I am able to save a jpeg image on s3 bucket. Now i want to view the saved image in Angular application for verification. I am using this code.
const params = {
Bucket: bucketName,
Key: `${folderName}/${fileName}`
};
this.bucket.getObject(params, function (err, data) {
if (err) {
console.error(err);
} else {
console.log(data);
}
});
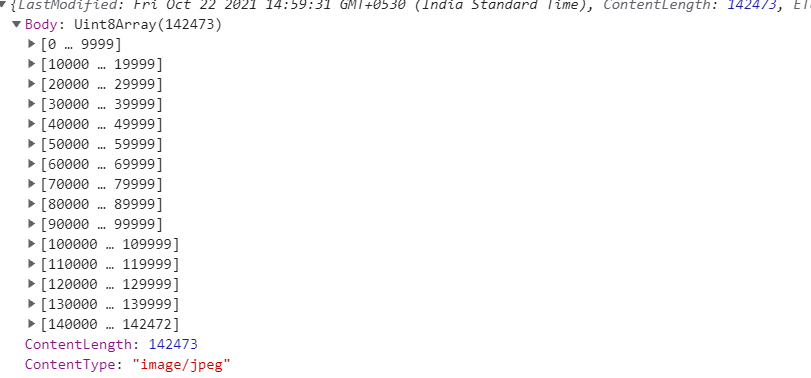
this works but returns a response like this
How can I convert this Body to an image to show in UI?
CodePudding user response:
As it was difficult to convert, I retrieved the image from s3 url path
const params = {
Bucket: bucketName,
Key: `${folderName}/${fileName}`
};
this.bucket.getObject(params, function (err, data) {
if (err) {
console.error(err);
} else {
data.Contents.map((photo) => {
var photoKey = photo.Key;
var photoUrl = bucketUrl (photoKey);
// this photoUrl is used in image src in HTML file
// make sure while uploading an image it should be public-read
});
}
});
Maybe this solution can help someone.