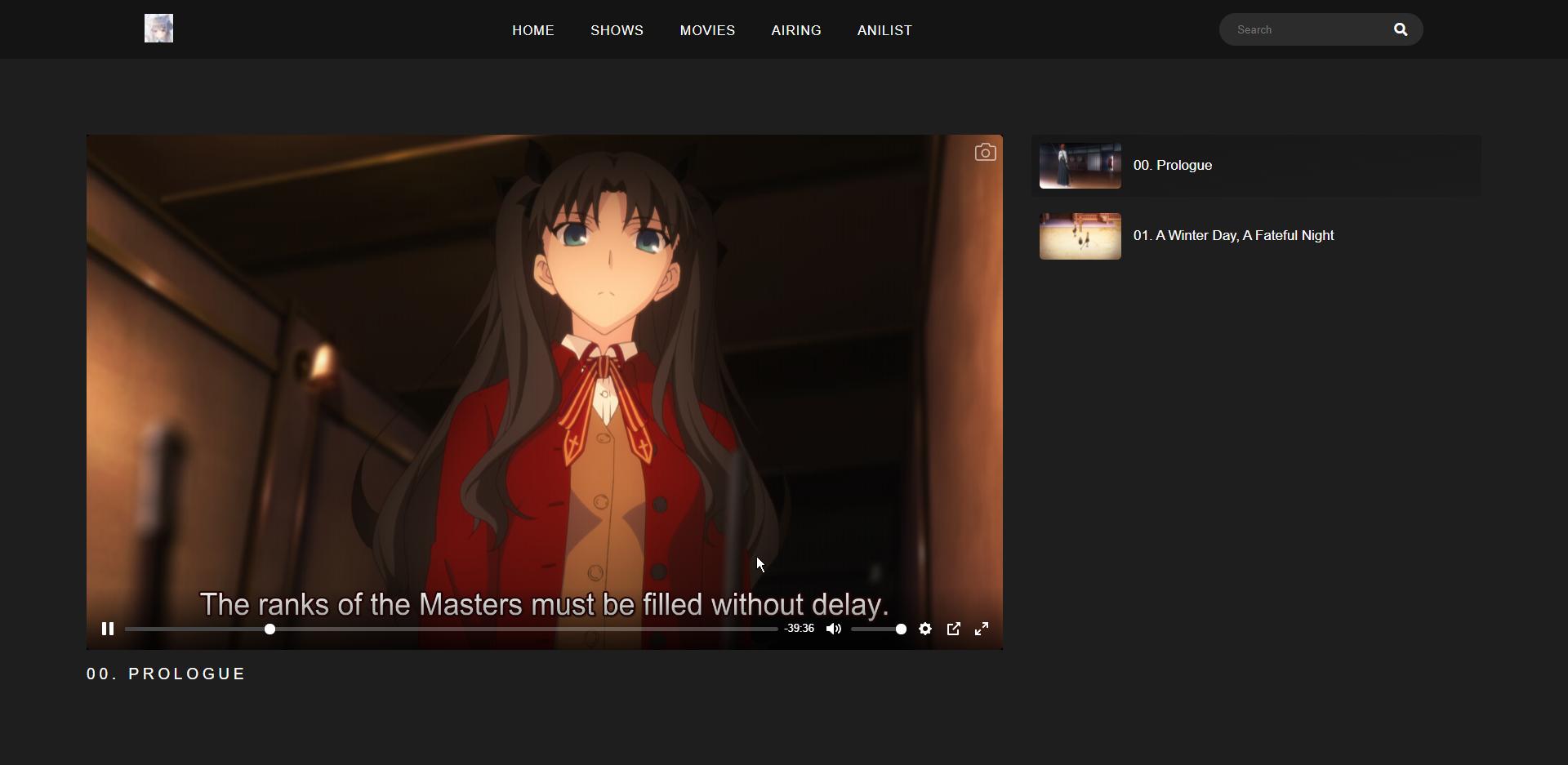
I'm trying to make the episode selector change the source of the video but I am a little confused as to how I can make it change the source of the player. I'm also trying to make the text below the player change depending on which video is selected.
<div class="container">
<div class="main-video">
<div class="video">
<video src="video link here"></video>
<h3 class="ep-title">00. Prologue</h3>
</div>
</div>
<div class="episode-list">
<div class="episode active">
<img src="image link here" alt="">
<h3 class="title">00. Prologue</h3>
</div>
<div class="episode">
<img src="image link here" alt="">
<h3 class="title">01. A Winter Day, A Fateful Night</h3>
</div>
</div>
</div>
</div>
<script>
let listVideo = document.querySelectorAll('.episode-list .episode');
let mainVideo = document.querySelector('.main-video video');
let title = document.querySelector('.main-video .title')
listVideo.forEach(video =>{
video.onclick = () =>{
listVideo.forEach(episode => episode.classList.remove('active'));
video.classList.add('active');
};
});
</script>
This is what my code for the page (excluding the nav bar and plyr code) currently looks like. I do apologise beforehand as my question might be a bit complicated (I lack braincells lol) but any help is appreciated :)
CodePudding user response:
const btn = document.getElementById('change-url');
const video = document.getElementById('video');
btn.addEventListener('click',()=>{
console.log(video)
video.setAttribute('src','http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/Sintel.mp4');
})<button id="change-url">change url</button>
<br/><br/>
<video id="video" src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4" width="300px" controls autoplay></video>CodePudding user response:
I think mainVideo.setAttribute('src', YOURSOURCELINK); should change the video src. To change the text of the title you can use title.innerHTML = "NEWTEXT"
An example for this could be:
the "index" argument is the index in the list (keep in mind js starts with 0 for the first index), so to get episode one you would use changeVideo(0), for episode two changeVideo(1) etc
var list = [{
title: "Episode 1",
src: "some source link"
},{
title: "Episode 2",
src: "seconde source link"
}];
function changeVideo(index){
let mainVideo = document.querySelector('.main-video video');
let title = document.querySelector('.main-video .title')
mainVideo.setAttribute("src", list[index].src)
title.innerHTML = list[index].title
}
then you would need a onclick event in your video select, for example add onclick="changeVideo(1)" in your <div >
